🖌️1. CSS Reset
When we create a fresh project browser assign some default style to the elements
And before moving further it is our duty to Reset or Clear all the CSS before beginning the work
1/10
When we create a fresh project browser assign some default style to the elements
And before moving further it is our duty to Reset or Clear all the CSS before beginning the work
1/10

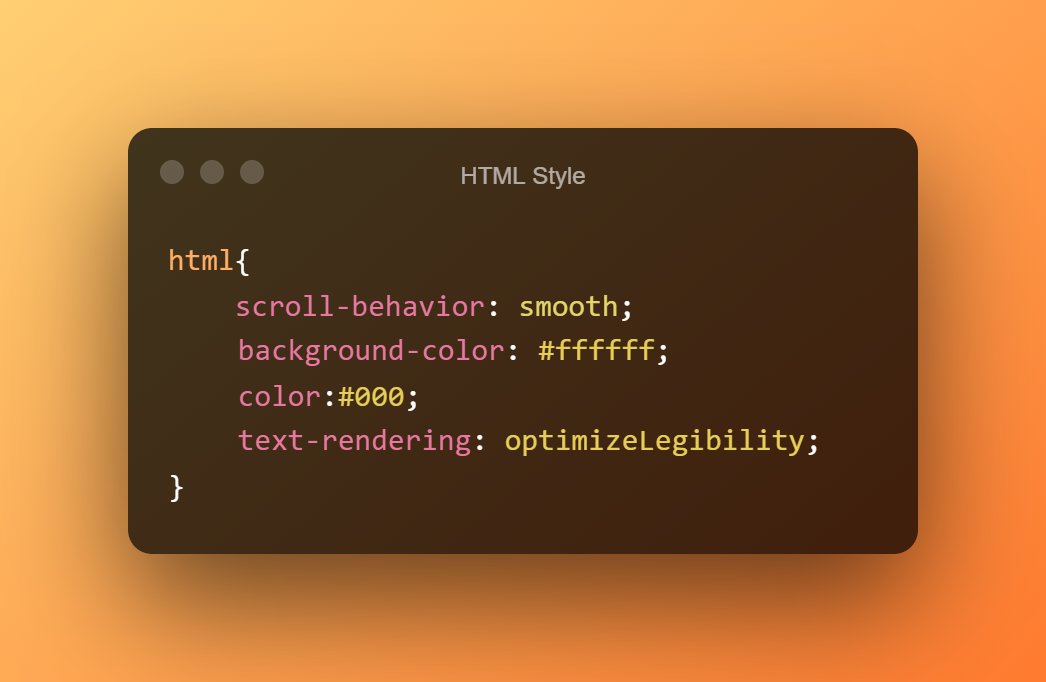
🖌️2. Html Style
The very first tag to start loading with properties is HTML tag
We add multiple default properties throughout the page like scroll-behavior,background-color,color, etc.
2/10
The very first tag to start loading with properties is HTML tag
We add multiple default properties throughout the page like scroll-behavior,background-color,color, etc.
2/10

🖌️3. Body Style
It is the most important tag which shows all the elements a webpage is intended to show.
Here we add properties like box-sizing,font-family,overflow-x, though it is not necessary to add these properties in body tag, they can also be added in Html tag
3/10
It is the most important tag which shows all the elements a webpage is intended to show.
Here we add properties like box-sizing,font-family,overflow-x, though it is not necessary to add these properties in body tag, they can also be added in Html tag
3/10

🖌️4. Default Border
When we create a div we actually don't see where it is exactly
To place it correctly on the page it is a good practice to give it the default border to relocate and adjust it to a correct position
4/10
When we create a div we actually don't see where it is exactly
To place it correctly on the page it is a good practice to give it the default border to relocate and adjust it to a correct position
4/10

🖌️5. List Style
We use List on our page to create a navigation menu, drop-down list, and a lot more
Most of the time the code remains the same to create a list like removing the list styling and creating padding
5/10
We use List on our page to create a navigation menu, drop-down list, and a lot more
Most of the time the code remains the same to create a list like removing the list styling and creating padding
5/10

🖌️6. Style for ::after,::before
::after,::before tag is used whenever we want to make something interesting in our webpage be it creating a fancy dialogue box or giving a black tint to an image.
Though some default properties remain the same for styling them
6/10
::after,::before tag is used whenever we want to make something interesting in our webpage be it creating a fancy dialogue box or giving a black tint to an image.
Though some default properties remain the same for styling them
6/10

🖌️7. Styling heading or paragraph
Default color, font, alignment is never perfect for a Heading or Paragraph in HTML.
We always use these 4 properties to style our heading or paragraph
7/10
Default color, font, alignment is never perfect for a Heading or Paragraph in HTML.
We always use these 4 properties to style our heading or paragraph
7/10

🖌️8. Centering a DIV😂
Offcourse centering a DIV is a must mention to this thread😂
The simplest way to center a DIV is using a flexbox, It not only helps to center a div easily but also gives the coder power to control the container with more functionality
8/10
Offcourse centering a DIV is a must mention to this thread😂
The simplest way to center a DIV is using a flexbox, It not only helps to center a div easily but also gives the coder power to control the container with more functionality
8/10

🖌️9. Import Fonts
Using Default font is not considered to give an amazing output of a webpage
A Smart Developer always use external fonts which beauties the page to a different level
We import fonts using @import
9/10
Using Default font is not considered to give an amazing output of a webpage
A Smart Developer always use external fonts which beauties the page to a different level
We import fonts using @import
9/10

🖌️10. Validate the CSS Code
You must always validate your CSS code to be sure that your code is W3C valid. A valid code means a good developer.
jigsaw.w3.org/css-validator/
10/10
You must always validate your CSS code to be sure that your code is W3C valid. A valid code means a good developer.
jigsaw.w3.org/css-validator/
10/10
Thank you for reading...
Hey Myself Harsh✨
I talk about 💁
💟-Web
⚡️-Tools, Tricks for Web development
📚-Programming Facts
If you liked it, then you can follow me here.. @harsh_kashiwal
Hey Myself Harsh✨
I talk about 💁
💟-Web
⚡️-Tools, Tricks for Web development
📚-Programming Facts
If you liked it, then you can follow me here.. @harsh_kashiwal
• • •
Missing some Tweet in this thread? You can try to
force a refresh











