En mis directos de Twitch suelo usar una característica muy interesante: un sistema que reduce el volumen de la música (sólo) cuando estoy hablando.
Uso OBS Studio, un software libre muy potente y popular tanto para hacer grabaciones como para streaming en @TwitchES o similares.
Uso OBS Studio, un software libre muy potente y popular tanto para hacer grabaciones como para streaming en @TwitchES o similares.

Lo primero, sería localizar el Mezclador de audio, donde aparecen todas las entradas de sonido que obtiene el OBS Studio.
En mi caso, tengo el "Audio del escritorio" (donde suena la música) y "Mic/Aux" donde tengo mi Blue Yeti (micrófono).
En mi caso, tengo el "Audio del escritorio" (donde suena la música) y "Mic/Aux" donde tengo mi Blue Yeti (micrófono).

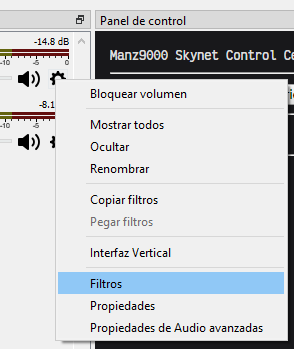
Vamos al "Audio del escritorio" (o a la entrada de audio donde capturas la música) y accedemos a los «Filtros».
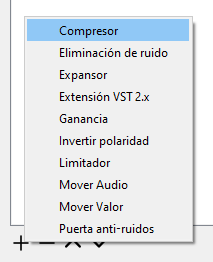
En esta sección podremos añadir filtros para modificar el comportamiento de esta entrada de audio, así que añadiremos un filtro de tipo «Compresor».

En esta sección podremos añadir filtros para modificar el comportamiento de esta entrada de audio, así que añadiremos un filtro de tipo «Compresor».


Una vez hecho esto, ajustamos los parámetros del compresor a nuestro criterio. Yo, por ejemplo, tengo estos valores:
1️⃣ Relación: 14,00:1
2️⃣ Umbral: -28,00dB
3️⃣ Ataque: 2ms
4️⃣ Liberar: 601ms
5️⃣ Ganancia: 0,00dB
6️⃣ Fuente de atenuación: Mic/Aux
Puedes ajustarlos a tu gusto.
1️⃣ Relación: 14,00:1
2️⃣ Umbral: -28,00dB
3️⃣ Ataque: 2ms
4️⃣ Liberar: 601ms
5️⃣ Ganancia: 0,00dB
6️⃣ Fuente de atenuación: Mic/Aux
Puedes ajustarlos a tu gusto.

Es muy importante que en el punto 6️⃣ te asegures de tener tu micrófono, puesto que es la entrada que activa el compresor y reduce el volumen de la música.
Cuando el micro no capte sonido, el compresor espera el tiempo del punto 4️⃣ y reestablece la música al volumen habitual.
Cuando el micro no capte sonido, el compresor espera el tiempo del punto 4️⃣ y reestablece la música al volumen habitual.
Con esto ya lo tendrías funcionando. Pero un paso opcional (pero interesante) es añadirle algunos filtros también a la entrada Mic/Aux para mejorarlo.
Entre ellos puedes encontrar filtros de eliminación de ruidos, ganancia, limitadores o ecualizadores, entre otros.
Entre ellos puedes encontrar filtros de eliminación de ruidos, ganancia, limitadores o ecualizadores, entre otros.
En mi caso, hay una opción «Eliminación de ruido» que es absolutamente recomendable. Filtra los sonidos de ambiente, reduciéndolos y dándole prioridad a la voz.
OBS incorpora dos:
1️⃣ Speex
2️⃣ RNNoise
Yo uso el 2️⃣, ya que el 1️⃣ -aunque es personalizable- tiene peor calidad.
OBS incorpora dos:
1️⃣ Speex
2️⃣ RNNoise
Yo uso el 2️⃣, ya que el 1️⃣ -aunque es personalizable- tiene peor calidad.

Si lo prefieres, existen otros sistemas como NVIDIA Broadcast, que puedes utilizar si tienes un hardware potente:
nvidia.com/es-es/geforce/…
nvidia.com/es-es/geforce/…
Sin embargo, en mi caso y bajo mis necesidades, el filtro RNNoise ha resultado mucho más apropiado.
Si lo quieres a nivel sistema operativo (no sólo en OBS), puedes utilizar Equalizer APO:
🔊equalizerapo.com
Más info: medium.com/@bssankaran/fr…
Si lo quieres a nivel sistema operativo (no sólo en OBS), puedes utilizar Equalizer APO:
🔊equalizerapo.com
Más info: medium.com/@bssankaran/fr…
Recuerda que de forma opcional, tienes también otros filtros interesantes para el micrófono:
1️⃣ Ganancia: (6,30dB)
2️⃣ Limitador: (Umbral -3,20dB, Liberar 60ms)
3️⃣ Ecualizador: Permite usar filtros VST
Por ejemplo, puedes usar algunos de ReaPlugs:
reaper.fm/reaplugs/
1️⃣ Ganancia: (6,30dB)
2️⃣ Limitador: (Umbral -3,20dB, Liberar 60ms)
3️⃣ Ecualizador: Permite usar filtros VST
Por ejemplo, puedes usar algunos de ReaPlugs:
reaper.fm/reaplugs/
Poco más. Agradecer mucho a @DashielTV que fue la que me inició y recomendó el tema del compresor de audio en los streamings.
Si alguien tiene curiosidad por saber el setup/hardware que utilizo, así como las aplicaciones, lo tienen en:
➡ manz.dev/setup/
➡ manz.dev/software/
De resto, me pueden encontrar o seguir en:
🟣twitch.tv/ManzDev
⚡manz.dev
➡ manz.dev/setup/
➡ manz.dev/software/
De resto, me pueden encontrar o seguir en:
🟣twitch.tv/ManzDev
⚡manz.dev
• • •
Missing some Tweet in this thread? You can try to
force a refresh