When you read CSS code and find some weird code like :
-webkit-,
-moz-,
-o-,
-ms-
Let's understand about them⚡👇
-webkit-,
-moz-,
-o-,
-ms-
Let's understand about them⚡👇

What we're going to cover:-
◼ What is the vendor prefix.
◼ Prefixes used by major browsers
◼ Why we Use?
◼ property supported by browsers or not
◼ How we can use vendor prefixes?
◼ automate the vendor prefix writing
◼ What is the vendor prefix.
◼ Prefixes used by major browsers
◼ Why we Use?
◼ property supported by browsers or not
◼ How we can use vendor prefixes?
◼ automate the vendor prefix writing
📌 What is the vendor prefix?
CSS properties starting with -webkit-, -moz-, -ms- or -o- are called vendor prefixes.
These are the vendor-prefixed offered by the relevant rendering engines.
CSS properties starting with -webkit-, -moz-, -ms- or -o- are called vendor prefixes.
These are the vendor-prefixed offered by the relevant rendering engines.
Typically they're used to implement new, or proprietary CSS features,
prior to final clarification by the W3.
prior to final clarification by the W3.
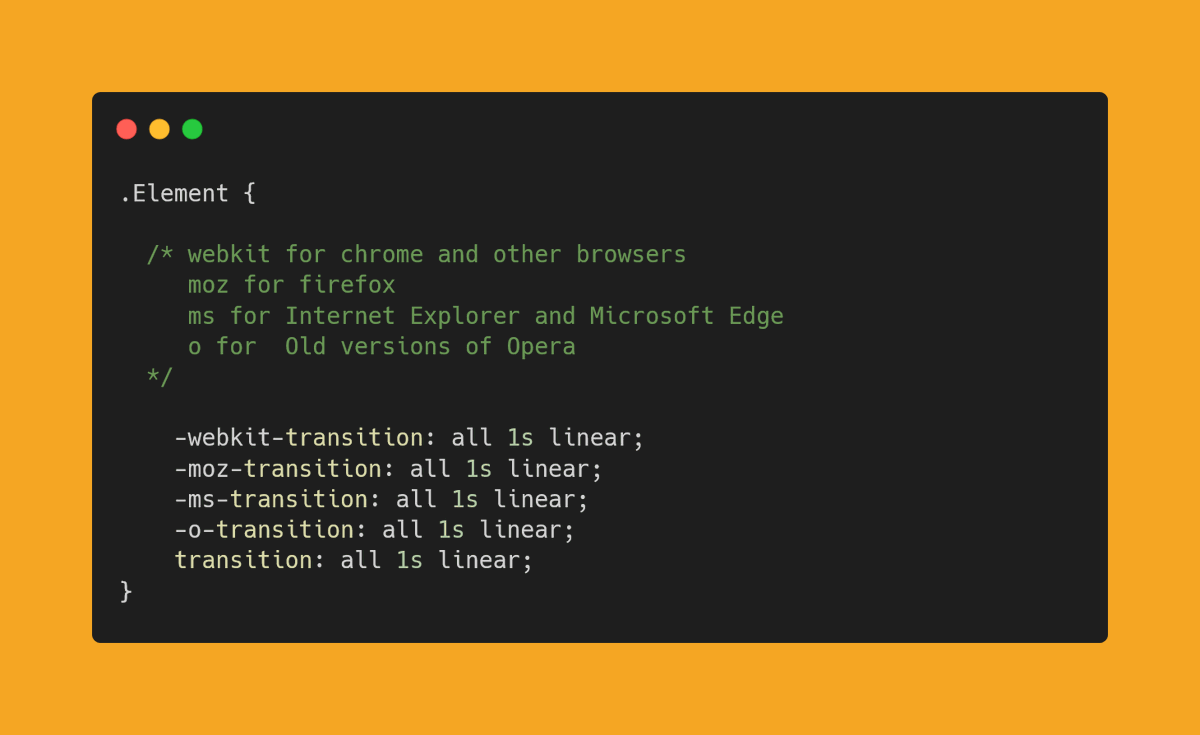
📌 Prefixes used by major browsers :
1. -webkit- :- Chrome, Safari, newer versions of Opera, almost all iOS browsers.
2. -moz- :- Firefox
3. -ms- :- Internet Explorer and Microsoft Edge
4. -o- :- Old versions of Opera.
1. -webkit- :- Chrome, Safari, newer versions of Opera, almost all iOS browsers.
2. -moz- :- Firefox
3. -ms- :- Internet Explorer and Microsoft Edge
4. -o- :- Old versions of Opera.
📌 Why we Use?
Sometimes websites behave weirdly in different browsers just like,
animation property working fine in the latest firefox,
But not working in the older version of firefox.
Sometimes websites behave weirdly in different browsers just like,
animation property working fine in the latest firefox,
But not working in the older version of firefox.
This happens because these properties are still not supported by browsers.
To get rid of this behavior we need to specify vendor prefix or,
you can say browser prefix is used to work the property in all browsers.
To get rid of this behavior we need to specify vendor prefix or,
you can say browser prefix is used to work the property in all browsers.
When using prefixes, keep in mind that they are only temporary.
A lot of properties that needed to have vendor prefixes attached to them are now fully supported and don’t need them.
A lot of properties that needed to have vendor prefixes attached to them are now fully supported and don’t need them.
📌 How we can know whether the property is supported by browsers or not?
you can use tools like caniuse.com to check the support of property across all major browsers and versions.
you can use tools like caniuse.com to check the support of property across all major browsers and versions.
📌 How we can use vendor prefix?
You just need to add a vendor prefix in front of the CSS property name.
just like this 👇
You just need to add a vendor prefix in front of the CSS property name.
just like this 👇

📌 automate the vendor prefix writing
Writing Prefix by hand is time-consuming and error-prone.
To solve this problem we've amazing online tools like autoprefixer.github.io
Writing Prefix by hand is time-consuming and error-prone.
To solve this problem we've amazing online tools like autoprefixer.github.io
you can also configure PostCSS in your project to add vendor prefixes to CSS.
opencollective.com/postcss
opencollective.com/postcss
Thanks for stopping and checking these resources, I'm sure it's going to help you at some point in time.
1. Follow @Ali6nX404 for more such content.
2. Quote retweet the first and share what do you think of this?
Cheers! 🥂
1. Follow @Ali6nX404 for more such content.
2. Quote retweet the first and share what do you think of this?
Cheers! 🥂

• • •
Missing some Tweet in this thread? You can try to
force a refresh