Начну с консоли:
Есть мнение, дебажить с помощью консоли/console.log - "не круто", т.к. есть дебаггер.
На самом деле, это очень полезный инструмент, решающий многие задачи не хуже дебаггера.
Хорошее понимание консоли в сочетании с дебаггером - ключ к успеху
🦋 Простая ошибка - все понятно, надо быстро подтвердить
🦋 Ошибка в функции которая вызывается много раз, а ломается только один
🦋 Race conditions
🦋 Много рекурсий
🦋 Нужно одновременно следить за большим количеством частей кода
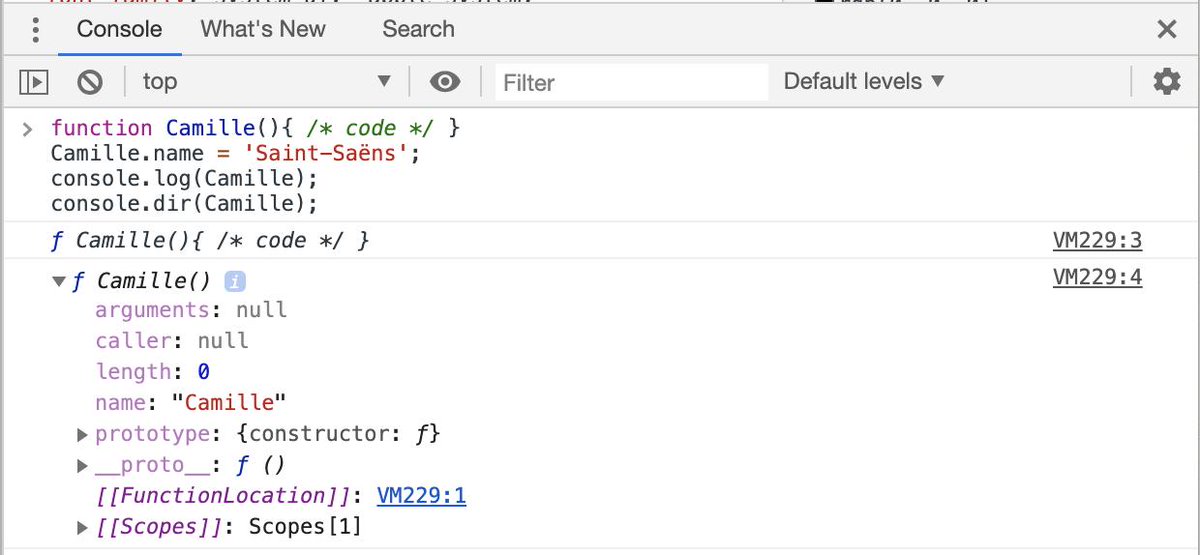
function Camille(){ // code }
Camille.name = ‘Saint-Saëns’;
console.log(Camille); // ƒ Camille(){ // code }
console.dir(Camille); //

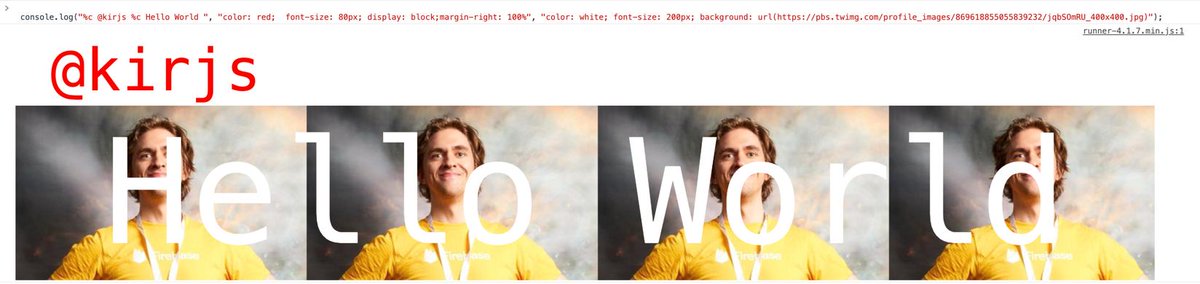
console.log(‘%c Hi’, ‘color: red’); // Выведет Hi красным цветом
voidcanvas.com/make-console-l…
Интересно, как они ограничили доступные стили, интересные темы вроде position: fixed не работают.


Домашнее задание: console.log(console) и посмотреть что еще там есть :)
Или developers.google.com/web/tools/chro…
Присылайте так же свои способы дебага (но только то, что можно вывести написав в коде, всякие $0 и $$ будут отдельно)