𝘾𝙎𝙎 𝙎𝙚𝙡𝙚𝙘𝙩𝙤𝙧𝙨 𝙂𝙪𝙞𝙙𝙚 ✅💙
✔ Universal Selector
✔ Class selector
✔ Type selector
✔ ID selector
✔ Attribute selector
Many More...
𝐓𝐡𝐫𝐞𝐚𝐝 🧵
✔ Universal Selector
✔ Class selector
✔ Type selector
✔ ID selector
✔ Attribute selector
Many More...
𝐓𝐡𝐫𝐞𝐚𝐝 🧵
𝙃𝙚𝙡𝙡𝙤 𝙗𝙚𝙖𝙪𝙩𝙞𝙛𝙪𝙡 𝙃𝙪𝙢𝙖𝙣𝙨 👋
In this thread, we are going to cover basic CSS selectors with code examples.
Let's start 🚀
In this thread, we are going to cover basic CSS selectors with code examples.
Let's start 🚀
📌 What is CSS Selector?
CSS selector actually selects the content you want to style.
CSS provides different kinds of selectors to do this.
CSS selector actually selects the content you want to style.
CSS provides different kinds of selectors to do this.
There are various types of selectors in CSS such as
✔ Universal Selector
✔ Class selector
✔ Type selector
✔ ID selector
✔ Attribute selector
✔ Group Selector
Let's Explore Each Selector 😉👇
✔ Universal Selector
✔ Class selector
✔ Type selector
✔ ID selector
✔ Attribute selector
✔ Group Selector
Let's Explore Each Selector 😉👇
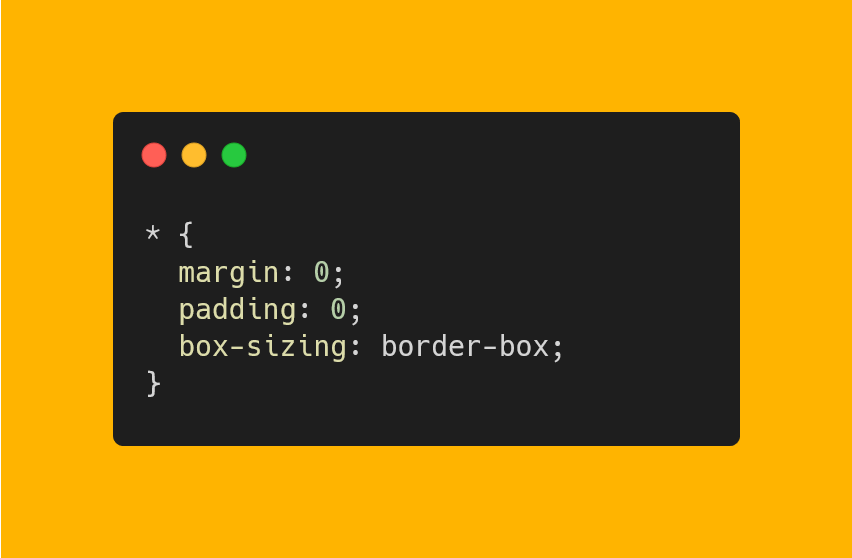
📌 Universal Selector:-
The universal selector (*) works like a wild card selector. It will select all the elements of the page.
Or it matches elements of any type.
The below example will make all elements margin and padding ‘0’.
The universal selector (*) works like a wild card selector. It will select all the elements of the page.
Or it matches elements of any type.
The below example will make all elements margin and padding ‘0’.

📌 Class selector:-
This is one of the most used selectors of CSS.
It is declared with ( . ) followed by the class name.
This one Selects all the Html elements with the specific class.
This is one of the most used selectors of CSS.
It is declared with ( . ) followed by the class name.
This one Selects all the Html elements with the specific class.

📌 Type selector:-
type selector is Also referred to as an “element selector".
it selects one or more HTML elements, based on elements name.
The below example matches all <h1> elements, and change element color to red 👇
type selector is Also referred to as an “element selector".
it selects one or more HTML elements, based on elements name.
The below example matches all <h1> elements, and change element color to red 👇

📌 ID selector:-
The ID selector is declared using a hash [#] or pound symbol followed by the id attribute value.
An id is unique inside the page so it is chosen to select a single, unique element.
The ID selector is declared using a hash [#] or pound symbol followed by the id attribute value.
An id is unique inside the page so it is chosen to select a single, unique element.

📌 Attribute selector:-
Attribute selector allows you to select elements based on the attributes they contain,
As well as the values of those attributes.
Some common attribute selector syntax 👇
Attribute selector allows you to select elements based on the attributes they contain,
As well as the values of those attributes.
Some common attribute selector syntax 👇

If you want to explore more about attribute selector then check this resource 👇
developer.mozilla.org/en-US/docs/Web…
developer.mozilla.org/en-US/docs/Web…
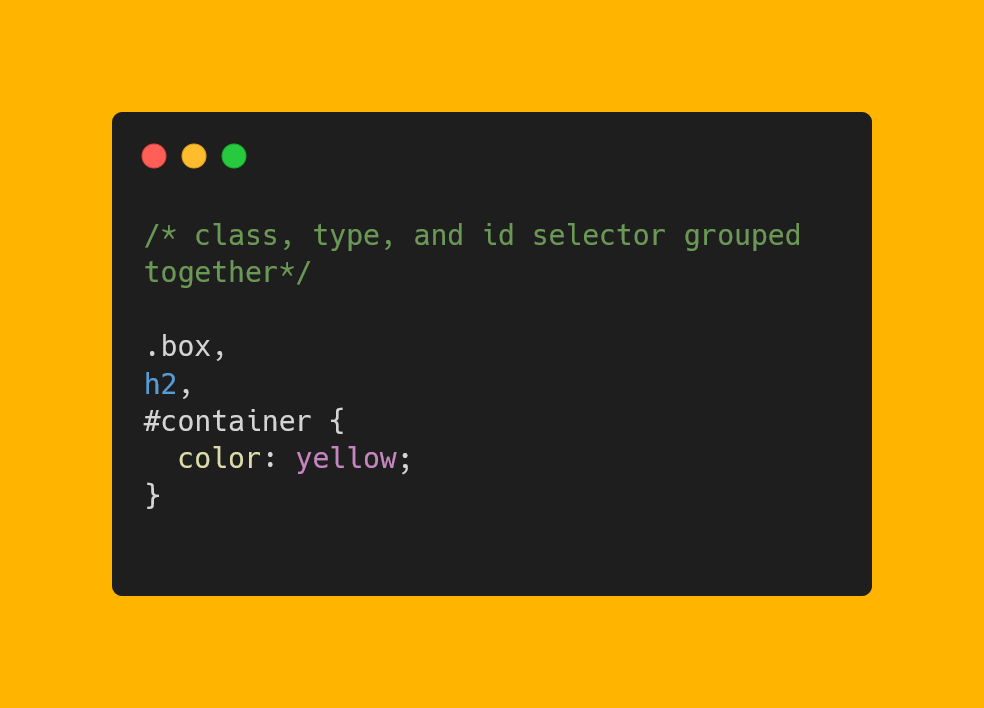
📌 Group Selector:-
often we use some common styles for various elements.
With help of this selector, we can avoid duplication of code.
To do this, you just have to separate the selector's names with a comma (,)
often we use some common styles for various elements.
With help of this selector, we can avoid duplication of code.
To do this, you just have to separate the selector's names with a comma (,)
There are other more complex CSS selectors available,
and we are going to cover those in the next thread.
and we are going to cover those in the next thread.
Thanks for stopping and checking these resources,
I'm sure it's going to help you at some point in time.
Follow @Ali6nX404 for more such content.
I'm sure it's going to help you at some point in time.
Follow @Ali6nX404 for more such content.
If you liked this thread, you'll love my newsletter "CSS Crux".
Its ultimate goal is to simplify Complex CSS topics.
Check my profile and hit the subscribe button✅
Its ultimate goal is to simplify Complex CSS topics.
Check my profile and hit the subscribe button✅
• • •
Missing some Tweet in this thread? You can try to
force a refresh