Developah: ¿Poner una imagen en HTML? ¡Claro que sé hacerlo! ¡Eso lo sabe hacer todo el mundo!
🧵Abro hilo.
🧵Abro hilo.
A ver, maticemos un poco antes de que me caigan encima, que puede sonar prepotente.
En HTML suelen pasar dos cosas:
✅Es MUY FÁCIL hacer algo.
✅Es DIFÍCIL hacerlo correctamente.
¿Cómo pondrías una imagen?
— Fácil. Uso etiqueta `<img>` y en el atributo `src` pongo la imagen.
En HTML suelen pasar dos cosas:
✅Es MUY FÁCIL hacer algo.
✅Es DIFÍCIL hacerlo correctamente.
¿Cómo pondrías una imagen?
— Fácil. Uso etiqueta `<img>` y en el atributo `src` pongo la imagen.

✅¿Funciona? Sí
❌¿Es correcto? No
En HTML, TODAS las etiquetas `<img>` deben tener el atributo `alt`, donde se debe especificar un «texto alternativo» de reemplazo por si, por alguna razón, las imágenes no están disponibles, se muestre dicho texto.
❌¿Es correcto? No
En HTML, TODAS las etiquetas `<img>` deben tener el atributo `alt`, donde se debe especificar un «texto alternativo» de reemplazo por si, por alguna razón, las imágenes no están disponibles, se muestre dicho texto.

✅¿Ahora tiene los atributos obligatorios? Sí
❌¿Es correcto? No
Movidos por el afán SEO (posicionarse en buscadores), una mala estrategia (muy común) es colocar una lista de palabras clave.
El objetivo de `alt` es proporcionar una frase alternativa (con sentido) a la imagen.
❌¿Es correcto? No
Movidos por el afán SEO (posicionarse en buscadores), una mala estrategia (muy común) es colocar una lista de palabras clave.
El objetivo de `alt` es proporcionar una frase alternativa (con sentido) a la imagen.

⁉️ ¿Y si la imagen no necesita una descripción?
Quizás deberías considerar si se trata de elementos de decoración y sería mejor colocarla con CSS.
Una forma de mejorar el SEO, en lugar de añadir palabras clave de forma indiscriminada, mejora el nombre de la imagen.
Quizás deberías considerar si se trata de elementos de decoración y sería mejor colocarla con CSS.
Una forma de mejorar el SEO, en lugar de añadir palabras clave de forma indiscriminada, mejora el nombre de la imagen.

✅¿Mejor? Sí
✅¿Se podría mejorar? También
Podemos usar las siguientes etiquetas:
`<figure>` engloba el conjunto visual
`<figcaption>` asocia información al contenido visual
No tiene que usarse necesariamente con imágenes: también videos, fragmentos de código, etc...
✅¿Se podría mejorar? También
Podemos usar las siguientes etiquetas:
`<figure>` engloba el conjunto visual
`<figcaption>` asocia información al contenido visual
No tiene que usarse necesariamente con imágenes: también videos, fragmentos de código, etc...

✅¡Esto tiene mejor pinta! Sí
❌¿Hemos terminado? Para nada
Es importante saber que formato es el más adecuado que podemos usar para nuestras imágenes. Y esto depende de lo que se muestra en ellas.
En este caso usamos JPG (muy común), pero no es el mejor para todos los casos.
❌¿Hemos terminado? Para nada
Es importante saber que formato es el más adecuado que podemos usar para nuestras imágenes. Y esto depende de lo que se muestra en ellas.
En este caso usamos JPG (muy común), pero no es el mejor para todos los casos.
Hay muchos formatos interesantes hoy en día. Cito los más relevantes:
✅SVG
✅PNG
❌GIF -> MP4 ó APNG
✅APNG
✅JPG
❌JPEG2000 -> JPG ó WebP
❌JPEG-XR -> JPG ó WebP
✅WebP
🟧AVIF
🟧JPEG-XL
Más información:
lenguajehtml.com/html/multimedi…
✅SVG
✅PNG
❌GIF -> MP4 ó APNG
✅APNG
✅JPG
❌JPEG2000 -> JPG ó WebP
❌JPEG-XR -> JPG ó WebP
✅WebP
🟧AVIF
🟧JPEG-XL
Más información:
lenguajehtml.com/html/multimedi…
Formatos menos conocidos como APNG (PNG animado), WebP (alternativa a JPG con soporte de transparencia y animación) o AVIF y JPEG-XL (mejoras del JPG clásico) son buenas opciones, pero algunos navegadores podrían no soportarlos, y no podemos permitir eso...
Así que vamos a usar `<picture>` para indicar fallbacks:
—Si el navegador soporta AVIF, lo usa
—Si no lo soporta, intenta con JPEG XL.
—Si no lo soporta, intenta con WebP.
—Si no soporta ninguno, usa un `<img>` normal.
—Si no soporta imágenes (lector de voz), usa texto `alt`.
—Si el navegador soporta AVIF, lo usa
—Si no lo soporta, intenta con JPEG XL.
—Si no lo soporta, intenta con WebP.
—Si no soporta ninguno, usa un `<img>` normal.
—Si no soporta imágenes (lector de voz), usa texto `alt`.

✅¡Oye, esto está genial! Sí
❌¿Perfecto, no? Que va
Imagina que tienes una página-galería con >50 imágenes HD. Sería ideal que el navegador sólo cargue imágenes a medida que se hace scroll (lazy load).
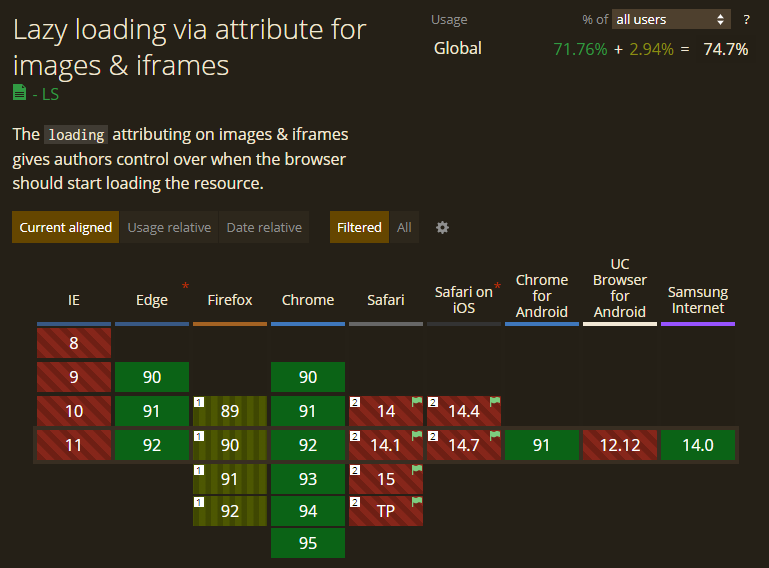
Existe atributo `loading="lazy"` en `<img>` e `<iframe>` para ello:
❌¿Perfecto, no? Que va
Imagina que tienes una página-galería con >50 imágenes HD. Sería ideal que el navegador sólo cargue imágenes a medida que se hace scroll (lazy load).
Existe atributo `loading="lazy"` en `<img>` e `<iframe>` para ello:

Sin embargo, mucho ojo al soporte actual.
—No está soportado en Internet Explorer
—Firefox no lo soporta en `<iframe>` aún
—Safari no lo tiene activado por defecto
Existe un polyfill que puede ser interesante para casos en los que se necesite soporte:
github.com/mfranzke/loadi…
—No está soportado en Internet Explorer
—Firefox no lo soporta en `<iframe>` aún
—Safari no lo tiene activado por defecto
Existe un polyfill que puede ser interesante para casos en los que se necesite soporte:
github.com/mfranzke/loadi…

❌¿Ya estaría, no? Nope
Una buena recomendación en etiquetas de imagen es incluir atributos `width` y `height` con las dimensiones específicas de la imagen.
Esto permite al navegador conocer el tamaño antes de descargar la imagen y evitar saltos en la página mientras carga.
Una buena recomendación en etiquetas de imagen es incluir atributos `width` y `height` con las dimensiones específicas de la imagen.
Esto permite al navegador conocer el tamaño antes de descargar la imagen y evitar saltos en la página mientras carga.
❌¿YA?
En la cabecera de la página HTML (etiqueta `<head>`) puedes incluir una etiqueta `<link rel="preload">` donde indicar al navegador que precargue una imagen (la más grande de la página) previamente, consiguiendo una web más rápida y mejorarando el LCP de Google Web Vitals.
En la cabecera de la página HTML (etiqueta `<head>`) puedes incluir una etiqueta `<link rel="preload">` donde indicar al navegador que precargue una imagen (la más grande de la página) previamente, consiguiendo una web más rápida y mejorarando el LCP de Google Web Vitals.

❌QUE SI QUIERE BOLSA, SEÑORA
También existe un atributo `decoding="async"` que se puede utilizar en algunos casos para indicar al navegador que no procese la imagen aún y que lo haga más tarde, aprovechando los recursos en otros detalles y mejorando la velocidad de carga.
También existe un atributo `decoding="async"` que se puede utilizar en algunos casos para indicar al navegador que no procese la imagen aún y que lo haga más tarde, aprovechando los recursos en otros detalles y mejorando la velocidad de carga.

Y no sé que más decir...
¿Se ha quedado un buen día, no?
(Silba)
Ah... espera... ¿Todavía sigues ahí?
Yo después de compartir todos estos consejos y ver como se dispara el número de likes y RT del hilo.
Creo que me merezco un follow, ¿no? Estoy en las siguientes redes (a parte de Twitter @Manz ):
🔵Telegram: t.me/ManzDev
🟣Twitch: twitch.tv/ManzDev
🔴Youtube: youtube.com/c/ManzDev
⚫Discord: discord.gg/2psv38AhSA
👇manz.dev
🔵Telegram: t.me/ManzDev
🟣Twitch: twitch.tv/ManzDev
🔴Youtube: youtube.com/c/ManzDev
⚫Discord: discord.gg/2psv38AhSA
👇manz.dev
• • •
Missing some Tweet in this thread? You can try to
force a refresh