Functions exists in CSS as well
CSS functions can represent more complex data types and can do special data processing and calculations. Let's talk about it in detail
🧵👇🏻
CSS functions can represent more complex data types and can do special data processing and calculations. Let's talk about it in detail
🧵👇🏻

The syntax of CSS functions is same and standard like in other programming languages. Function name followed by the set of parenthesis and they can accept multiple argument.
{ 2 / 16 }
{ 2 / 16 }
The functions in CSS is broadly divided into 8 categories. They are
1. Transform functions
2. Math functions
3. Filter functions
4. Color functions
5. Image functions
6. Counter functions
7. Font functions
8. Shape functions
{ 3 / 16 }
1. Transform functions
2. Math functions
3. Filter functions
4. Color functions
5. Image functions
6. Counter functions
7. Font functions
8. Shape functions
{ 3 / 16 }
You're already familiar with most of the common functions that are used widely. For example, rgba() functions which comes in color functions category.
rgba stands for red, green, blue and alpha
{ 4 / 16 }
rgba stands for red, green, blue and alpha
{ 4 / 16 }
The most widely used CSS functions are transform functions which includes
- rotate
- scale
- skew
- translate
{ 5 / 16 }
- rotate
- scale
- skew
- translate
{ 5 / 16 }
Let's talk about a powerful function in CSS which is matrix function. matrix() function can perform multiple transformation togethers.
It accepts 6 params scaleX, skewY, skewX, scaleY, translateX and translateY
{ 6 / 16 }
It accepts 6 params scaleX, skewY, skewX, scaleY, translateX and translateY
{ 6 / 16 }

You can add cool effect in image using filter functions. Filter functions can change graphical effects of an image which can change the appearance
{ 8 / 16 }
{ 8 / 16 }

You can refer to my this thread for detailed explanation of filter functions
{ 9 / 16 }
https://twitter.com/Prathkum/status/1364142557052219394?s=20
{ 9 / 16 }
Alright moving forward, the free main functions which you need to know because they are widely used are linear-gradient, conic-gradient and radial gradient.
They all are types of image functions.
{ 10 / 16 }
They all are types of image functions.
{ 10 / 16 }
The conic-gradient() functions create a background image with mentioned color rotated around the center like a wheel
background: conic-gradient(red, orange, yellow, green, blue);
{ 11 / 16 }
background: conic-gradient(red, orange, yellow, green, blue);
{ 11 / 16 }

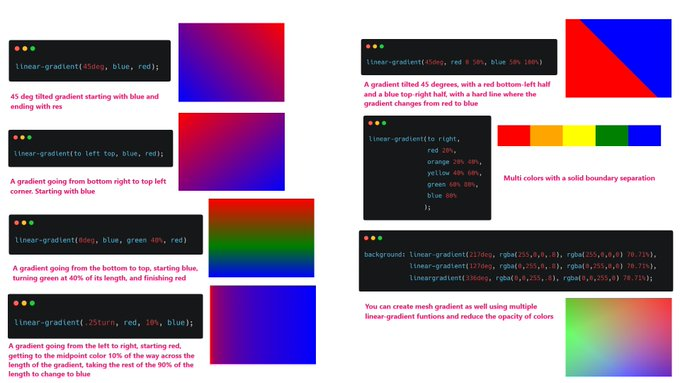
The CSS linear-gradient() functions is used to create the background images consisting of a two or more colors. It creates the gradient background.
But there are a lot values we can pass in this linear-gradient function which makes it confusing.
{ 12 / 16 }
But there are a lot values we can pass in this linear-gradient function which makes it confusing.
{ 12 / 16 }

The radial-gradient() CSS function creates an image consisting of a progressive transition between two or more colors that radiate from an origin.
{ 13 / 16 }
{ 13 / 16 }

Shapes functions has also some practical use in order to create shapes. We can use them with clip-path, offset-path and shape-outside property.
{ 14 / 16 }
{ 14 / 16 }
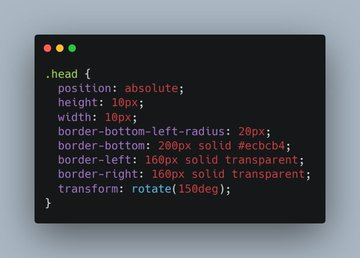
The polygon() function of shape functions is used to make some complex shapes. For example, check out this arrow shape which is created using polygon functions 👇🏻
{ 15 / 16 }

{ 15 / 16 }


There are a lot of CSS functions which we can use. But in this thread I have included some functions which are widely used.
Did I forget to add some functions? Feel free to add more ❤️
Peace out 😉
Did I forget to add some functions? Feel free to add more ❤️
Peace out 😉
• • •
Missing some Tweet in this thread? You can try to
force a refresh