1. Color hunt
- Color Hunt is a free and open platform for color inspiration with thousands of trendy hand- picked color palettes
🖇️ colorhunt.co
- Color Hunt is a free and open platform for color inspiration with thousands of trendy hand- picked color palettes
🖇️ colorhunt.co

2. Adobe color wheel
Explore and create accessible color palettes using color wheel, in variety of color variations and contrast levels. It will tell you automatically if two colors are not accessible
🖇️ color.adobe.com/create/color-a…
Explore and create accessible color palettes using color wheel, in variety of color variations and contrast levels. It will tell you automatically if two colors are not accessible
🖇️ color.adobe.com/create/color-a…

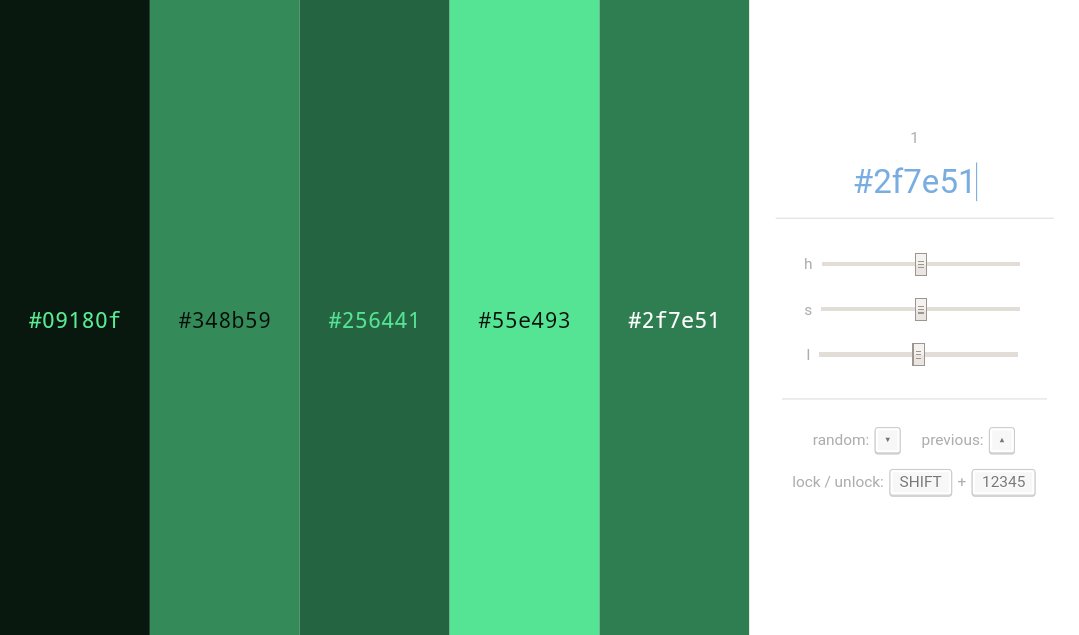
3. Palette Ninja
Palette ninja is an online color scheme generator that allows you to create harmonious color schemes in seconds
🖇️ palette.ninja
Palette ninja is an online color scheme generator that allows you to create harmonious color schemes in seconds
🖇️ palette.ninja

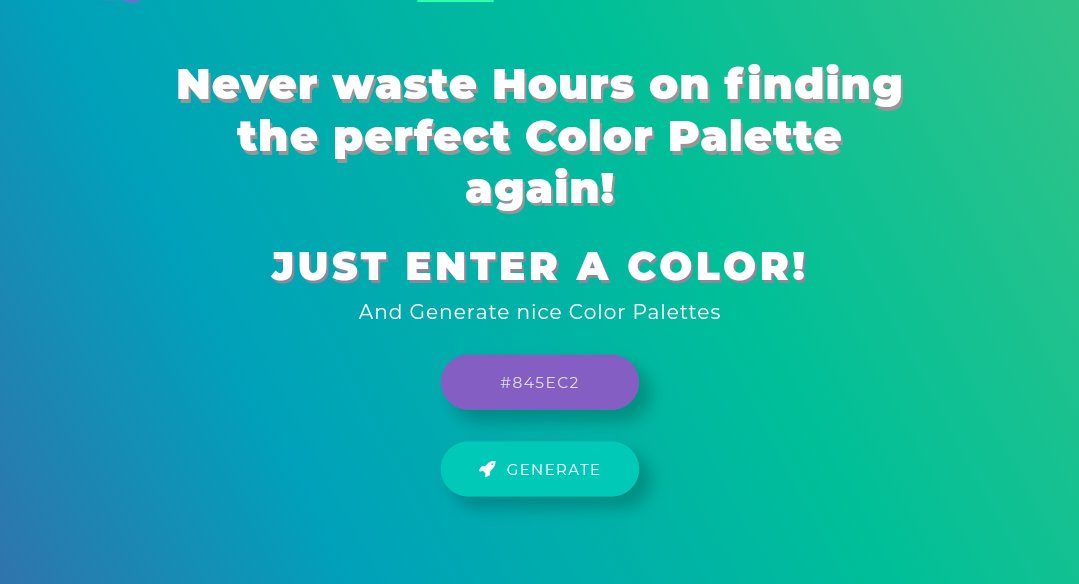
4. My color space
Here you can find the perfect matching color scheme for your next project! Generate nice color palettes, color gradients and much more! Your space for everything that has to do with color
🖇️ mycolor.space
Here you can find the perfect matching color scheme for your next project! Generate nice color palettes, color gradients and much more! Your space for everything that has to do with color
🖇️ mycolor.space

5. Learn UI design
A tool for creating color variations on a base color to meet WCAG AA or AAA color contrast ratio guidelines.
🖇️ learnui.design/tools/accessib…
A tool for creating color variations on a base color to meet WCAG AA or AAA color contrast ratio guidelines.
🖇️ learnui.design/tools/accessib…

• • •
Missing some Tweet in this thread? You can try to
force a refresh