How do you pass dynamic data when you forward slots in @sveltejs?
Let's recap, here is how you forward slots
and here is how you pass dynamic data into slots
https://twitter.com/lihautan/status/1392297492180504576
📹 If you prefer learning through videos, the following content actually comes from my #sveltebeginner youtube playlist
😎 watch it over there!
😎 watch it over there!
You can pass the data from component B into component A
and read it out in component A using let:binding

and read it out in component A using let:binding


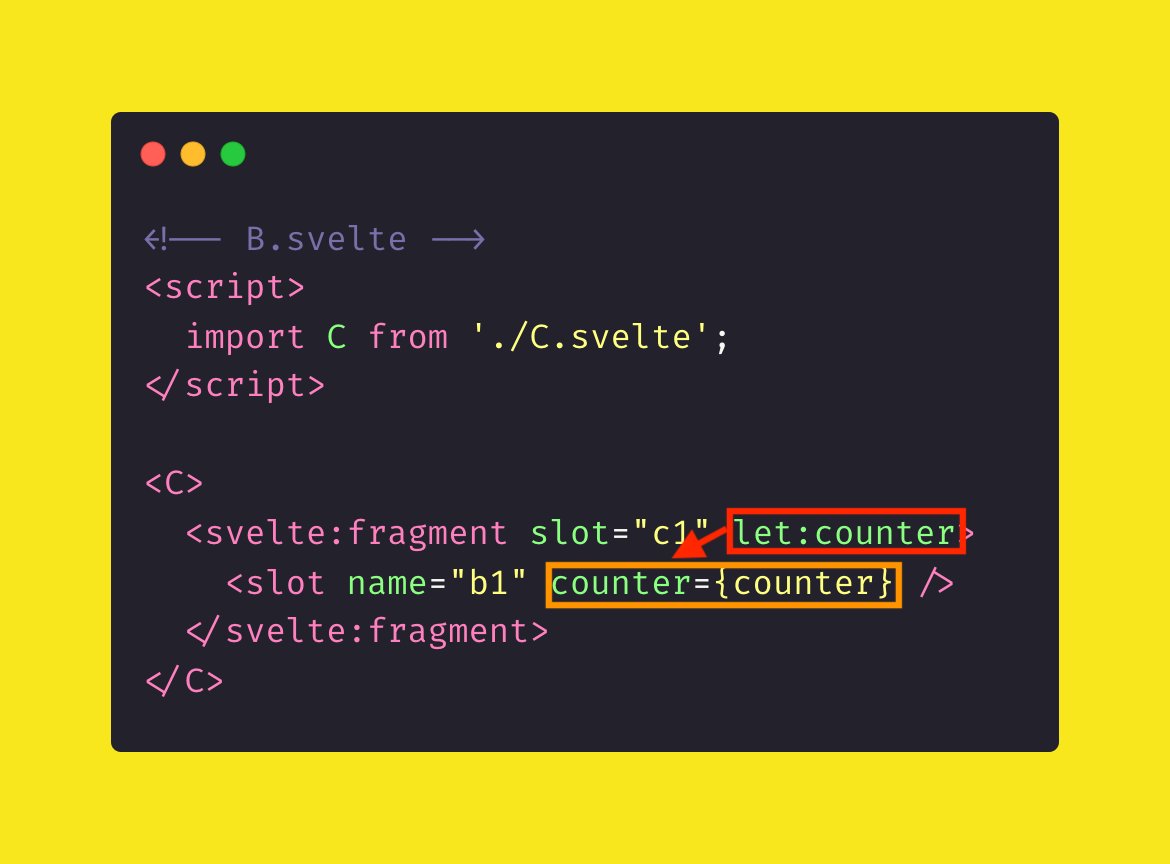
Let's put our focus back to component B
🤔remember how we can combined <svelte:fragment> with <slot>?

🤔remember how we can combined <svelte:fragment> with <slot>?


[END] Follow me @lihautan for more content like this ❤️❤️
• • •
Missing some Tweet in this thread? You can try to
force a refresh