
I’ve shared a collection of 4 @observablehq notebooks about drawing and animating 'waterlines'—an old technique for showing water in maps—in JavaScript
Old + new #dataviz #maps mash-up: a thread
observablehq.com/collection/@ol…


Old + new #dataviz #maps mash-up: a thread
observablehq.com/collection/@ol…



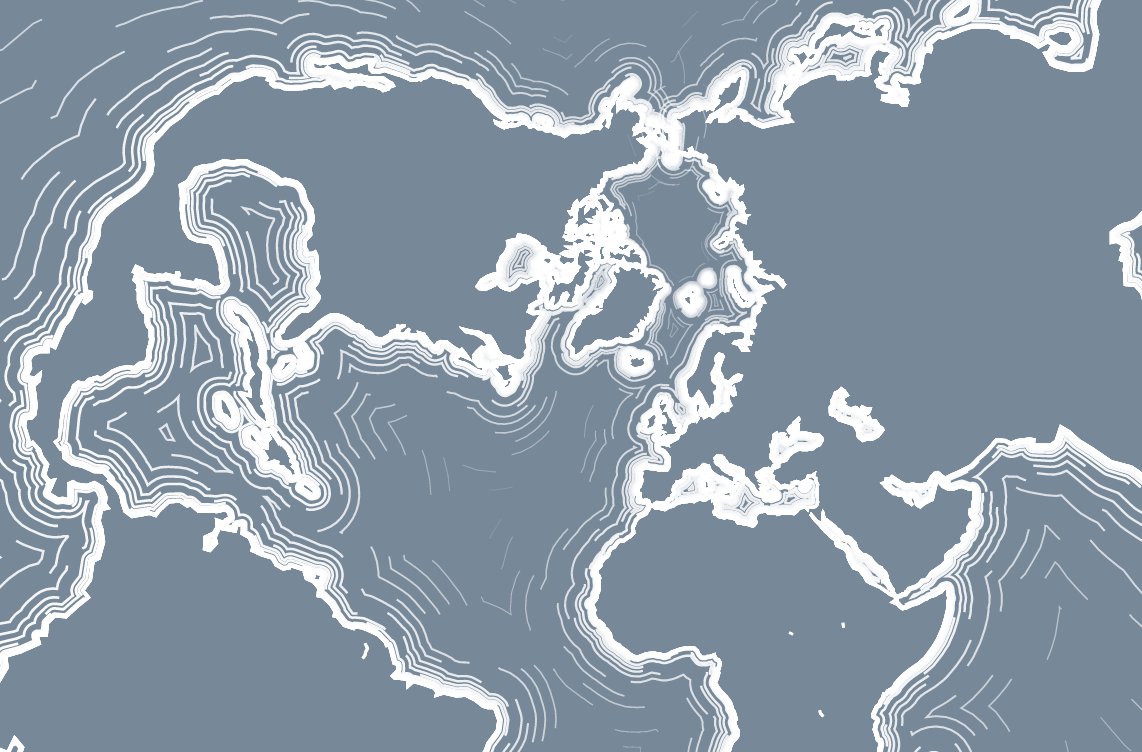
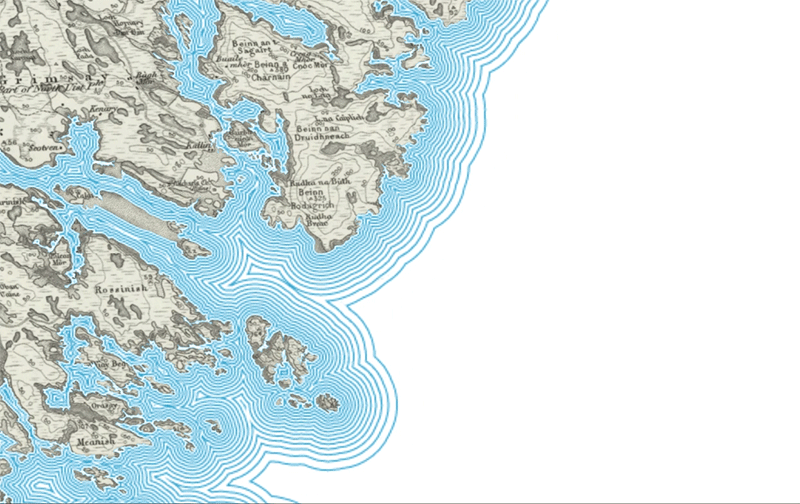
Waterlines are a beautiful feature of western 19th Century maps – ripples or waves radiating out from the coastline
maps.nls.uk/view/101169311
gallica.bnf.fr/ark:/12148/btv…

maps.nls.uk/view/101169311
gallica.bnf.fr/ark:/12148/btv…
https://twitter.com/OliviaFVane/status/1362014380993445892/photo/1


Though they aren’t the only way to draw water – water appears as *so many* different kinds of graphics in maps of the past
observablehq.com/@oliviafvane/i…
observablehq.com/@oliviafvane/i…
You can draw waterlines using JavaScript + @d3js_org
See the code in this notebook: observablehq.com/@oliviafvane/i…



See the code in this notebook: observablehq.com/@oliviafvane/i…




Notebooks 3 and 4 cover making the waterlines move, like real water
By transitioning SVG paths observablehq.com/@oliviafvane/i…
Or generating image frames with HTML Canvas observablehq.com/@oliviafvane/i…
By transitioning SVG paths observablehq.com/@oliviafvane/i…
Or generating image frames with HTML Canvas observablehq.com/@oliviafvane/i…
Check out the notebooks for more #map images, code, #dataviz, thoughts and reflections
#culturalHeritage #digitalhumanities
observablehq.com/collection/@ol…
On a closing note — Which way should waterlines move: inwards or outwards? What looks better - what do you think?
#culturalHeritage #digitalhumanities
observablehq.com/collection/@ol…
On a closing note — Which way should waterlines move: inwards or outwards? What looks better - what do you think?
• • •
Missing some Tweet in this thread? You can try to
force a refresh





