
Box Model
Everything on a website is a box. Therefore it is quite important to understand the box model concept in web development but it is confusing. Let's see some hidden facts about it in this thread
🧵 👇🏻
Everything on a website is a box. Therefore it is quite important to understand the box model concept in web development but it is confusing. Let's see some hidden facts about it in this thread
🧵 👇🏻

When laying out a document, the browser's rendering engine represents each element as a rectangular box. You can visualize it by adding some solid in any element.
You can manipulate this box using the basic standards of CSS like color, border, background etc.
{ 02 / 17 }
You can manipulate this box using the basic standards of CSS like color, border, background etc.
{ 02 / 17 }

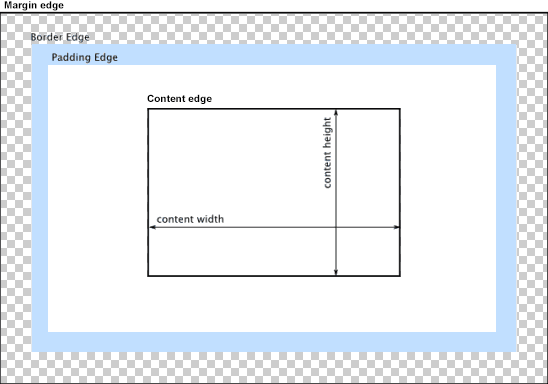
Every box comprised of four parts
- content dimensions
- padding
- border
- margin
Although outline is not considered as the part of box model but we can talk little bit about it later on this thread.
{ 03 / 17 }
- content dimensions
- padding
- border
- margin
Although outline is not considered as the part of box model but we can talk little bit about it later on this thread.
{ 03 / 17 }

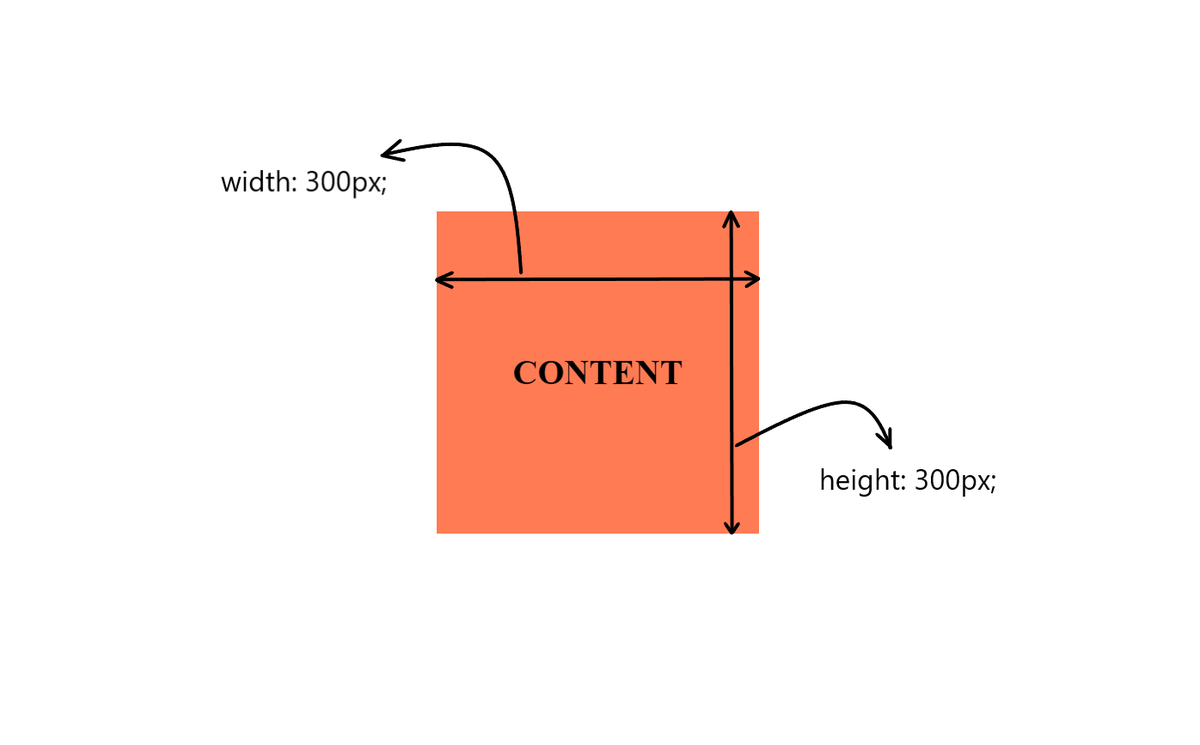
The content area contains the real content in form of text, videos, images. The dimensions of the content area is defined by the height and width CSS property.
{ 04 / 17 }
{ 04 / 17 }

Moving further, the next area we have in box is padding area. Basically padding is the empty area between content edge and border.
It is generally used to make the content looks good which eventually increase the readability of content.
{ 05 / 17 }
It is generally used to make the content looks good which eventually increase the readability of content.
{ 05 / 17 }

The padding area is covered with the same color as of element's background color hence we can say that padding area is visible.
{ 06 / 17 }
{ 06 / 17 }
Moving onto "Border area", border is some fixed thinckness separation between padding and margin. The thickness of the borders are determined by the border-width and shorthand border properties.
{ 07 / 17 }
{ 07 / 17 }
The border witdth is also counted in the total dimenstion of the box. For example
width: 300px;
padding: 100px;
border-width: 10px;
then the total width of the box is 520px
{ 08 / 17 }
width: 300px;
padding: 100px;
border-width: 10px;
then the total width of the box is 520px
{ 08 / 17 }

We have noticed that padding and border can increase the dimentions of the box. In order to prevent it and merge the thickness of padding and border within the element's fixed dimensions, we can use one single property know as box-sizing
{ 09 / 17 }
{ 09 / 17 }
box-sizing: border-box;
The width and height properties include the content, padding, and border, but do not include the margin. Note that padding and border will be inside of the box.
{ 10 / 17 }
The width and height properties include the content, padding, and border, but do not include the margin. Note that padding and border will be inside of the box.
{ 10 / 17 }

The margin area, bounded by the margin edge, extends the border area to include an empty area used to separate the element from its neighbors. Its dimensions are the margin-box width and the margin-box height.
The margin area is transparent.
{ 11 / 17 }
The margin area is transparent.
{ 11 / 17 }
Let me tell you the unique concept of margin in CSS which probably you haven't heard yet... 👇🏻
{ 12 / 17 }
{ 12 / 17 }
The margin collapsing
The top and bottom margins of blocks are sometimes combined (collapsed) into a single margin whose size is the largest of the individual margins (or just one of them, if they are equal), a behavior known as margin collapsing.
{ 13 / 17 }
The top and bottom margins of blocks are sometimes combined (collapsed) into a single margin whose size is the largest of the individual margins (or just one of them, if they are equal), a behavior known as margin collapsing.
{ 13 / 17 }
Although there are three main cases in which margin collapsing occurs. They are
1. Adjacent sibling's margin are collapsed
2. Empty blocks margin are generally collapsed
3. No content separating parent and descendants
Read more about it here: geeksforgeeks.org/what-are-the-r…
{ 14/17 }
1. Adjacent sibling's margin are collapsed
2. Empty blocks margin are generally collapsed
3. No content separating parent and descendants
Read more about it here: geeksforgeeks.org/what-are-the-r…
{ 14/17 }
Difference between border and outline are generally confusing. Let's talk little bit about it.
An outline is a line that is drawn around elements, OUTSIDE the borders, to make the element "stand out". outline styling is exactly same as border.
{ 15 / 17 }
An outline is a line that is drawn around elements, OUTSIDE the borders, to make the element "stand out". outline styling is exactly same as border.
{ 15 / 17 }
The difference between outline and border
- Outline is drawn outside the element's border
- Outline may overlap other content
- Outline is not the part of element's dimensions
- Outline don't effect dimenstions
{ 16 / 17 }
- Outline is drawn outside the element's border
- Outline may overlap other content
- Outline is not the part of element's dimensions
- Outline don't effect dimenstions
{ 16 / 17 }
I think that's pretty much it for this thread. If you like it, share it with your connections. It means a lot to me ❤️
Peace out 😉
Peace out 😉
• • •
Missing some Tweet in this thread? You can try to
force a refresh















