El mercado de trabajo en tecnología esta 🔥 y tienes que aprovecharlo.
Prepare 4 contenidos para mejorar tu salario este 2022:
- 5 mejoras para tu LinkedIn
- Sácale provecho a tu perfil de GitHub
- 10 mejoras para tu CV
- ¿Cuánto debo pedir de salario?
❤️ RT
🧵 THREAD #devjob
Prepare 4 contenidos para mejorar tu salario este 2022:
- 5 mejoras para tu LinkedIn
- Sácale provecho a tu perfil de GitHub
- 10 mejoras para tu CV
- ¿Cuánto debo pedir de salario?
❤️ RT
🧵 THREAD #devjob
La mayoría de los reclutadores van a buscarte en LinkedIn, asegúrate de tener tu perfil a tope con estas 5 mejoras rápidas.
https://twitter.com/fmontes/status/1461701676675395587?s=20&t=GySAFDU2rf8KrNEauzaiVA
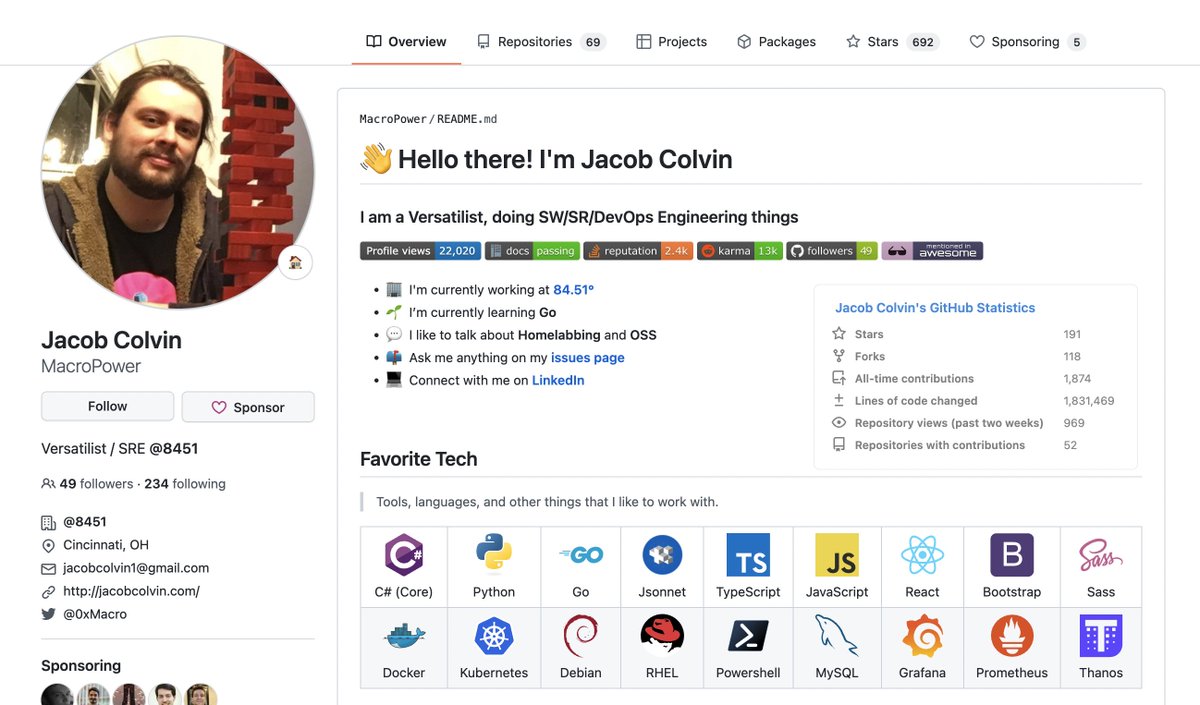
GitHub es más que un repositorio, es casi una red social para desarrolladores y seguramente tu próximo líder técnico va a buscar tu perfil ahí.
https://twitter.com/fmontes/status/1508814697763647507?s=20&t=GySAFDU2rf8KrNEauzaiVA
Por más LinkedIn y GitHub el CV sigue siendo importante, así que revísalo y asegúrate de que tenga lo que los empleadores buscan.
https://twitter.com/fmontes/status/1471867267704975361
Cuando te hagan esta pregunta de ¿cuál es tu pretención salarial? Debes estar preparado para responder.
https://twitter.com/fmontes/status/1465682105094991878
Finalmente, si ya tienes 2 años trabajando, los profesionales de @TalentlyTech te pueden ayudar a dar ese salto a:
- Ganar más y en dólares (+90%)
- Trabajar con empresas increíbles en EE. UU.
Hasta el 28/4 tienen una oferta para aprovechar.
👉🏽 AQUI: talently.tech/r/?code=WR2KDL
- Ganar más y en dólares (+90%)
- Trabajar con empresas increíbles en EE. UU.
Hasta el 28/4 tienen una oferta para aprovechar.
👉🏽 AQUI: talently.tech/r/?code=WR2KDL
• • •
Missing some Tweet in this thread? You can try to
force a refresh