💡🧵 Props drilling❓
In react when you have a tree of a components and want to pass the data to the last component, you have to pass props through every component in tree and re-render all components on change. this is problem called as props drilling.
#reactjs #100DaysOfCode
In react when you have a tree of a components and want to pass the data to the last component, you have to pass props through every component in tree and re-render all components on change. this is problem called as props drilling.
#reactjs #100DaysOfCode
this problem is like having a box within a box within a box. when you want to change things in the inner most box you have to open all the outer boxes to reach there every time. that's the case of props drilling, that you have to pass the props and re-render components.
To avoid this problem there's a solution. 🥁
Define the data globaly and then access it within the components you want and re-render the only components consuming data.
how to do that?
1. createContext
2. Provide context
3. Consume context
Define the data globaly and then access it within the components you want and re-render the only components consuming data.
how to do that?
1. createContext
2. Provide context
3. Consume context
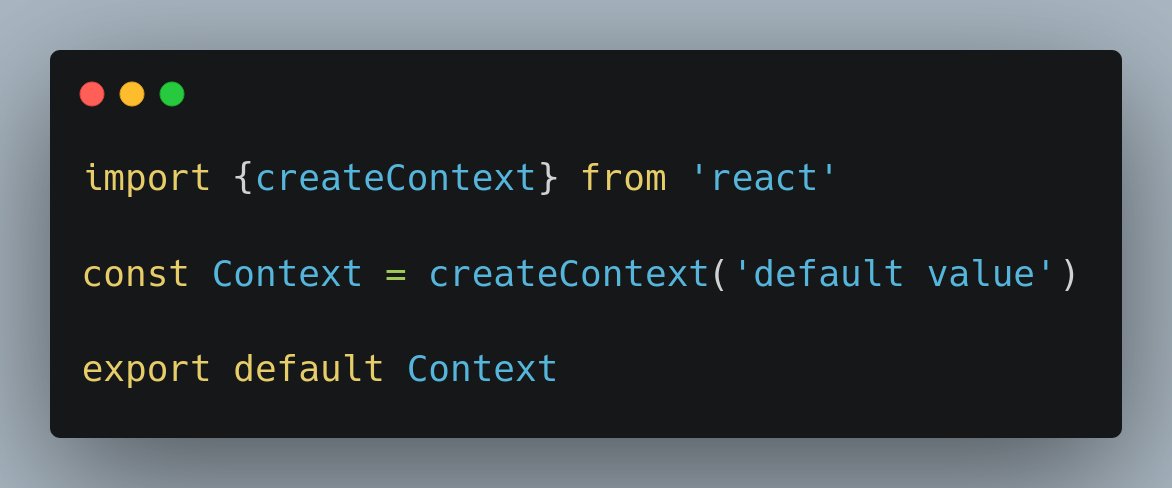
createContext is a built-in function in React, returns the Context component.
const Context = React.cretaeComponent("defaultVal")
default value can be provided and it's optional.
Now just export this Context component as
export default Context
const Context = React.cretaeComponent("defaultVal")
default value can be provided and it's optional.
Now just export this Context component as
export default Context
Context need to be provided by some top component and then it will be consumed by the components no matter how many.
Context value can also be accessed by the useContext hook which takes Context as an argument.
Context value can also be accessed by the useContext hook which takes Context as an argument.

for more read an article dmitripavlutin.com/react-context-… from @panzerdp
• • •
Missing some Tweet in this thread? You can try to
force a refresh