
Curiosidades técnicas en una escena de #StrangerThings
Si no la has visto, ALTO. No considero spoiler lo que pongo aquí (sólo detalles de la pantalla), pero quizás prefieras no saber nada de nada hasta que hayas visto la serie (temporada 4, capítulo 6).
🧵🔽
Si no la has visto, ALTO. No considero spoiler lo que pongo aquí (sólo detalles de la pantalla), pero quizás prefieras no saber nada de nada hasta que hayas visto la serie (temporada 4, capítulo 6).
🧵🔽

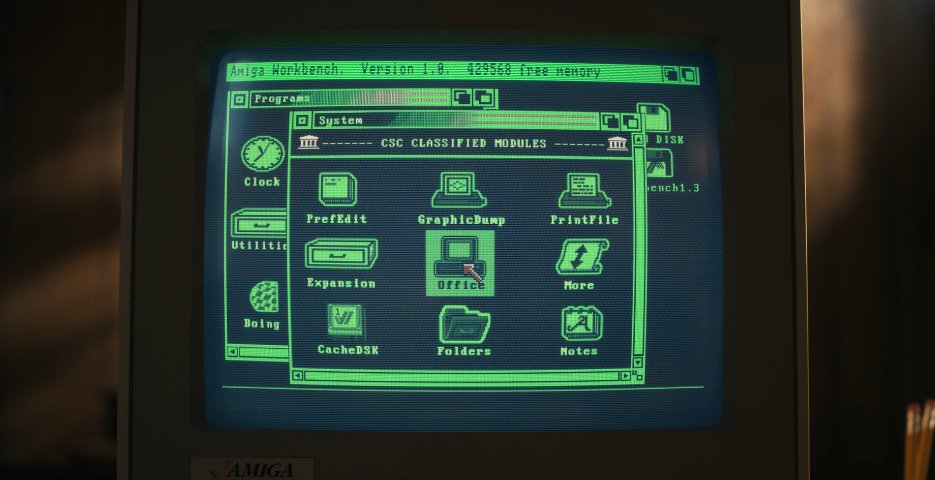
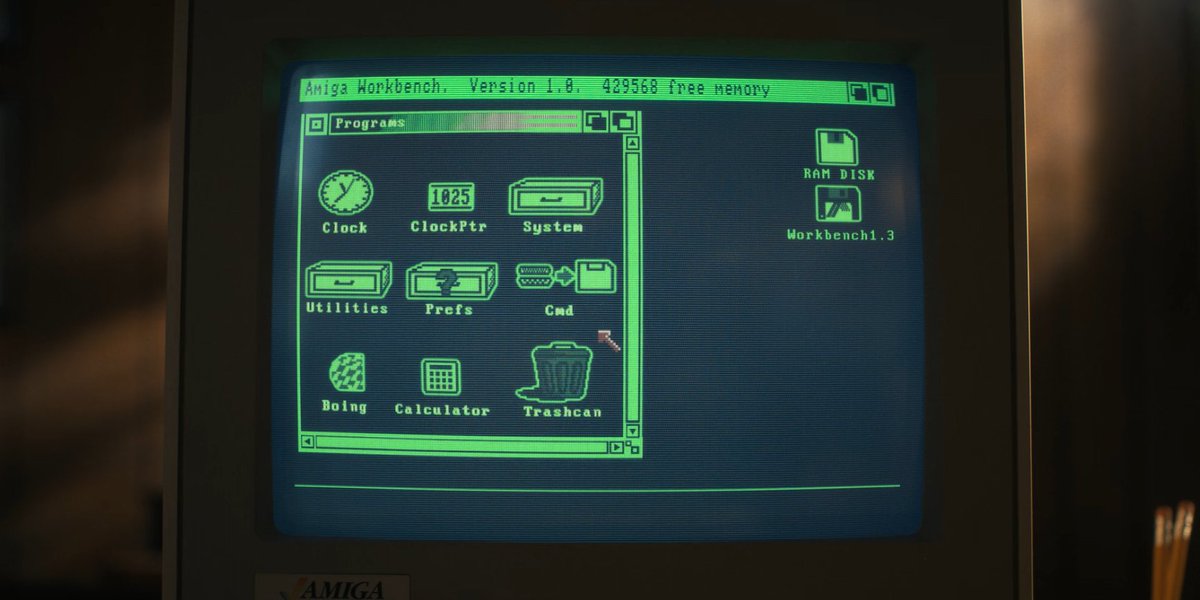
La serie está ambientada en 1986. En una pantalla de una Amiga (1985) nos encontramos la siguiente interfaz. Parece una interfaz del estilo Workbench, pero en un monitor de fósforo verde.
Arriba aparece versión 1.0, aunque a la derecha podemos ver Workbench 1.3.

Arriba aparece versión 1.0, aunque a la derecha podemos ver Workbench 1.3.


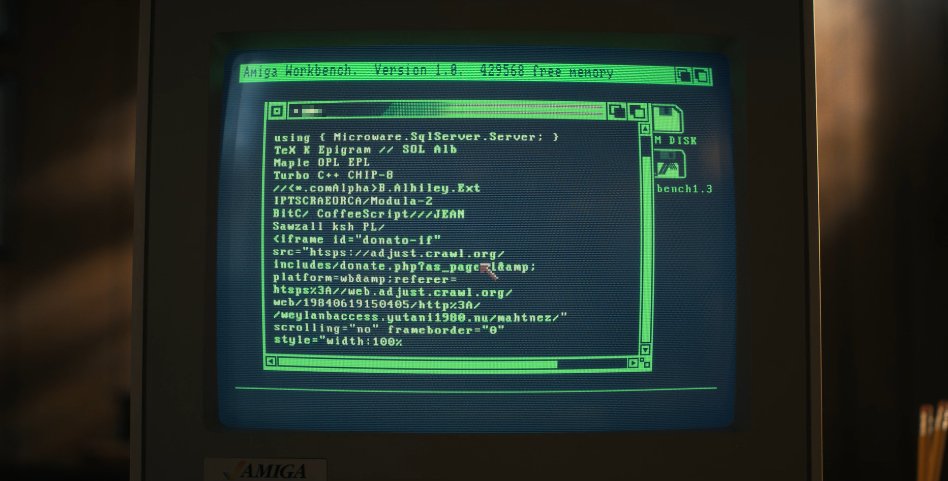
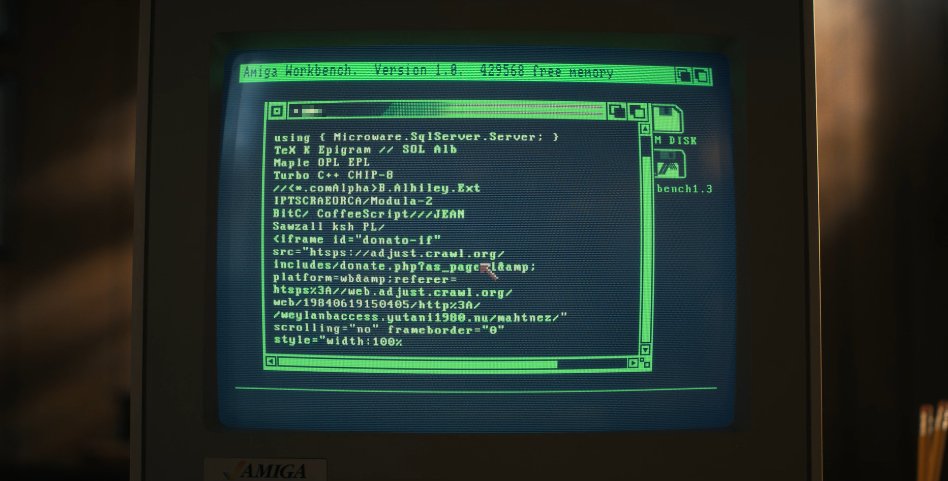
Aparece una pantalla con código (oh-oh), veamos de que se trata. A simple vista, parece Java (1995), C# (2000) o similar, con referencias a un cliente de SQL (1974) o a ¿LINQ de C#? (2007)
Más abajo, referencias entre otras cosas, a TeX ¿LaTeX? (1984) y Turbo C++ (1990).
Más abajo, referencias entre otras cosas, a TeX ¿LaTeX? (1984) y Turbo C++ (1990).

Un poco más abajo, hay una referencia a Modula-2 (1978), quizás es solo casualidad, pero ksh ¿será Korn Shell? (1983) y a... ¡CoffeeScript! (2009)
A partir de aquí, empieza a mostrar código HTML (1993), como podemos ver con un iframe a un script de donación en PHP (1995).
A partir de aquí, empieza a mostrar código HTML (1993), como podemos ver con un iframe a un script de donación en PHP (1995).

El `iframe` (tiene un referer) que parece que procede de una URL del dominio crawl.org, con una estructura de una web de archive.org ( archive.org/web/XXXXXX/URL ), donde veremos más adelante que parece que se han basado para modificarlo ligeramente. 

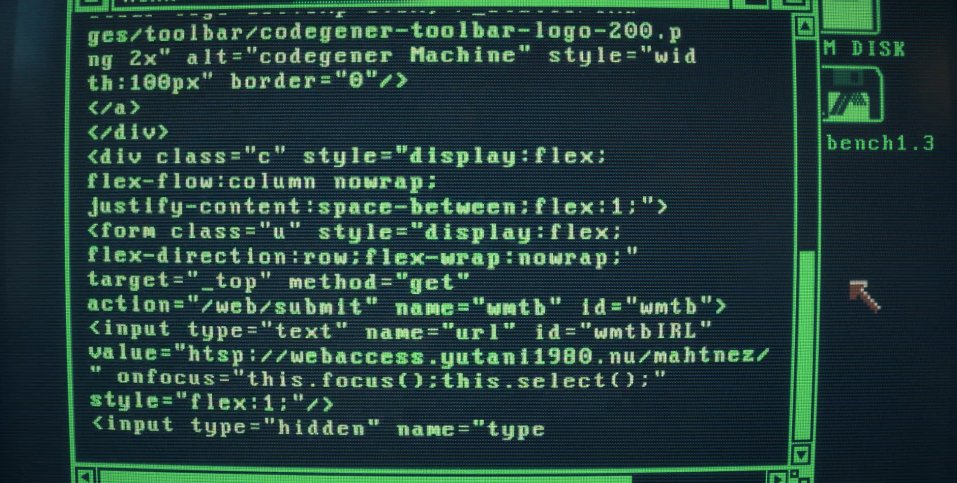
Un poco más adelante, vemos que aparece código HTML (1993) y CSS (1996) donde parece que ya estaban usando Flexbox (y nosotros esperando en 2009 a que los navegadores empezaran a soportarlo).
Hay código comentado en estilos CSS en linea y referencias a ficheros BMP (1986).
Hay código comentado en estilos CSS en linea y referencias a ficheros BMP (1986).

En algunas partes veremos que hacen referencia a una web weylanbaccess.yutani1980.nu/mahtnez, mientras que en otras pone "webaccess" (¿typo?).
También tenemos un poco de código Javascript (1995) para manejar el foco y seleccionar texto en los campos de un formulario.
También tenemos un poco de código Javascript (1995) para manejar el foco y seleccionar texto en los campos de un formulario.

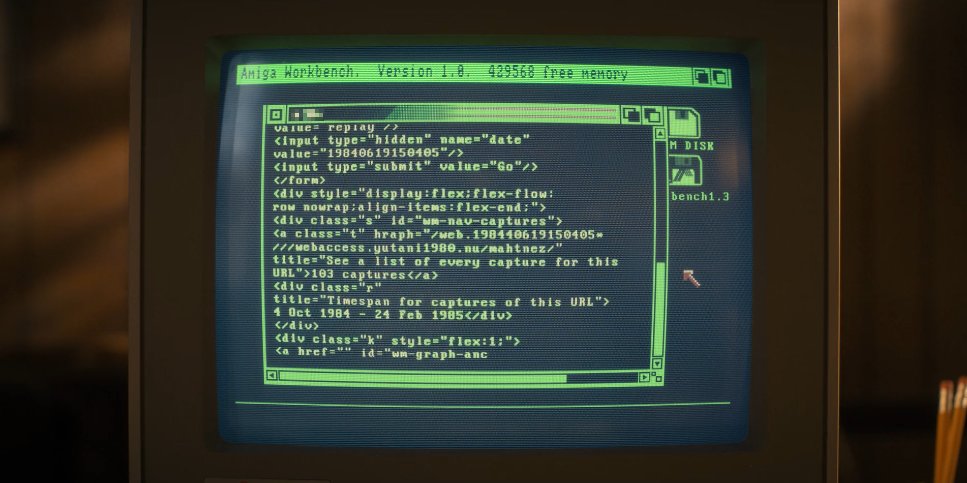
Un poco más adelante se pueden leer textos como "See a list of every capture for this URL" o "Timespan for captures of this URL", así como clases como
1️⃣ wm-nav-captures
2️⃣ wm-graph-anc
3️⃣ wm-ipp-inside
4️⃣ wm-toolbar
5️⃣ wm-logo
El prefijo "wm-" es de "WayBack Machine".
1️⃣ wm-nav-captures
2️⃣ wm-graph-anc
3️⃣ wm-ipp-inside
4️⃣ wm-toolbar
5️⃣ wm-logo
El prefijo "wm-" es de "WayBack Machine".

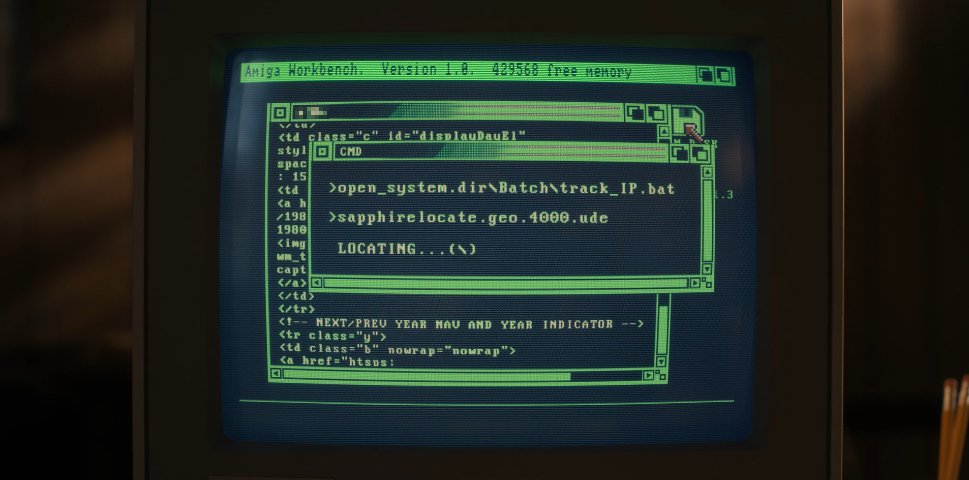
Al final (clásico estereotipo) se termina localizando una IP, y para ello se ejecuta un fichero .bat.
No estoy seguro de este, pero diría que los ficheros BATCH son de 1988 (aprox), ya que MSDOS 4.0 es el primero que empieza a incorporarlos.
No estoy seguro de este, pero diría que los ficheros BATCH son de 1988 (aprox), ya que MSDOS 4.0 es el primero que empieza a incorporarlos.

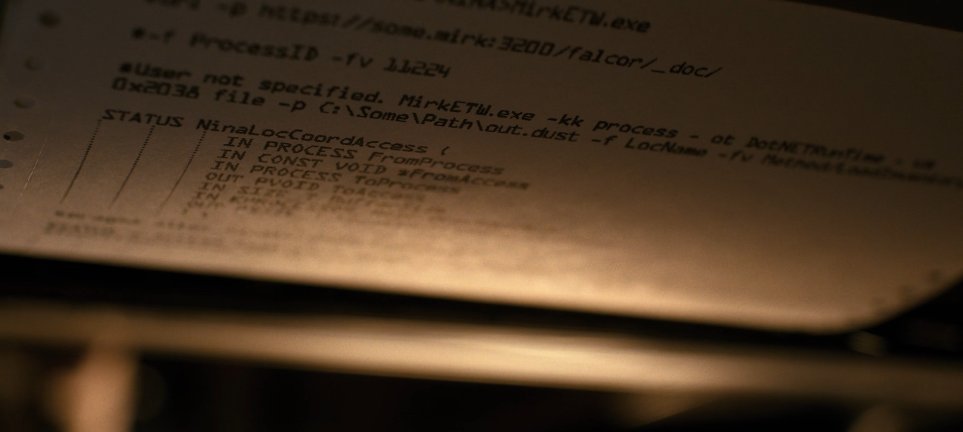
En el impreso:
1️⃣ Fichero ejecutable MirkETW.exe
2️⃣ Accede a https://some.mirk:3200/falcor/_doc/
3️⃣ ID de un proceso. Siempre queda bien
4️⃣ El usuario no especificado. Otro clásico
5️⃣ Referencia a DotNET (2016?)
Seguro que se me escaparon cosas... ¿Alguna que hayas visto?
1️⃣ Fichero ejecutable MirkETW.exe
2️⃣ Accede a https://some.mirk:3200/falcor/_doc/
3️⃣ ID de un proceso. Siempre queda bien
4️⃣ El usuario no especificado. Otro clásico
5️⃣ Referencia a DotNET (2016?)
Seguro que se me escaparon cosas... ¿Alguna que hayas visto?

• • •
Missing some Tweet in this thread? You can try to
force a refresh





















