✅ ¿Quieres practicar #frontend sin quedarte pegado?
✨ Te preparé un ejercicio para hoy ✨
👉🏽 AQUÍ EL CÓDIGO: codepen.io/fmontes/pen/QW…
🧵 Thread con tareas y pasos a realizar para completarlo.
❤️ RT please
✨ Te preparé un ejercicio para hoy ✨
👉🏽 AQUÍ EL CÓDIGO: codepen.io/fmontes/pen/QW…
🧵 Thread con tareas y pasos a realizar para completarlo.
❤️ RT please
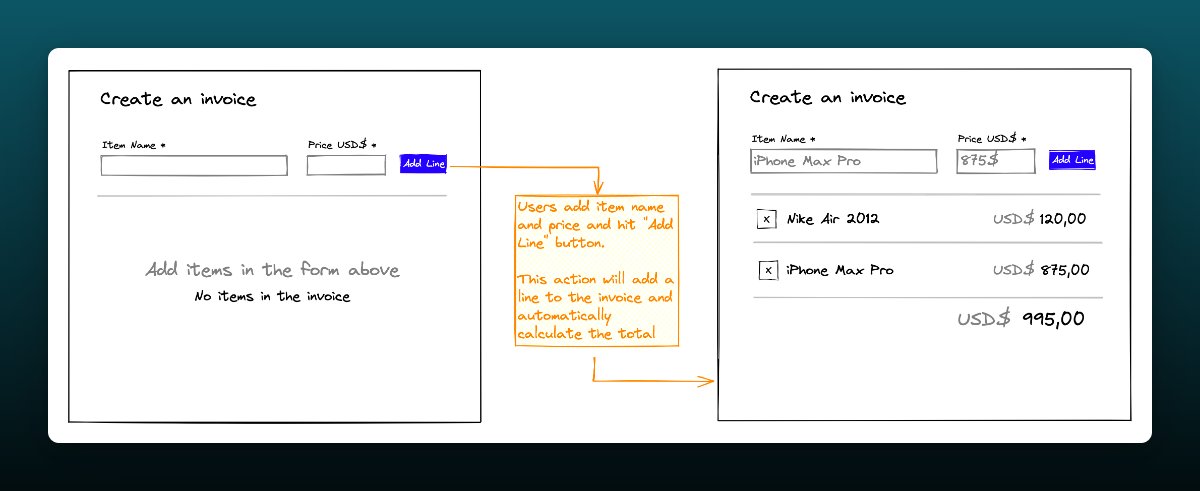
La aplicación es un #webapp para crear de facturas que les permite a los usuarios crear facturas agregando y/o eliminando ítems.
Los ítems consisten en
- Descripción
- Precio
La aplicación debe calcular el total a medida que se van agregando o ítems.
Los ítems consisten en
- Descripción
- Precio
La aplicación debe calcular el total a medida que se van agregando o ítems.
Analicemos el diseño.
Es una sola pantalla con dos estados:
🪫 Sin ítems:
1. Formulario: descripción, precio y botón
2. Mensaje de "no hay ítems"
🔋 Con ítems:
1. Formulario: descripción, precio y botón
2. Líneas de la factura con botón para eliminar

Es una sola pantalla con dos estados:
🪫 Sin ítems:
1. Formulario: descripción, precio y botón
2. Mensaje de "no hay ítems"
🔋 Con ítems:
1. Formulario: descripción, precio y botón
2. Líneas de la factura con botón para eliminar


☝🏽 Acciones de usuario
1. Usuario ingresa descripción
2. Ingresa precio
3. Hace clic en el botón "Add item"
*Considera que ambos campos (descripción y precio) son requeridos y el precio solo acepta números.
1. Usuario ingresa descripción
2. Ingresa precio
3. Hace clic en el botón "Add item"
*Considera que ambos campos (descripción y precio) son requeridos y el precio solo acepta números.

Paréntesis, debido al tamaño y scope de este ejercicio, voy a recomendar usar @codepen o cualquier otro editor en línea de tu preferencia.
✅ Tarea 1: Crear la interfaz
▶ Escribe el HTML del formulario, usa la etiqueta <form> y los types correctos en los inputs.
▶ Crea el estado vacío
▶ Crea la tabla vacía (y escondida) para resultados. Como es una tabla puedes utilizar <table> <thead> y <tbody>.
▶ Escribe el HTML del formulario, usa la etiqueta <form> y los types correctos en los inputs.
▶ Crea el estado vacío
▶ Crea la tabla vacía (y escondida) para resultados. Como es una tabla puedes utilizar <table> <thead> y <tbody>.
✅ Tarea 2: Validar el form
▶ Usar las capacidades nativas del navegador con el atributo "required" combinado con "type" para que se valide cuando el usuario intente enviarlo.
Si no es válido, no se envía
▶ Usar las capacidades nativas del navegador con el atributo "required" combinado con "type" para que se valide cuando el usuario intente enviarlo.
Si no es válido, no se envía
✅ Tarea 3: Obtener valores ingresados
🕓 ¿Cuándo? Cuando el formulario sea válido y se envíe.
▶ Escuchar el evento de submit del formulario
▶ En el callback del evento obtén los valores.
Tira un console.log sin miedo aquí para confirmar que tienes lo valores.
🕓 ¿Cuándo? Cuando el formulario sea válido y se envíe.
▶ Escuchar el evento de submit del formulario
▶ En el callback del evento obtén los valores.
Tira un console.log sin miedo aquí para confirmar que tienes lo valores.
✅ Tarea 4: Guardar los valores
▶ Guarda los valores, toma en cuenta que lo que tienes que imprimir es una lista de items.
¿Cuál es la estructura de datos que funciona como lista? Esa misma tienes que utilizar.
▶ Guarda los valores, toma en cuenta que lo que tienes que imprimir es una lista de items.
¿Cuál es la estructura de datos que funciona como lista? Esa misma tienes que utilizar.
✅ Tarea 5: Imprimir la tabla
▶ Borra o esconde el mensaje de "no hay items"
▶ Crea el row con el contenido obtenido del form y no olvides el botón de borrar
▶ Agrega el row a la tabla que tienes escondida
▶ Muestra la tabla
▶ Borra o esconde el mensaje de "no hay items"
▶ Crea el row con el contenido obtenido del form y no olvides el botón de borrar
▶ Agrega el row a la tabla que tienes escondida
▶ Muestra la tabla
✅ Tarea 6: Calcula el total
▶ En la "lista" donde guardaste el item puedes iterar para sumar el precio
▶ En la "lista" donde guardaste el item puedes iterar para sumar el precio
✅ Tarea 7: Imprimir el total
▶ Crea el elemento
▶ Agregale el total
▶ Agregalo al DOM
▶ Crea el elemento
▶ Agregale el total
▶ Agregalo al DOM
✅ Tarea 8: Borrar un item
▶ Agregar el evento clic al botón que agregaste dinámicamente
Otra opción sería agregar el evento click solo al padre del botón, ver a cuál botón se le hizo click para saber cuál row borrar.
Sigue...
▶ Agregar el evento clic al botón que agregaste dinámicamente
Otra opción sería agregar el evento click solo al padre del botón, ver a cuál botón se le hizo click para saber cuál row borrar.
Sigue...
✅ Tarea 8: Borrar un item
Una combinación de data atributos + event delegation.
▶ Borrar el row del item
▶ Borrar el item de la lista que tienes guardada
▶ Recalcular el total y actualizar el DOM
Una combinación de data atributos + event delegation.
▶ Borrar el row del item
▶ Borrar el item de la lista que tienes guardada
▶ Recalcular el total y actualizar el DOM
Y listo, espero que no se me haya pasado nada.
Cualquier feedback es bienvenido.
Cualquier feedback es bienvenido.
Algunos links de interés para completar esto:
developer.mozilla.org/en-US/docs/Web…
developer.mozilla.org/en-US/docs/Web…
developer.mozilla.org/en-US/docs/Web…
developer.mozilla.org/en-US/docs/Lea…
developer.mozilla.org/en-US/docs/Web…
developer.mozilla.org/en-US/docs/Web…
developer.mozilla.org/en-US/docs/Web…
developer.mozilla.org/en-US/docs/Web…
developer.mozilla.org/en-US/docs/Web…
developer.mozilla.org/en-US/docs/Lea…
developer.mozilla.org/en-US/docs/Web…
developer.mozilla.org/en-US/docs/Web…
❤️ Si te gusto este thread dale RT al primer tweet y sígueme para más contenido.
📕 Y tengo un libro gratis de tips de #HTML, #CSS y #JavaScript fmontes.com/99
📸 También hago contenido en instagram.com/fmontes
📕 Y tengo un libro gratis de tips de #HTML, #CSS y #JavaScript fmontes.com/99
📸 También hago contenido en instagram.com/fmontes
• • •
Missing some Tweet in this thread? You can try to
force a refresh