1/ Everybody told me they liked the last thread about simple effects in Pinni, so why not another one?
Customizable transition shaders in less than 4 lines 🧵:
#gamedev #tutorial #shader #hlsl #madewithunity
Customizable transition shaders in less than 4 lines 🧵:
#gamedev #tutorial #shader #hlsl #madewithunity
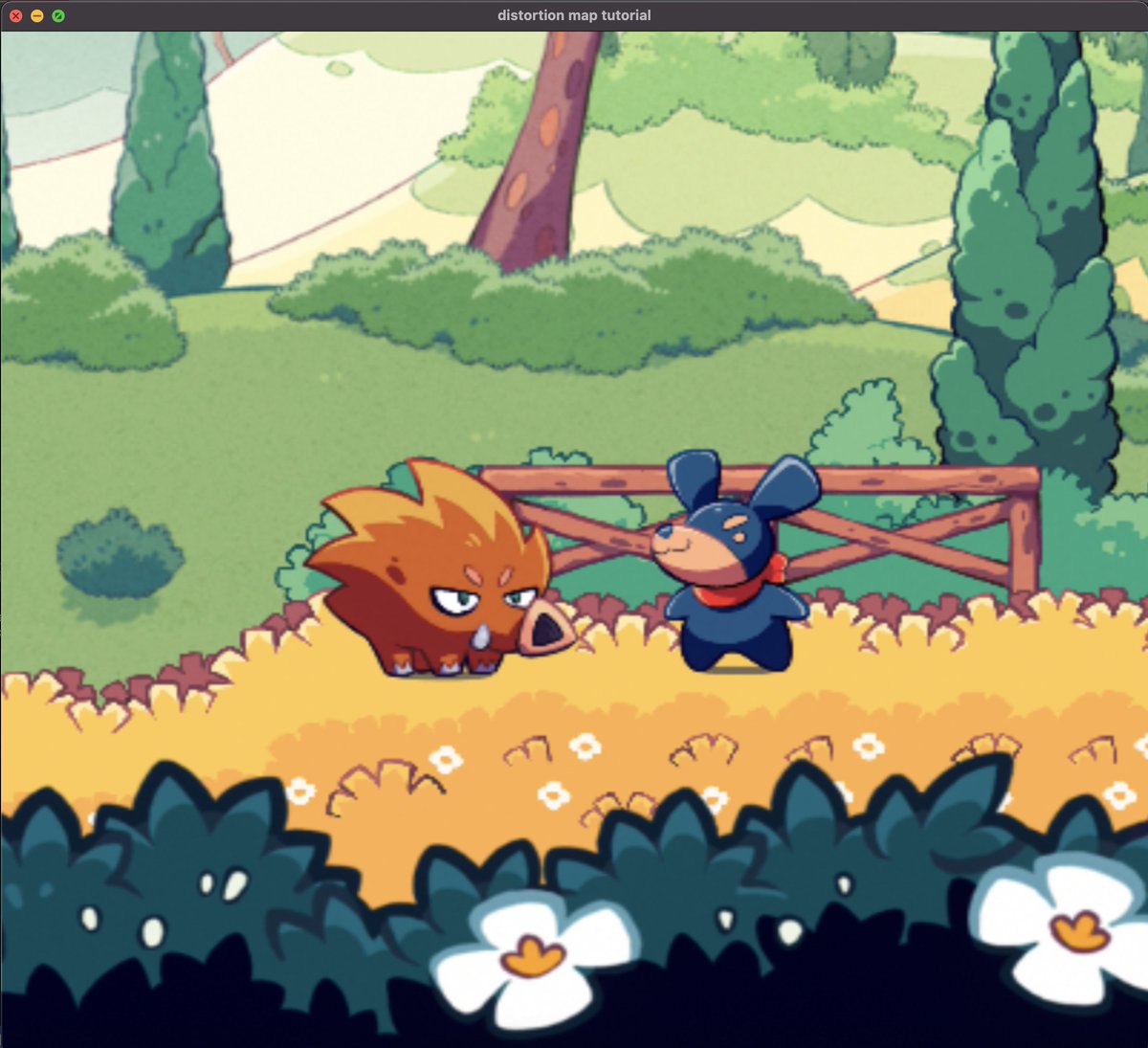
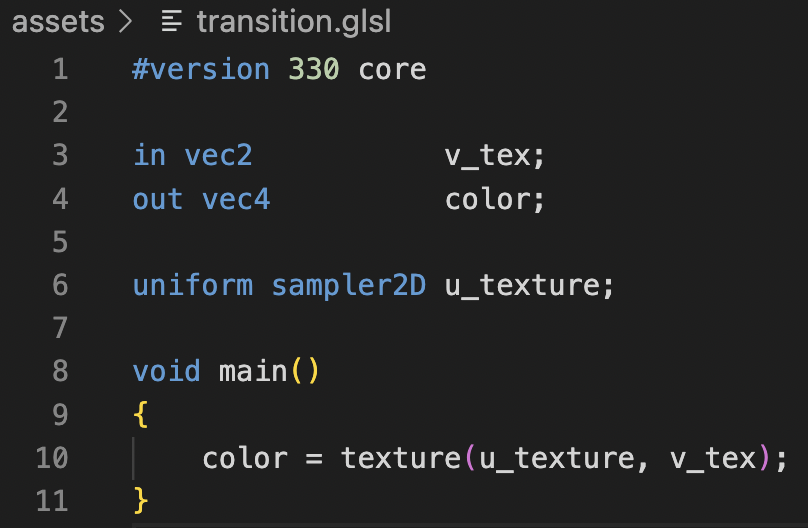
2/ Once again starting from a basic fragment shader. This will work in ANY engine, but we're using GLSL for simplicity.
Here's our base texture:

Here's our base texture:


3/ What's the goal of this shader?
1. We want to black out the screen up to a certain point
2. That point should depend on the progress of the transition
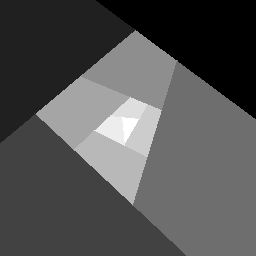
Let's map the path of the transition in black and white. We can get a value based on each UV's distance from the center.

1. We want to black out the screen up to a certain point
2. That point should depend on the progress of the transition
Let's map the path of the transition in black and white. We can get a value based on each UV's distance from the center.


/4 Now let's add a uniform called `cutoff`, and use that to push the map values by +/- 1.0 in either direction.
You can already see where the effect's going; but just wait until you see what one extra line can do!
You can already see where the effect's going; but just wait until you see what one extra line can do!
5/ We're going to add one more uniform called `ease` that will control the edges of our circle.
Multiply our old output by ease to get a controlled line quality.
Multiply our old output by ease to get a controlled line quality.
7/ Now we just need to "mix" between the black and our original texture and we've got the basic effect!
NOTE: in HLSL/Unity you would replace "mix" with "lerp" and "clamp" with "saturate".
NOTE: in HLSL/Unity you would replace "mix" with "lerp" and "clamp" with "saturate".

8/ So we're done, right?
Well, not really. Simple yes, but customizable no. There's a tiny bit more we need to add.
"But we're already at 4 lines, how could you add more? You lied to me!!"
Well, not really. Simple yes, but customizable no. There's a tiny bit more we need to add.
"But we're already at 4 lines, how could you add more? You lied to me!!"
8/ Rather than generating black and white maps from shader code, Pinni uses textures of gradients.
We can draw any crazy transition effect we want and the shader will animate it!
We can draw any crazy transition effect we want and the shader will animate it!
9/ With one simple change and an added uniform called "pattern", we can take textures that look like the images below and turn them into transitions. 





BONUS/ Do you want to get REALLY fancy with it?
Replace that "vec4(0.0)" in the mix with whatever color you want. Or, better yet, use a texture for a loading screen!
Replace that "vec4(0.0)" in the mix with whatever color you want. Or, better yet, use a texture for a loading screen!
END ???/ Follow me and wishlist our game on Steam for more stupid simple shaders that look nice :))
store.steampowered.com/app/1822590/Pi…
store.steampowered.com/app/1822590/Pi…
• • •
Missing some Tweet in this thread? You can try to
force a refresh