Positioning is one of the core concepts of CSS.
It isn’t as easy as it seems.
I think you must have encountered certain things like navbar or sidebar.
We scroll the webpage but they don't move from their position.
It isn’t as easy as it seems.
I think you must have encountered certain things like navbar or sidebar.
We scroll the webpage but they don't move from their position.
📌 What is Positioning?
Positioning in CSS means, to set the position of an element in the webpage.
The property used in positioning is CSS position.
Positioning in CSS means, to set the position of an element in the webpage.
The property used in positioning is CSS position.
The top, right, bottom, and left properties don't work without specifying the position property.
These properties are used to set the final position of an element.
These properties are used to set the final position of an element.
Position property takes several values such as
◼ static
◼ relative
◼ absolute
◼ fixed
◼ sticky
Let's explore each value 👇
◼ static
◼ relative
◼ absolute
◼ fixed
◼ sticky
Let's explore each value 👇
1️⃣ static:-
You don't have to specify static value because it's a default value of an Element.
top, right, bottom, and left properties do not work with this.
And The element is positioned according to the normal flow of the document.
You don't have to specify static value because it's a default value of an Element.
top, right, bottom, and left properties do not work with this.
And The element is positioned according to the normal flow of the document.
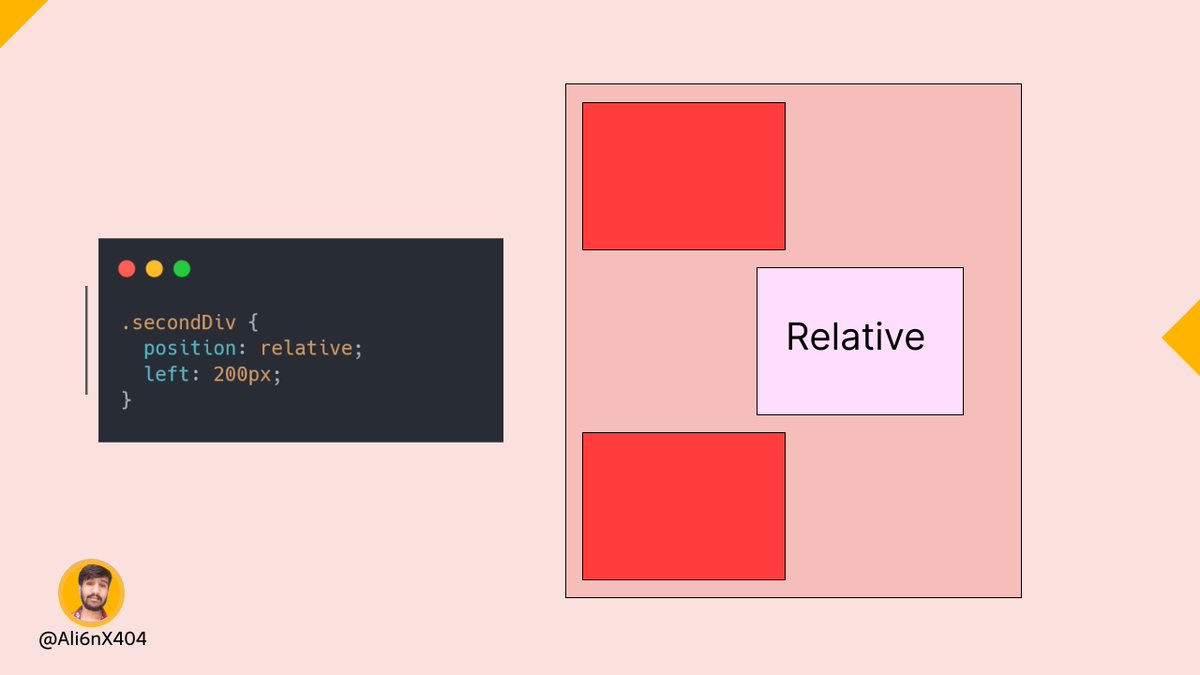
2️⃣ relative:-
Element with relative position remains in the normal flow of the document.
But the top, bottom, left, right properties work with this and affect the element position.
These all properties work relative to the element itself.
Element with relative position remains in the normal flow of the document.
But the top, bottom, left, right properties work with this and affect the element position.
These all properties work relative to the element itself.
Notice the second element moves 200px into the left relative to itself,
But doesn’t affect other elements’ positions.
But doesn’t affect other elements’ positions.

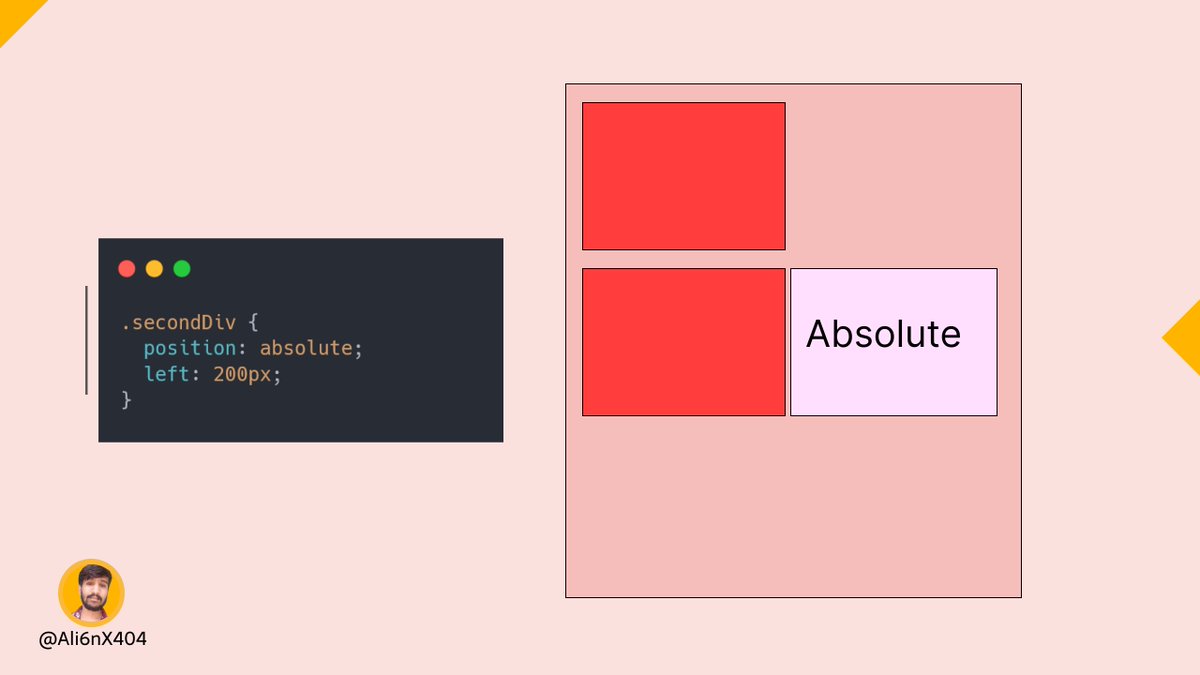
3️⃣ absolute:-
An element with an absolute value breaks out from the normal document flow.
So it affects other elements as well because it breaks out from the normal flow,
An element with an absolute value breaks out from the normal document flow.
So it affects other elements as well because it breaks out from the normal flow,
which means other elements think it is not in the document.
And the element gap is filled by other elements.
top, bottom, left, right properties work with this and affect the element position.
And the element gap is filled by other elements.
top, bottom, left, right properties work with this and affect the element position.

keynote is that an element with absolute position is positioned relative to its closest positioned ancestor.
it looks up for relative parent if any of its ancestors are not relative then it becomes relative to <html>.
it looks up for relative parent if any of its ancestors are not relative then it becomes relative to <html>.
4️⃣ fixed:-
fixed-position elements are also removed from document normal flow like absolute elements.
the key difference is they are relative to <html> and fixed elements are not affected by scrolling.
top, bottom, left, right properties work with this.
fixed-position elements are also removed from document normal flow like absolute elements.
the key difference is they are relative to <html> and fixed elements are not affected by scrolling.
top, bottom, left, right properties work with this.
5️⃣ sticky:-
position sticky is a mix of position relative and position fixed.
it behaves like a relative element until it hit specified points via top, bottom, left, and right properties.
position sticky is a mix of position relative and position fixed.
it behaves like a relative element until it hit specified points via top, bottom, left, and right properties.
it acts like relative until it hits the point top:50px and then it acts like a fixed element.
I hope you understood how position property works.
Thanks for stopping and checking these resources,
I'm sure it's going to help you at some point in time.
✅ Follow @Ali6nX404 for more such content.
I'm sure it's going to help you at some point in time.
✅ Follow @Ali6nX404 for more such content.
• • •
Missing some Tweet in this thread? You can try to
force a refresh