¿Eres #developer, pero te cuesta diseñar?
Hoy en "Diseño para desarrolladores": 10 pequeñas acciones para mejorar tus diseños
🚀 RT para salvar un #programador a la vez
#uidesign #ui #ux #webdesign #diseno #disparades
👇🏽 UN HILO 👇🏽
Hoy en "Diseño para desarrolladores": 10 pequeñas acciones para mejorar tus diseños
🚀 RT para salvar un #programador a la vez
#uidesign #ui #ux #webdesign #diseno #disparades
👇🏽 UN HILO 👇🏽
En tus textos usa al menos 1.5 de alto de línea.
Por ejemplo si el tamaño de fuente es 16, multiplícalo por 1.5 y te da 24 (o sencillamente usa line-height: 1.5 en css).
Por ejemplo si el tamaño de fuente es 16, multiplícalo por 1.5 y te da 24 (o sencillamente usa line-height: 1.5 en css).

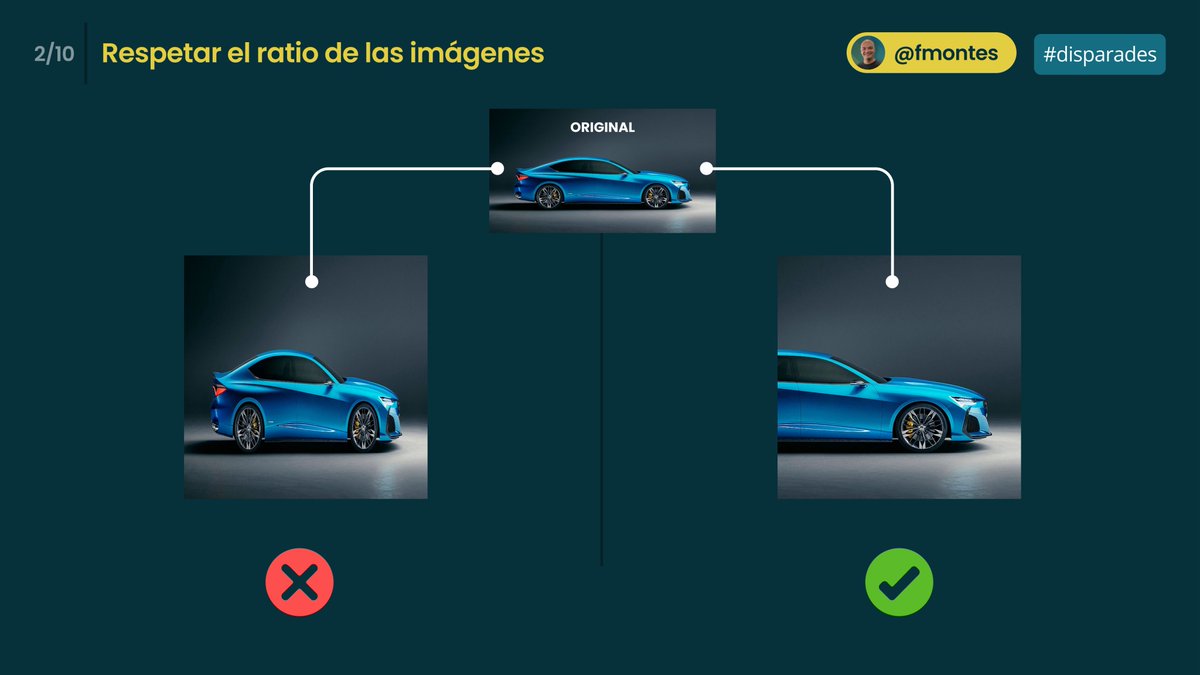
No deformes tus imágenes, cambia el tamaño sin cambiar el ratio o usa crop, pero nunca las deformes. 

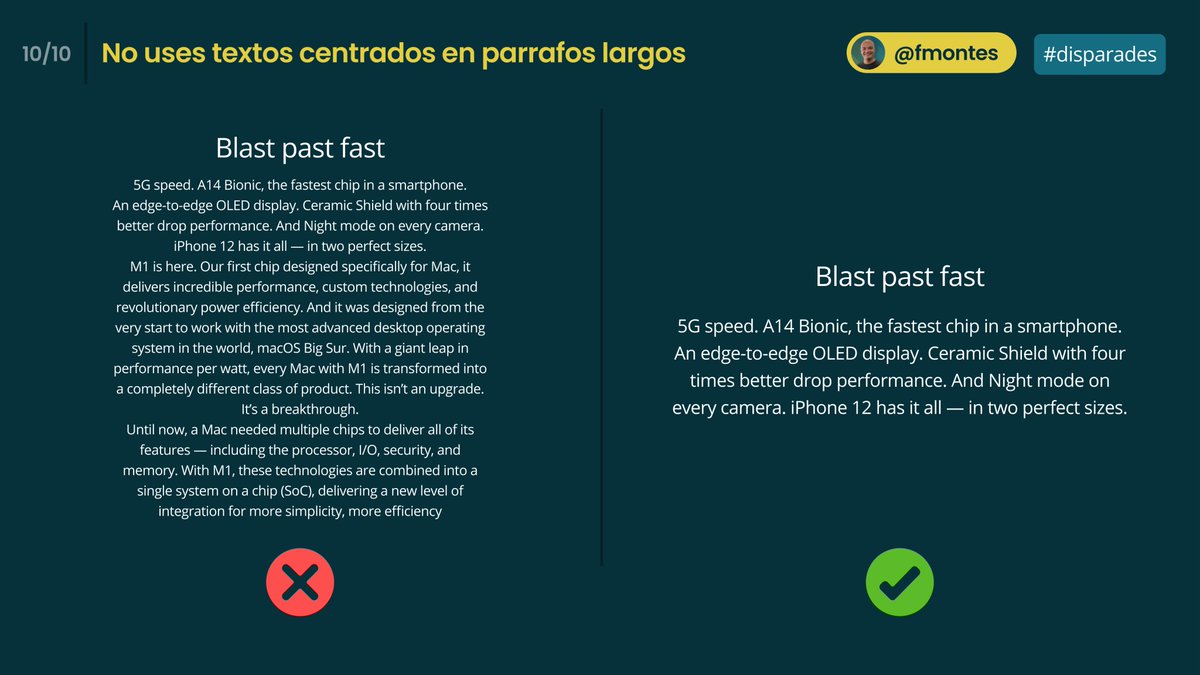
NUNCA justifiques tus párrafos, eso funciona en papel, sin embargo, en pantallas hace el texto más difícil de leer. 

No utilices negro puro (#000000) en texto o fondos porque causa tensión ocular, mejor utiliza un gris muy oscuro, por ejemplo #111111. 

Utiliza siempre iconos de la misma familia. Mezclar diferentes iconos o ilustraciones, incluso estilos de fotos hace ver tu diseño poco profesional. 

En los campos del formulario no uses placeholders como labels porque el usuario pierde contexto al enfocarse en los campos y además los labels son accesibles por defecto. 

Si vas a utilizar sombras tienen que ser "suaves", las sombras muy marcadas no se sienten naturales. Aumenta el blur y disminuye la opacidad. 

Trata de no utilizar botones con fondo gris y poco contraste porque el gris es el color casi que universal de que algo está deshabilitado. 

❤️ Si te gustó este contenido
👋🏽 Sígueme para más
🌅 Mi Instagram comparto aún más tips sobre diseño, desarrollo y empleos de tecnología.
instagram.com/fmontes
👋🏽 Sígueme para más
🌅 Mi Instagram comparto aún más tips sobre diseño, desarrollo y empleos de tecnología.
instagram.com/fmontes
• • •
Missing some Tweet in this thread? You can try to
force a refresh