
Top tips and tricks I learned from EpicReact complied in the thread below 🎩 🪄
Thanks @kentcdodds 🙌🏻
Everyone working with React must check this out 🧵👇🏻
Thanks @kentcdodds 🙌🏻
Everyone working with React must check this out 🧵👇🏻
✨ React Fundamentals ⚡️ 🛰
If you are using the key as an index in React you should consider checking this example on how it affects the rendering.
Link to demo - react-fundamentals.netlify.app/isolated/final…
If you are using the key as an index in React you should consider checking this example on how it affects the rendering.
Link to demo - react-fundamentals.netlify.app/isolated/final…
✨ React Hooks Lifecycle
This React flow diagram is all you need to understand while working with hooks written @donavon nicely explained by KCD!
This React flow diagram is all you need to understand while working with hooks written @donavon nicely explained by KCD!

✨ React Hooks
To master React hooks you need to understand the following concept 🎯
✅ useState
✅ useEffect
✅ useRef
✅ useReducer
✅ useCallback
✅ useContext
✅ useLayoutEffect
✅ useImperativeHandle
✅ useDebugValue
@kentcdodds has nicely explained them
To master React hooks you need to understand the following concept 🎯
✅ useState
✅ useEffect
✅ useRef
✅ useReducer
✅ useCallback
✅ useContext
✅ useLayoutEffect
✅ useImperativeHandle
✅ useDebugValue
@kentcdodds has nicely explained them
✨ React Performance
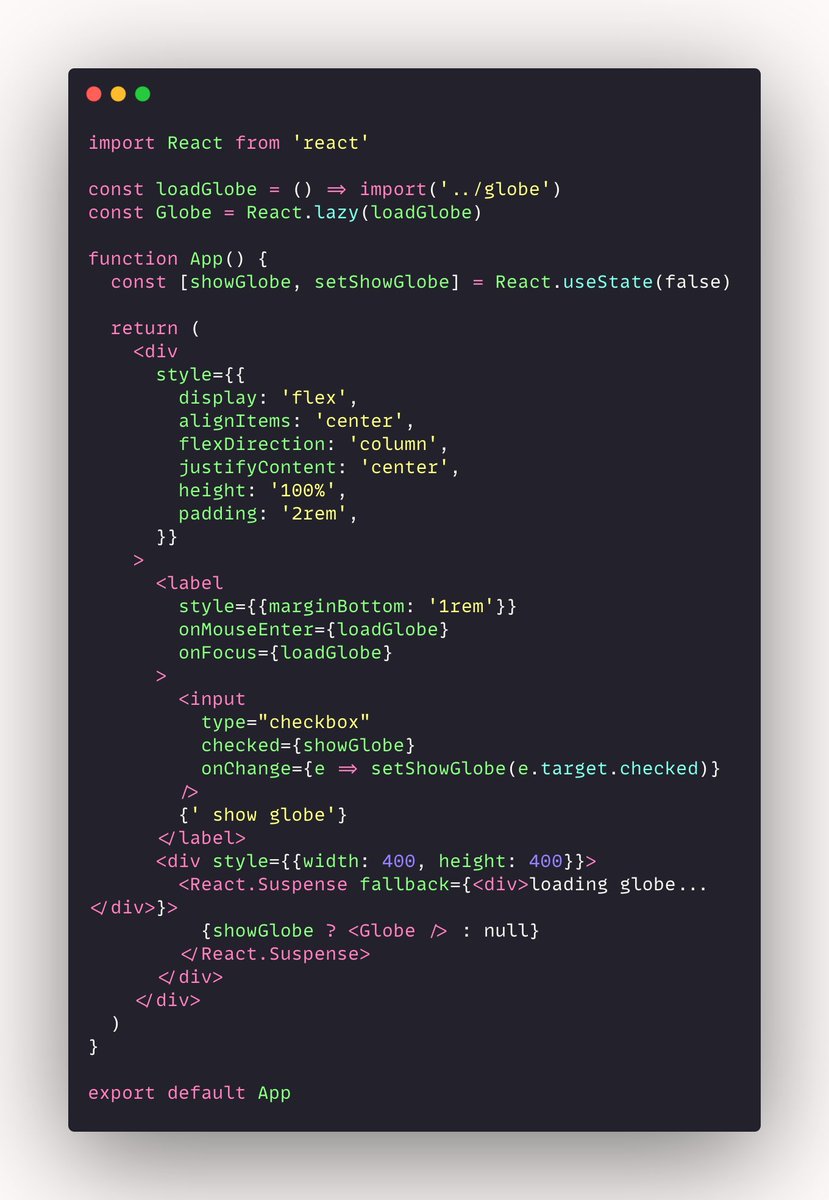
Lazy loading of components while the user hovers on an element. Wow, how cool is this?🤩
Check the next thread for output 🧵
Lazy loading of components while the user hovers on an element. Wow, how cool is this?🤩
Check the next thread for output 🧵

Output 🔥
✨ React Component Components
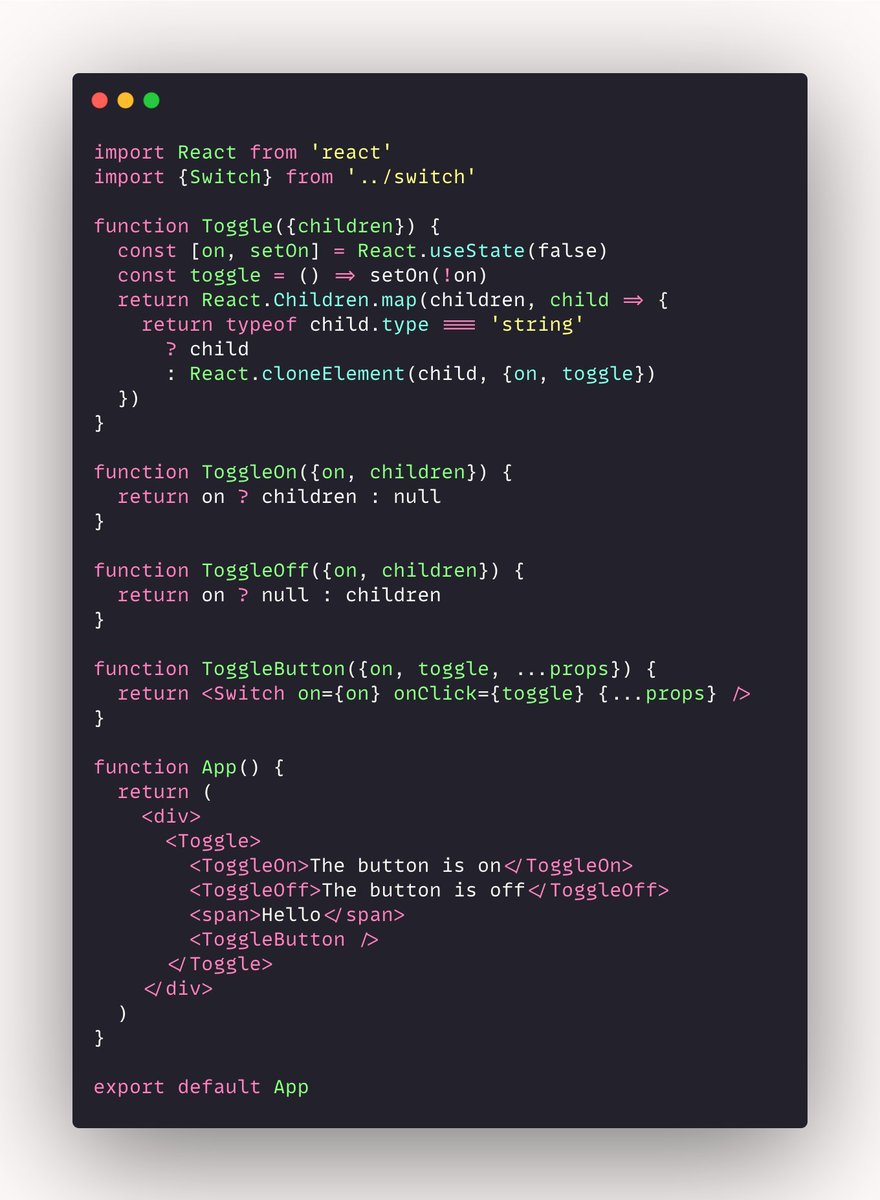
Using compound components in React is so amazing, I'm sure there will be many devs out there who have never tried this out.
Check the next thread below for output 🧵
Using compound components in React is so amazing, I'm sure there will be many devs out there who have never tried this out.
Check the next thread below for output 🧵

Output 🔥
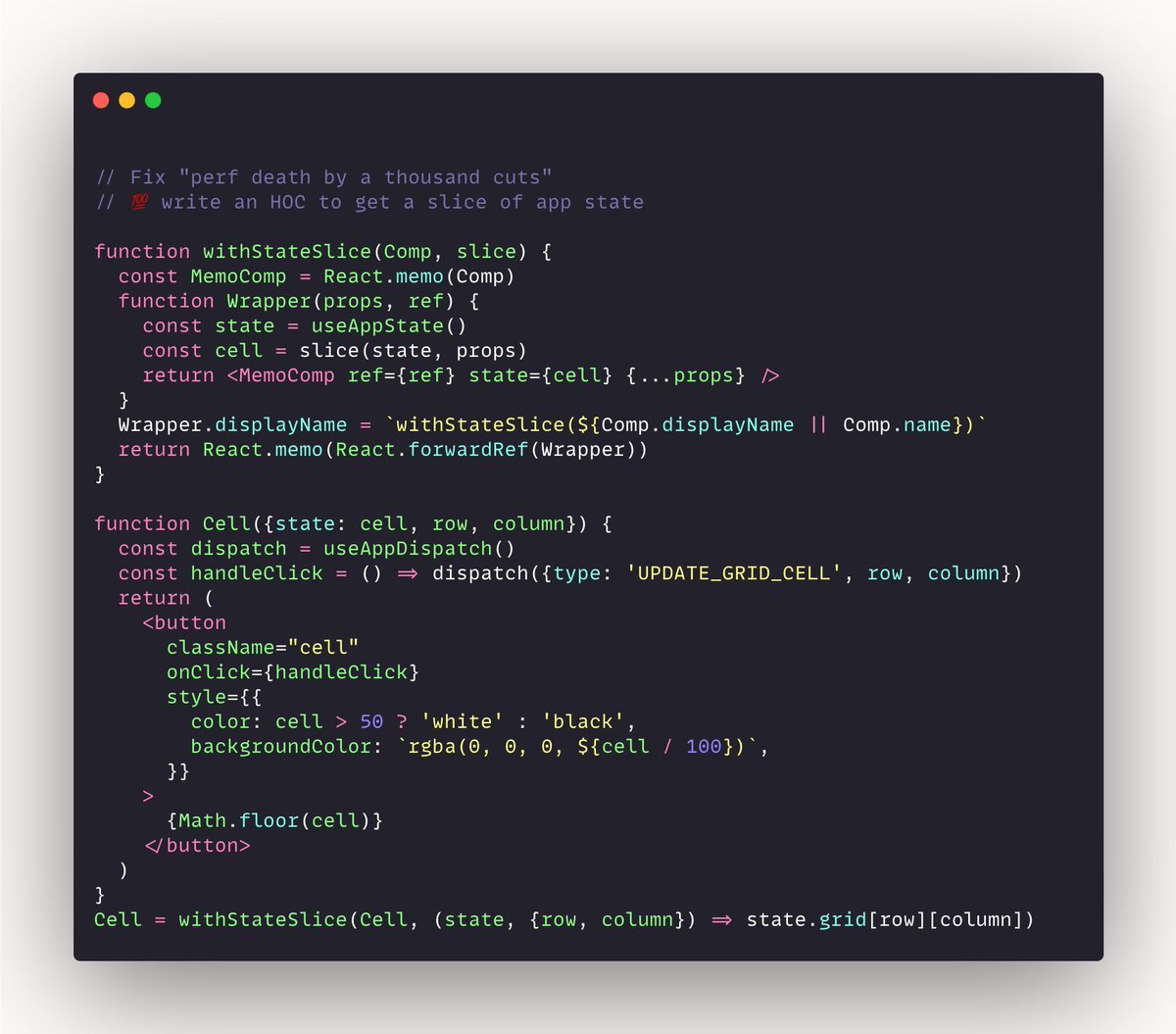
✨ Perf death by a thousand cuts 🔪 🍎
This HOC component is all you need to memorize a specific slice of the state 🍕 so that it re-renders only when the slice of the state it cares about is changed.
This HOC component is all you need to memorize a specific slice of the state 🍕 so that it re-renders only when the slice of the state it cares about is changed.

✨ React Suspense
Got to learn few things which I never knew
✅ Concurrent Mode
✅ Data-Fetching
✅ Render as You Fetch
✅ useTransition
✅ Cache Resources
✅ Suspense Image
✅ Custom Hooks
✅ SuspenseList
Got to learn few things which I never knew
✅ Concurrent Mode
✅ Data-Fetching
✅ Render as You Fetch
✅ useTransition
✅ Cache Resources
✅ Suspense Image
✅ Custom Hooks
✅ SuspenseList
Thanks for your time!
PS: There are many more tips and tricks in epicreact.dev
Like/RT to share knowledge 🙂
PS: There are many more tips and tricks in epicreact.dev
Like/RT to share knowledge 🙂
• • •
Missing some Tweet in this thread? You can try to
force a refresh




