Ich hab nicht nur viele Bilder aufgenommen, sondern beschäftige ich mich auch mit deren Qualität in Publikationen. #DataEthics
~4% der wissenschaftlichen Artikel haben manipulierte Bilder. Bei ~1 mio publizierter Artikel pro Jahr könnt ihr ausrechen wieviele das pro Tag sind!
~4% der wissenschaftlichen Artikel haben manipulierte Bilder. Bei ~1 mio publizierter Artikel pro Jahr könnt ihr ausrechen wieviele das pro Tag sind!
Für #ImageForensics ist Elisabeth Bik @MicrobiomDigest eure erste Adresse, sie spürt besser als jedes Gerät ungewöhnliche Pixelabweichungen in wissenschaflichen Bildern auf!
Hier hat sie dazu einen Artikel verfasst: journals.asm.org/doi/10.1128/mB…
Hier hat sie dazu einen Artikel verfasst: journals.asm.org/doi/10.1128/mB…
Ein erster Artikel ist auch hier schon erschienen, der das Problem mal benannt hat:
rupress.org/jcb/article-lo…
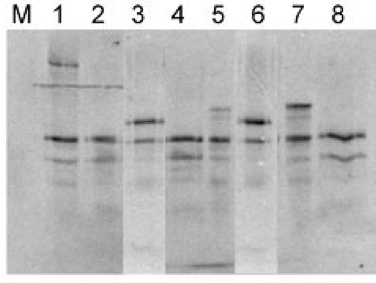
Worum gehts bei #ImageForensics? Versucht es mal, ist das Bild unten eine mikroskopische Aufnahme, oder Fake?
rupress.org/jcb/article-lo…
Worum gehts bei #ImageForensics? Versucht es mal, ist das Bild unten eine mikroskopische Aufnahme, oder Fake?

Hier noch ein Beispiel, oben das publizierte Bild, unten die Analyse der Pixel-Intensitäten, zeigt: das erste ist KEIN Bild, sondern ein schwarzer Kasten, beim mittleren Foto ist der Rand manipiliert/insgesamt Intensity erhöht worden. 

Hier ist in dem Fachmagazin @Nature ein Protrait über Elisabeth Bik und ihre Arbeit, guckt unbedingt die Bilder durch, da kann man sich selber trainieren in image forensics!
nature.com/articles/d4158…
nature.com/articles/d4158…
Es aber auch Bilder die einfach unwissenscahftlich/unverständlich sind, das haben @TraceyWeissgerber, ich & ein int. Team an 600 Manuskripte untersucht. Wir haben systematisch geguckt: passt da alles? Spoiler: nö!
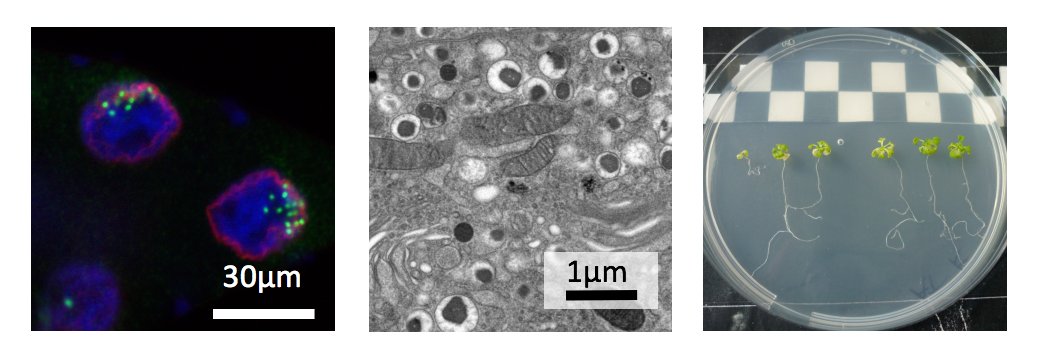
Wir haben in Top-Publikationen der Physiologie, der Pflanzenwissenschaften und Zellbiologie systematisch geguckt:
45-70% der Bilder hatten KEINE oder LÜCKENHAFTE Massangaben (scale bar) - und das lernt man doch schon sehr früh als Wissenschaftler:
45-70% der Bilder hatten KEINE oder LÜCKENHAFTE Massangaben (scale bar) - und das lernt man doch schon sehr früh als Wissenschaftler:

Richtig wäre es so, mit Skalierung im Bild (noch ok: Vergrößerungsfaktor)
Jedes wissenschaftliche Bild brauch unbedingt eine Größenangabe, damit vergleichbar bleibt! Kann ja sein, dass durch einen Defekt plötzlich Zellen kleiner bleiben
Mehr (EN):
helenajambor.wordpress.com/2017/08/06/sca…
Jedes wissenschaftliche Bild brauch unbedingt eine Größenangabe, damit vergleichbar bleibt! Kann ja sein, dass durch einen Defekt plötzlich Zellen kleiner bleiben
Mehr (EN):
helenajambor.wordpress.com/2017/08/06/sca…

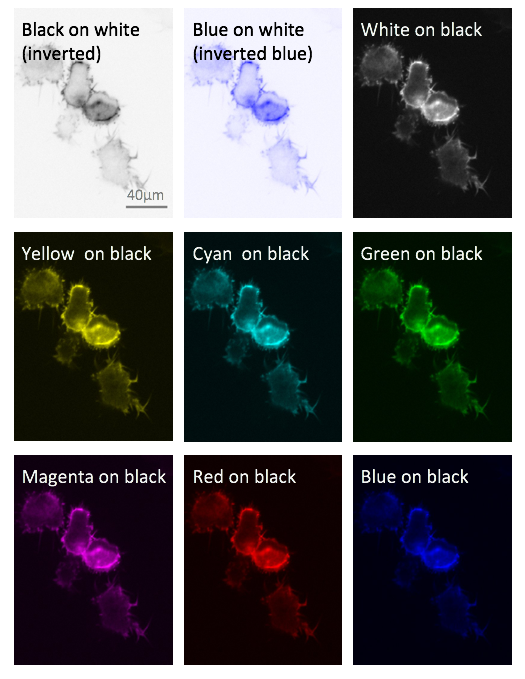
Oft sind Farben in Bildern auch nicht oder nicht gut sichtbar. Hier Zellen auf verschiedenen Hintergrund Farben... 

in Schwarz-Weiss sieht man welche Farbkombinationen besten Kontrast haben.
Blau auf Schwarz = ganz blöd für kleine Details visualisieren
(🚨Beim Invertieren von Farben, was der Sichtbarkeit hilftt!, muss dringend darauf geachtet werden ob die Software das linear macht)
Blau auf Schwarz = ganz blöd für kleine Details visualisieren
(🚨Beim Invertieren von Farben, was der Sichtbarkeit hilftt!, muss dringend darauf geachtet werden ob die Software das linear macht)

Wichtig es gibt Farbkombinationen die Farbblinde nicht sehen können. Wenn es separate Farbkanäle gibt --> alternative Farben wählen (Software 'Lookup Table', LUTs genannt)
🛠️alert colororacle.org = freie Desktop-App zur Simulation wie Farbblinde sehen -> auch für Charts!

🛠️alert colororacle.org = freie Desktop-App zur Simulation wie Farbblinde sehen -> auch für Charts!


Und klar, bitte auch bei Beschriftungen an Farbblinde denken und Rot/Grün Kombinationen vermeiden!
In unserer Untersuchung NICHT lesbar für Farbblinde waren:
30-50% aller von uns gescreenten Bilder
15-40% der Bildbeschriftungen waren
In unserer Untersuchung NICHT lesbar für Farbblinde waren:
30-50% aller von uns gescreenten Bilder
15-40% der Bildbeschriftungen waren

Apropos Beschriftung, es gibt eine Obergrenze was wir verarbeiten können, da kommen auch Normalsehende an ihre Grenzen:
Und ein Teil des Bilds sollte immer noch sichbar bleiben.
Und ein Teil des Bilds sollte immer noch sichbar bleiben.

Unser Artikel mit noch mehr Tipss ist hier:
journals.plos.org/plosbiology/ar…
Bei Interesse auch mal bei @T_Weissgerber gucken (EN)
journals.plos.org/plosbiology/ar…
Bei Interesse auch mal bei @T_Weissgerber gucken (EN)
Wer noch mehr wissen will zu Bilder in den Wissenschaften, hier ist ein Spickzettel (Cheat Sheet) mit Tipps.
Übersetzungen ins DE, Plattdeutsche und Österreichische sind aus Zeitmangel bisher nur angedacht.
@ChriSchmied + @helenajambor haben CC0 darauf -> jeder darf loslegen
Übersetzungen ins DE, Plattdeutsche und Österreichische sind aus Zeitmangel bisher nur angedacht.
@ChriSchmied + @helenajambor haben CC0 darauf -> jeder darf loslegen

🛠️Alert: wer noch Photoshop nutzt, @FijiSc ist eine open source + freie Alternative;
Und das Cheat Sheet wie man die Visualisierung in FIJI umsetzen kann haben wir auch schon gemacht.
Und weil ihr alle gerade am Strand seid: damit kann man auch Urlaubsfotos bearbeiten! 🏖️🌴
Und das Cheat Sheet wie man die Visualisierung in FIJI umsetzen kann haben wir auch schon gemacht.
Und weil ihr alle gerade am Strand seid: damit kann man auch Urlaubsfotos bearbeiten! 🏖️🌴

update-update-update, hier das aktuelle Cheatsheet zum Visualisieren von Billdaten:
Alle Dateien:
osf.io/cjp8w/#!
Alle Dateien:
osf.io/cjp8w/#!

• • •
Missing some Tweet in this thread? You can try to
force a refresh