Building Client-attracting Framer templates
for Agencies & Creators → https://t.co/pyzFfstn44
How to get URL link on X (Twitter) App


 1. Do you like staring at a blank canvas every time you start a project in Figma?
1. Do you like staring at a blank canvas every time you start a project in Figma?
 Allow the message of your site or app room to breathe.
Allow the message of your site or app room to breathe.
https://twitter.com/mrcndrw/status/1217870550531485698and Volume 2 -
https://twitter.com/mrcndrw/status/1268266885482713101
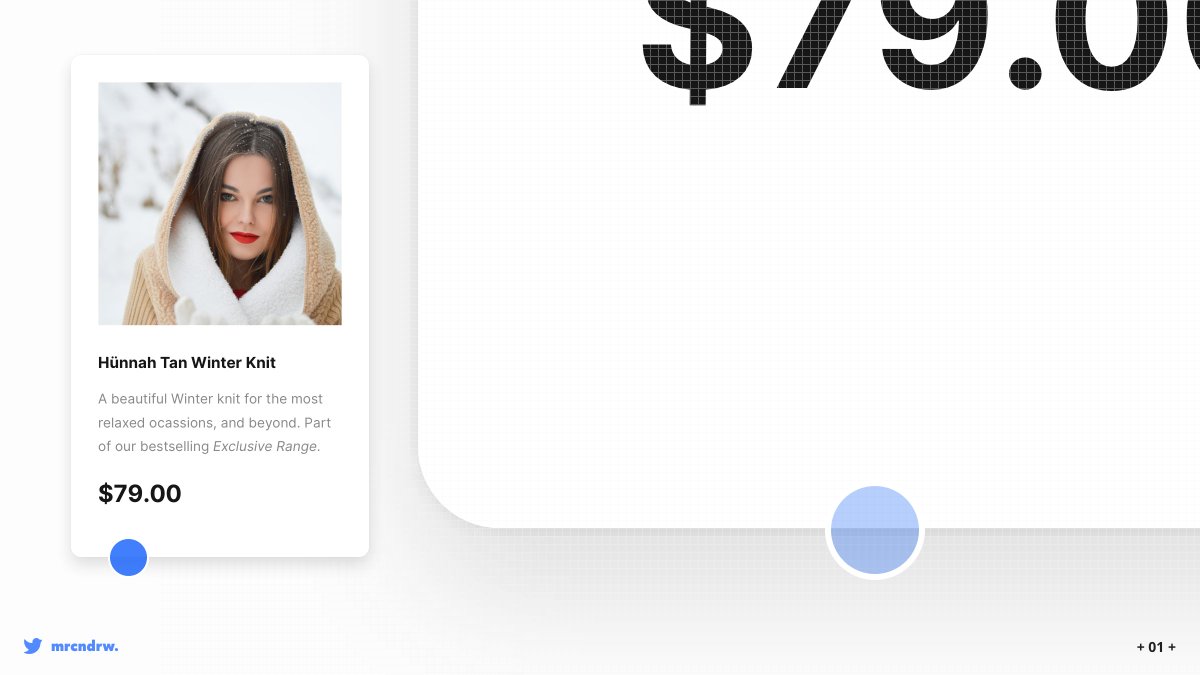
 💡 Colour-Pick from your images, and bring your products to life.
💡 Colour-Pick from your images, and bring your products to life.

 💡 As your font size decreases, increase the line height for better, all-round legibility.
💡 As your font size decreases, increase the line height for better, all-round legibility.

 💡Use Multiple Drop Shadows, or a very subtle border (just a shade darker than your actual shadow) around certain elements to make those elements appear a little sharper, more defined, and help avoid those muddy shadows.
💡Use Multiple Drop Shadows, or a very subtle border (just a shade darker than your actual shadow) around certain elements to make those elements appear a little sharper, more defined, and help avoid those muddy shadows.