Classes são uma das formas de criar vários objetos parecidos.
Elas evitam que você digite manualmente as propriedades e métodos que cada objeto deve possuir.
O `constructor` é um método especial que cria e inicializa um objeto gerado à partir de uma classe.
Dentro dele, você pode declarar as propriedades iniciais do objeto.
Quando invocamos `new ClassName(value)`, duas coisas acontecem:
1️⃣ Um novo objeto é criado;
2️⃣ O parâmetro do `constructor` recebe o argumento passado para a invocação da classe.
1️⃣ Métodos tradicionais
Vamos criar um método `getFirstAppearance`, que apenas retorna o valor de `firstAppearance`.
Observe que o o método que acabamos de escrever é um "getter".
O papel dele é apenas retornar o valor de uma propriedade ao ser invocado.
Neste caso, é possível utilizarmos o shorthand `get`.
É possível também escrever métodos estáticos, utilizando a palavra chave `static` antes do nome do método.
Normalmente, métodos estáticos são utilizados para implementar funções que pertencem à classe, mas não aos objetos que ela cria.
Através da palavra-chave `extends`, você pode criar "sub classes".
A `extends` é invocada entre o nome da classe filha e o nome da classe pai.
Isso faz com que a subclasse herde propriedades e métodos da classe pai.
Dentro dessa subclasse, é necessário declararmos um `constructor`, que também recebe `firstAppearance` por parâmetro.
Se você está acostumado a programar em uma linguagem baseada em classes e está aprendendo JavaScript, desapegue-se.
Classes não existem em JavaScript.
Escrevi uma thread e fiz um vídeo detalhando prototypes, os links estão nos últimos tweets =)
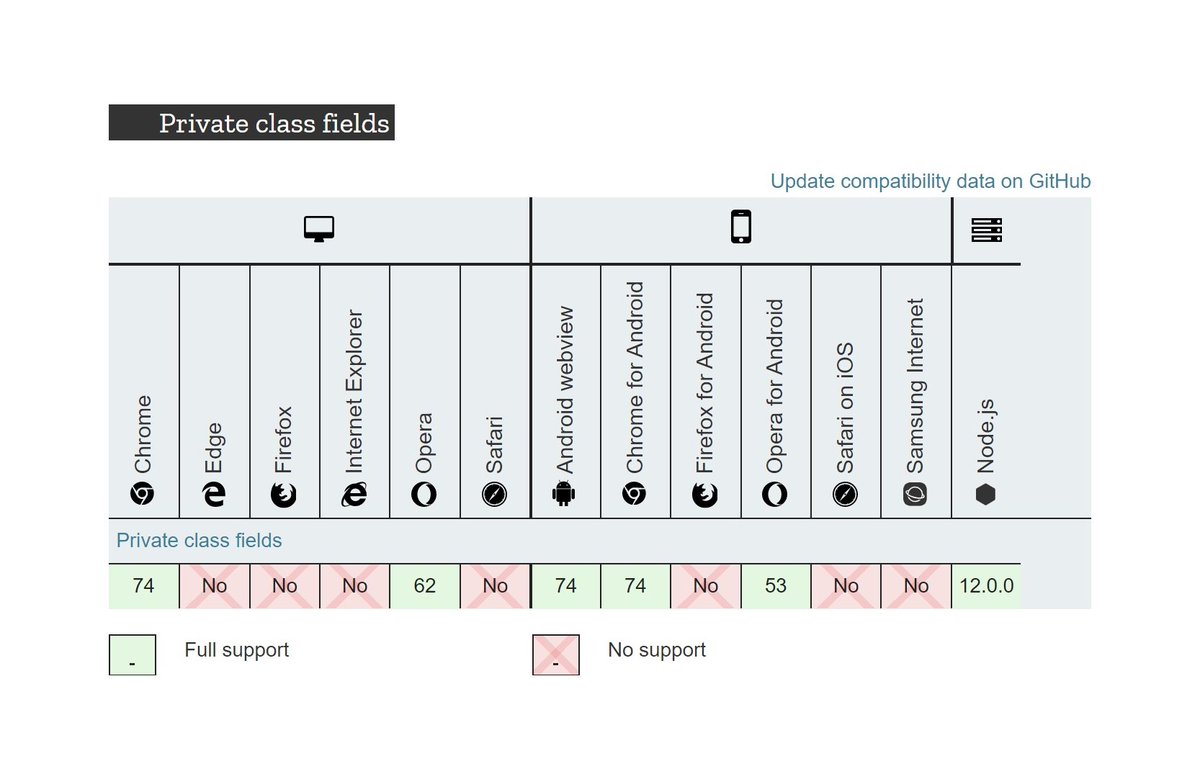
Ou seja, nas versões das plataformas abaixo, é possível, por exemplo, escrever propriedades privadas.
*Imagem extraída de developer.mozilla.org

Afinal, nós acabamos de fazer exatamente o oposto que queríamos.
Se você programa há algum tempo, sabe que acoplamentos são indesejados.
Composição é a palavra chave aqui.
👉Retweeta👈 essa thread!
Linkei o início dela ali
em baixo, para facilitar =)
Te vejo na próxima 🔥