
Been using @reactjs for years, here is how @sveltejs code is different from @reactjs
1️⃣ Stateless Component

1️⃣ Stateless Component


3️⃣ Inline styles
🙆♂️ You can extend and manipulate the style object in @reactjs
🙅♂️ It's a bane to copy the styles from the DOM into the code after tweaking it in the browser devtools
😍 So much easier when you can just copy the inline styles from browser into your code.

🙆♂️ You can extend and manipulate the style object in @reactjs
🙅♂️ It's a bane to copy the styles from the DOM into the code after tweaking it in the browser devtools
😍 So much easier when you can just copy the inline styles from browser into your code.


4️⃣ className
🙅♂️ className instead of class somehow confuses new web devs that `className` is a html attribute (similarly, htmlFor 🙈)
😍 So much easier to conditionally add class names to element in @sveltejs

🙅♂️ className instead of class somehow confuses new web devs that `className` is a html attribute (similarly, htmlFor 🙈)
😍 So much easier to conditionally add class names to element in @sveltejs


5️⃣ Expressions
📝 {} for embedding expressions in JSX
📝 {} for embedding data in @sveltejs template
😜 It's the same!

📝 {} for embedding expressions in JSX
📝 {} for embedding data in @sveltejs template
😜 It's the same!


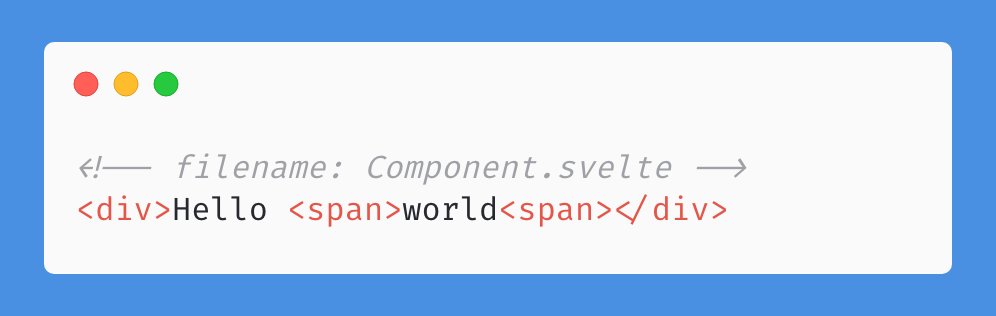
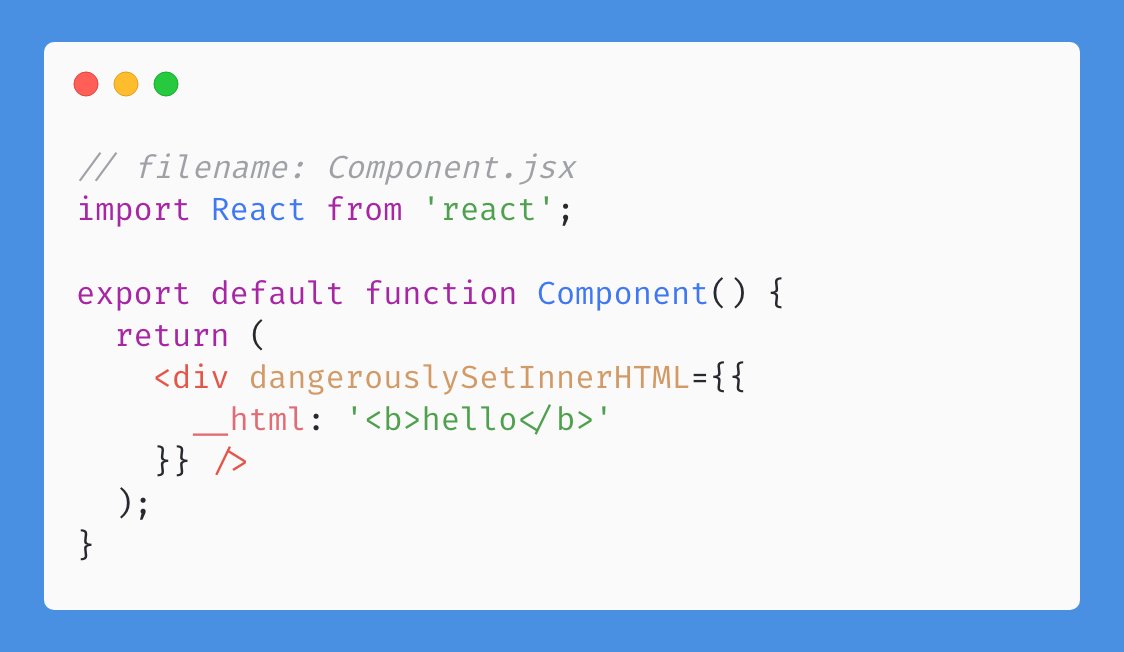
6️⃣ dangerouslySetInnerHtml
🙆♂️ It feels more dangerous in @reactjs to inline data as html
🙅♂️ Somehow you always need a element container to set innerHtml in @reactjs 😅
😍 You can insert HTML anywhere with {@\html}

🙆♂️ It feels more dangerous in @reactjs to inline data as html
🙅♂️ Somehow you always need a element container to set innerHtml in @reactjs 😅
😍 You can insert HTML anywhere with {@\html}


7️⃣ ref
📝 in @reactjs, you use ref to get the reference of a DOM node / component instance
👉 ref.current to get the reference
📝 in @sveltejs, you use `bind:this` to bind the reference to a variable

📝 in @reactjs, you use ref to get the reference of a DOM node / component instance
👉 ref.current to get the reference
📝 in @sveltejs, you use `bind:this` to bind the reference to a variable


8️⃣ props
📝 in @reactjs, functional component's props is passed in via arguments
📝 in @sveltejs, you use `export` to define props
🤔 in the example, Component has 2 props, `value` and `max`, and max has a default value of 5.

📝 in @reactjs, functional component's props is passed in via arguments
📝 in @sveltejs, you use `export` to define props
🤔 in the example, Component has 2 props, `value` and `max`, and max has a default value of 5.


9️⃣ rest and spread props
📝 in @reactjs, you use rest destructuring `...` to get the rest of the props, and spread operator `...` to spread an object into props
📝 the rest of the props is available as the magic global `$$restProps`

📝 in @reactjs, you use rest destructuring `...` to get the rest of the props, and spread operator `...` to spread an object into props
📝 the rest of the props is available as the magic global `$$restProps`


1️⃣0️⃣ state
📝 @reactjs useState hook returns the state and a setter to sets the state
📝 in @sveltejs you declare a variable as the state, update the variable directly to update the state

📝 @reactjs useState hook returns the state and a setter to sets the state
📝 in @sveltejs you declare a variable as the state, update the variable directly to update the state


1️⃣1️⃣ Derived state
📝 In @reactjs, you can have a state derived from another state, and if the operation is expensive, useMemo to memoise the operation
📝 In @sveltejs, you can reactively declare a variable, whose value will be reactively updated based on its dependency

📝 In @reactjs, you can have a state derived from another state, and if the operation is expensive, useMemo to memoise the operation
📝 In @sveltejs, you can reactively declare a variable, whose value will be reactively updated based on its dependency


1️⃣2️⃣ Logic - conditional rendering
📝 In @reactjs, you ternary expression or logical and (&&) short circuit to conditionally render elements
📝 In @sveltejs, you use the {#\if} logic block

📝 In @reactjs, you ternary expression or logical and (&&) short circuit to conditionally render elements
📝 In @sveltejs, you use the {#\if} logic block


1️⃣3️⃣ Logic - list rendering
📝 In @reactjs , you use .map over an array to repeat elements
📝 In @sveltejs , you use the {#\each} logic block
✨ you can object destructure items of the array easily

📝 In @reactjs , you use .map over an array to repeat elements
📝 In @sveltejs , you use the {#\each} logic block
✨ you can object destructure items of the array easily


1️⃣4️⃣ Logic - list rendering
📝 In @reactjs, you add the key attribute in the mapped elements to help react identify which items have changed, added or removed
📝 in @sveltejs, you add a add a bracket (...) inside the {#\each} block

📝 In @reactjs, you add the key attribute in the mapped elements to help react identify which items have changed, added or removed
📝 in @sveltejs, you add a add a bracket (...) inside the {#\each} block


1️⃣5️⃣ Logic - asynchronous rendering
📝 In @reactjs, to asynchronously wait for a promise, to rendering loading state, and result / error state, you'll have to manage through states, or abstract them out into a custom hook
📝 In @sveltejs, you can manage them through {#\await}

📝 In @reactjs, to asynchronously wait for a promise, to rendering loading state, and result / error state, you'll have to manage through states, or abstract them out into a custom hook
📝 In @sveltejs, you can manage them through {#\await}


• • •
Missing some Tweet in this thread? You can try to
force a refresh










