Creating CSS arts is a good way to master CSS. Here are some resources and tips that will take your CSS skills to the next level 🚀
🧵👇🏻
🧵👇🏻

Trust me, CSS art looks hard but they are not so tough they seem.
First things first, good color contrast is the number characterstic of a good website. Similarly color combinations makes your art good.
First things first, good color contrast is the number characterstic of a good website. Similarly color combinations makes your art good.
People with visual impairment preceive colors in different way. For example, here is how the dark red color is seen by people with monochromacy, dichromacy, and trichromacy
Hence picking up right color combinations is the most important part
Hence picking up right color combinations is the most important part

Check out this awesome tool in order to create the accessible color palette
🔗 color.adobe.com/create/color-a…
🔗 color.adobe.com/create/color-a…

Alright moving further, in order to improve CSS or create beautiful arts, you need to have some Layout knowledge.
- flexible box layout (flex)
- grid layout
- CSS positioning
- flexible box layout (flex)
- grid layout
- CSS positioning
You can learn CSS grid and flex layout using these two threads
🔗
🔗
🔗
https://twitter.com/Prathkum/status/1374652212928987137?s=20
🔗
https://twitter.com/Prathkum/status/1379881164912099334?s=20
Let's talk about most confusing part of CSS - The positiong concept.
Let me be honest here, It took me little while understanding the entire positioning concept. It is an essential thing in designing a website.
Let me be honest here, It took me little while understanding the entire positioning concept. It is an essential thing in designing a website.
https://twitter.com/Prathkum/status/1378618845225746433?s=20
I created this cheat sheet few days back which will help you in removing your CSS positioning skepticism 

You can master the some key concepts of CSS by creating simple shapes. Even sometimes, you can use simple shapes on your web page as well.
In this thread, I have covered more than 20 shapes you can create using CSS in literally 2 minutes
In this thread, I have covered more than 20 shapes you can create using CSS in literally 2 minutes
https://twitter.com/Prathkum/status/1384464876450455552?s=20
Creating shapes which help you mastering following concetps
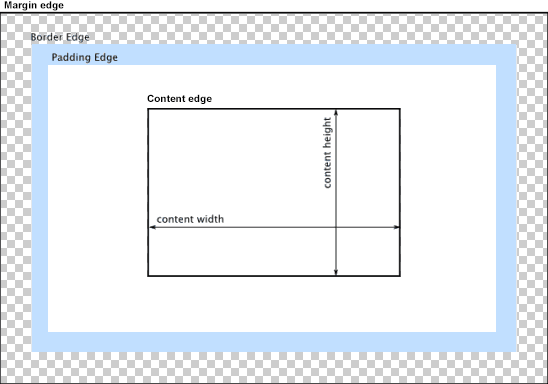
- Box-model
- border
- pseudo-elements
- positioning
- Box-model
- border
- pseudo-elements
- positioning
There is always a slight margin between being good and being better. And I guess CSS animations is the key point that can overcome this margin.
In this thread, I have covered everything about CSS animations...
🔗
In this thread, I have covered everything about CSS animations...
🔗
https://twitter.com/Prathkum/status/1366278875467153413?s=20

I guess that are some key concepts following which you can definitely master CSS. Time to end this thread. I hope you like it ❤️
If so, share it with your connections. Peace out😉
If so, share it with your connections. Peace out😉
• • •
Missing some Tweet in this thread? You can try to
force a refresh