
🙃 ¿Te quedas pegado cuando intentas hacer un proyecto de #programacion?
😉 Te explico un método para salir de esa pega y evitar la frustración.
🧵 THREAD
😉 Te explico un método para salir de esa pega y evitar la frustración.
🧵 THREAD
🧠 Cuando no puedes arrancar es porque estás viendo la aplicación como una sola tarea gigante y tu cerebro está tratando de resolverla, pero en realidad lo que debes hacer es resolver muchas tareas pequeñas.
➡️ Vamos con un ejemplo.
➡️ Vamos con un ejemplo.
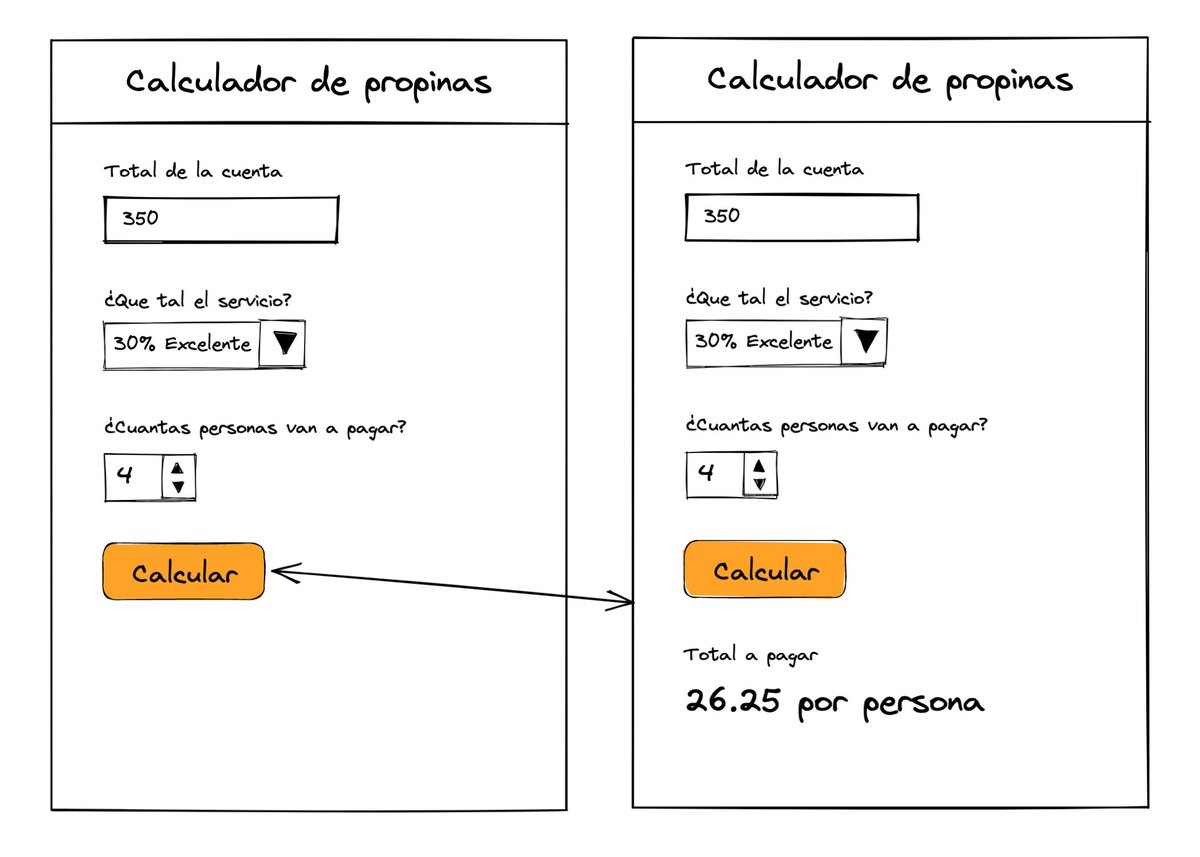
🤑 Desarrollemos un #app para calcular propinas.
Ok, pero ¿Por dónde comienzo?
☝🏽 Lo primero yo recomiendo es hacer un pequeño dibujo de como se va a ver con anotaciones de como va a funcionar.
Ok, pero ¿Por dónde comienzo?
☝🏽 Lo primero yo recomiendo es hacer un pequeño dibujo de como se va a ver con anotaciones de como va a funcionar.
✏️ Este boceto puede ser en papel y lápiz, pero si quieres algo digital te recomiendo excalidraw.com. 

El segundo paso es describir en que consiste la #webapp
🔸 Tres (3) campos de formulario
🔸 Un (1) botón de calcular
🔸 Al hacer click en el botón muestra cuanto tiene que pagar de propina cada persona.
🔸 Tres (3) campos de formulario
🔸 Un (1) botón de calcular
🔸 Al hacer click en el botón muestra cuanto tiene que pagar de propina cada persona.
🧠 Hacer este ejercicio de descripción es importante, te permite poner en texto lo que hace tu aplicación y liberas tu cerebro de tener que estar recordándolo durante el proceso de desarrollo.
Lo siguiente es definir tareas y subtareas. La primera sería:
1️⃣ Crear los archivos del proyecto
Y esta tendría subtareas.
1️⃣ Crear los archivos del proyecto
Y esta tendría subtareas.
Las subtareas
▶️ Crear una carpeta con el nombre del proyecto
▶️ Agregar dentro tres archivos index.html, styles.css y scripts.js
▶️ Agregar el código #HTML básico
▶️ Incluir el archivo #CSS al index.html
▶️ Incluir el archivo #JavaScript al index.html
▶️ Crear una carpeta con el nombre del proyecto
▶️ Agregar dentro tres archivos index.html, styles.css y scripts.js
▶️ Agregar el código #HTML básico
▶️ Incluir el archivo #CSS al index.html
▶️ Incluir el archivo #JavaScript al index.html
✅ Al completar estas cuatro tareas ya tenemos la estructura básica de nuestro proyecto.
Nos toca comenzar nuestra siguiente tarea, que sería:
2️⃣ Desarrollar la interfaz de la aplicación
⚠️ IMPORTANTE: Nada de funcionamiento todavía.
Nos toca comenzar nuestra siguiente tarea, que sería:
2️⃣ Desarrollar la interfaz de la aplicación
⚠️ IMPORTANTE: Nada de funcionamiento todavía.
Las subtareas:
▶️ Crear un formulario <form>
▶️ Agregar los dos <input> y él <select>
▶️ Agregar el botón
✅ Ya tenemos la interfaz creada ahora nos toca hacerla funcionar.
▶️ Crear un formulario <form>
▶️ Agregar los dos <input> y él <select>
▶️ Agregar el botón
✅ Ya tenemos la interfaz creada ahora nos toca hacerla funcionar.
👾 El funcionamiento: Tienes que mostrar el total a pagar, pero ¿en qué momento?
R: Cuando el usuario haga click en el botón de calcular entonces la siguiente tarea es...
R: Cuando el usuario haga click en el botón de calcular entonces la siguiente tarea es...
3️⃣ Mostrar el pago de propina
Las subtareas en #JavaScript:
▶️ Crear la función para ejecutar al hacer click
▶️ Enlazar el evento de click al botón y llamar a la función
⚠️ La función va a estar vacía, agrega un debugger o console.log para confirmar que el click funciona.
Las subtareas en #JavaScript:
▶️ Crear la función para ejecutar al hacer click
▶️ Enlazar el evento de click al botón y llamar a la función
⚠️ La función va a estar vacía, agrega un debugger o console.log para confirmar que el click funciona.
Ahora, dentro de la función tenemos que hacer 2 subtareas más:
▶️ Hacer el cálculo
▶️ Mostrar el resultado
Y estas a su vez van a necesitar subtareas veamos.
▶️ Hacer el cálculo
▶️ Mostrar el resultado
Y estas a su vez van a necesitar subtareas veamos.
🔢 Para hacer el cálculo:
▶️ Definir la fórmula para hacer el cálculo
▶️ Obtener los valores de los campos del formulario
▶️ Hacer el cálculo con la fórmula y almacenar el resultado
▶️ Definir la fórmula para hacer el cálculo
▶️ Obtener los valores de los campos del formulario
▶️ Hacer el cálculo con la fórmula y almacenar el resultado
🖨 Para mostrar el resultado:
▶️ Crear el elemento HTML
▶️ Agregar el resultado almacenado al elemento
🏁 Y finalmente
▶️ Insertar el elemento a la página (<body>)
▶️ Crear el elemento HTML
▶️ Agregar el resultado almacenado al elemento
🏁 Y finalmente
▶️ Insertar el elemento a la página (<body>)
Al completar todas estas tareas tendríamos una primera versión de la app funcionando.
Y podríamos hacer unas mejoras:
1. Validar la entrada de datos
2. Agregar un botón de limpiar y reiniciar todo el app
3. Hacer un mejor diseño
Te lo dejo de tarea 😉
Y podríamos hacer unas mejoras:
1. Validar la entrada de datos
2. Agregar un botón de limpiar y reiniciar todo el app
3. Hacer un mejor diseño
Te lo dejo de tarea 😉
🔖 En resumen
1. Haces un boceto
2. Describir la aplicación y su funcionamiento
3. Creas los archivos
4. Desarrollas la interfaz
5. Defines tareas y subtareas lo más especificas posibles
1. Haces un boceto
2. Describir la aplicación y su funcionamiento
3. Creas los archivos
4. Desarrollas la interfaz
5. Defines tareas y subtareas lo más especificas posibles
❤️ Si te gusto este thread dale RT al primer tweet y sígueme para más contenido.
📕 Y tengo un libro gratis de tips de #HTML, #CSS y #JavaScript fmontes.com/99
📸 También hago contenido en instagram.com/fmontes
📕 Y tengo un libro gratis de tips de #HTML, #CSS y #JavaScript fmontes.com/99
📸 También hago contenido en instagram.com/fmontes
• • •
Missing some Tweet in this thread? You can try to
force a refresh








