
Immutability means you cannot change the data stored in a variable during the entire life time of your app.
But why do we use immutable variables ?
But why do we use immutable variables ?
Imagine you are working on an exam portal for your school. You are given the task of building an on-screen scientific calculator.
The most common symbol you use in maths is π (Pi) which is equal to 3.1415.
This remains the same even after 100 years right ?
The most common symbol you use in maths is π (Pi) which is equal to 3.1415.
This remains the same even after 100 years right ?
What if your friend working on some other feature of the portal accidentally invokes and assigns a new value to this variable, say 10.10
Entire school is gonna fail in maths !
Entire school is gonna fail in maths !
So, we need to make sure no one can change the value stored in the variable, here, PI
So for this very reason we use the concept of immutable variables.
In Dart, it is carried out using the ‘final’ and ‘const’ keyword.
So for this very reason we use the concept of immutable variables.
In Dart, it is carried out using the ‘final’ and ‘const’ keyword.
Both the variables are immutable and cannot be reassigned later.
But, there are some subtle differences between them.
👇🏻
But, there are some subtle differences between them.
👇🏻
1. Final variables can be initialised after declaration, whereas const variables have to be initialised during declaration.
Lets see an example.
The last line PI = 3.14; will return an error, because const variables have to be initiated during declaration.
Lets see an example.
The last line PI = 3.14; will return an error, because const variables have to be initiated during declaration.

There is also a change in data type when we initialise final variables later.
When value is assigned during initialisation, the variable will have the data type of the assigned value.
But when the variable is assigned later, the datatype of the variable will be ‘dynamic’
When value is assigned during initialisation, the variable will have the data type of the assigned value.
But when the variable is assigned later, the datatype of the variable will be ‘dynamic’

So, in the above code:
variable1 will be of type String, and variable2 will be of type dynamic.
variable1 will be of type String, and variable2 will be of type dynamic.
2. Memory allocation
Final variables are assigned memory only when they are invoked in the program.
Const variables are assigned memory during compile-time itself.
Final variables are assigned memory only when they are invoked in the program.
Const variables are assigned memory during compile-time itself.
Which means, no matter how many final variables you declare, memory will be allocated only when they are used in the program during run-time.
Whereas, const variables will consume memory even if they are never used in the program.
Whereas, const variables will consume memory even if they are never used in the program.
3. When it comes to classes, Instance variables can be final but it cannot be const (directly).
Let’s see an example :
Let’s see an example :

The line with the const variable will return an error : “Only static fields can be declared as const.”
Well, that means you just have to add a static before the const keyword:
Well, that means you just have to add a static before the const keyword:

Now, lets see something interesting.
Check out the code below, and think which line will give an error 🤔
Check out the code below, and think which line will give an error 🤔

To be honest, these statements will execute without any errors !!
Yes, I know.
They are immutable variables but how can they be altered ??
Its simple, when it comes to lists we cannot assign a new list to an immutable type, but we can update the contents in the list !!
😎
Yes, I know.
They are immutable variables but how can they be altered ??
Its simple, when it comes to lists we cannot assign a new list to an immutable type, but we can update the contents in the list !!
😎
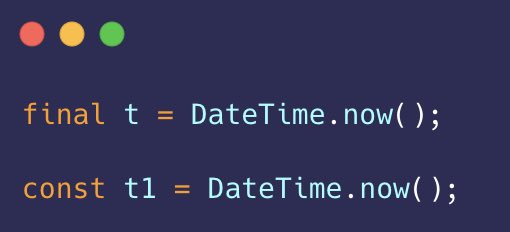
Next, in the code below final statement will execute properly, but the const statement here will return an error.
This is because, you cannot assign a value to a const variable that is computed during runtime.
Any value you store should be a constant value like 1, 3.14, etc.
This is because, you cannot assign a value to a const variable that is computed during runtime.
Any value you store should be a constant value like 1, 3.14, etc.

Well, that’s all about Final and Const in Dart.
Did I miss anything ? If so please do comment below. It will be a great help for everyone.
If you liked this 🧵, don’t forget to like and retweet so that it can reach more wonderful developers like you 💙
Did I miss anything ? If so please do comment below. It will be a great help for everyone.
If you liked this 🧵, don’t forget to like and retweet so that it can reach more wonderful developers like you 💙
Follow @GopinathanAswin for threads like this.
I believe in learning something new everyday, but what I love the most is sharing it with the community that gave me everything 💙
I believe in learning something new everyday, but what I love the most is sharing it with the community that gave me everything 💙
• • •
Missing some Tweet in this thread? You can try to
force a refresh









