Are you planning to learn CSS for adding some cool styling in your website?
In this thread, I'm covering all the basics and proper plan you need to know in order to getting started with CSS.
🧵 👇🏻
In this thread, I'm covering all the basics and proper plan you need to know in order to getting started with CSS.
🧵 👇🏻

We need to know the importance of CSS first. Why CSS?
Well I guess CSS is the only language that add some visuals in website. Without CSS, Without it, websites would still be plain text on white backgrounds.
{ 02 / 17 }
Well I guess CSS is the only language that add some visuals in website. Without CSS, Without it, websites would still be plain text on white backgrounds.
{ 02 / 17 }
I this should be enough to explain you why CSS is so important. So lets start
You can gain some decent amount of CSS knowledge in 30 days. And after that you will definitely able to create some good looking website. Let's see how 👇🏻
{ 04 / 17 }
You can gain some decent amount of CSS knowledge in 30 days. And after that you will definitely able to create some good looking website. Let's see how 👇🏻
{ 04 / 17 }
First things first, you need to learn basic stuff
- How to link your CSS files with HTML file
- How to select elements so that you can add styling
{ 05 / 17 }
- How to link your CSS files with HTML file
- How to select elements so that you can add styling
{ 05 / 17 }

Color and background are the two properties you can start learning with. Although background is a shorthand property and its deep. So intially you can start with background-color property. Later on, you can explore more
{ 06 / 17 }
{ 06 / 17 }
There are a lot of great color palette out there using which you can generate pleasant color schemes
Check this great tool for generating accessible colors. Just enter a color and generate nice color palettes
🔗 mycolor.space
{ 07 / 17 }
Check this great tool for generating accessible colors. Just enter a color and generate nice color palettes
🔗 mycolor.space
{ 07 / 17 }

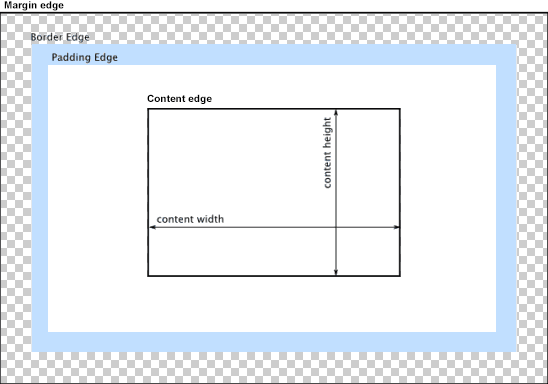
Box model is the next important concept you need to learn. As everything is a box in web development.
Check out this detailed thread if you want to learn about box model from my thread
{ 08 / 17 }
Check out this detailed thread if you want to learn about box model from my thread
https://twitter.com/Prathkum/status/1393153623748747264?s=20
{ 08 / 17 }
Moving forward, typography is an essential thing of web page. A good font can make your webpage and establish a strong visual hierarchy, provide a graphic balance to the website, and set the product's overall tone
You can add free fonts from Google's official site
{ 09 / 17 }
You can add free fonts from Google's official site
{ 09 / 17 }
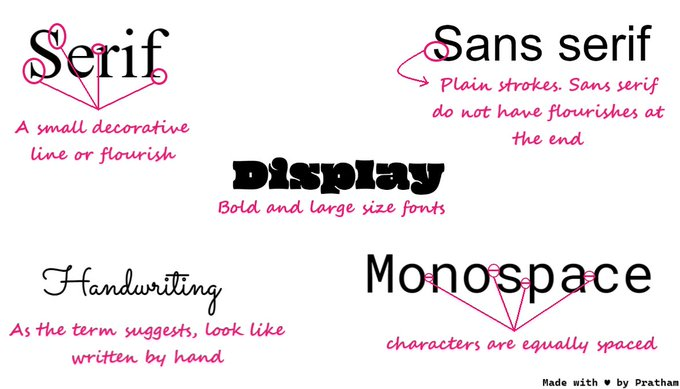
There are five basic classifications of fonts:
1. serif
2. sans serif
3. script
4. monospaced
5. display
{ 10 / 17 }
1. serif
2. sans serif
3. script
4. monospaced
5. display
{ 10 / 17 }

Next thing we have in CSS is positioning concept, its yet another powerful and confusing. But don't worry I am here to make it easy for you. You can learn it from anywhere but I also have a thread on it
{ 11 / 17 }
https://twitter.com/Prathkum/status/1378618845225746433?s=20
{ 11 / 17 }
Up to this point you have some decent knowledge of styling your website. It would be great if you learn about a layout system now.
Flex and Grid
Grid is little bit tough to master but flex isn't
{ 12 / 17 }
Flex and Grid
Grid is little bit tough to master but flex isn't
{ 12 / 17 }
You don't even need to learn about Flex if you know Grid layout. Because you can achieve the Flex layout using Grid layout.
{ 13 / 17 }
https://twitter.com/Prathkum/status/1374652212928987137?s=20
{ 13 / 17 }
Moving forward, there are million of device on which user will see your website. In order to deliver best experience, you need to make your website responsive. That is also handled by CSS.
{ 14 / 17 }
{ 14 / 17 }
Few days back I wrote a thread on responsive web design. Give it read and learn about responsiveness in almost no time. This is a visual guide as well
{ 15 / 17 }
https://twitter.com/Prathkum/status/1380834198039171073?s=20
{ 15 / 17 }
CSS is deep but I am creating content on twitter in order to reduce the complexity for beginners
Check out this curated list of CSS threads written by me
{ 16 / 17 }
Check out this curated list of CSS threads written by me
https://twitter.com/Prathkum/status/1384081863640190976?s=20
{ 16 / 17 }
Amazing! I think this is pretty much it for this thread. Don't think much just start with it, you'll enjoy the process for sure.
Thanks for reading this and share it with your connection it means a lot to me ❤️
Peace out 😉
Thanks for reading this and share it with your connection it means a lot to me ❤️
Peace out 😉
• • •
Missing some Tweet in this thread? You can try to
force a refresh