O link está nos últimos tweets =)
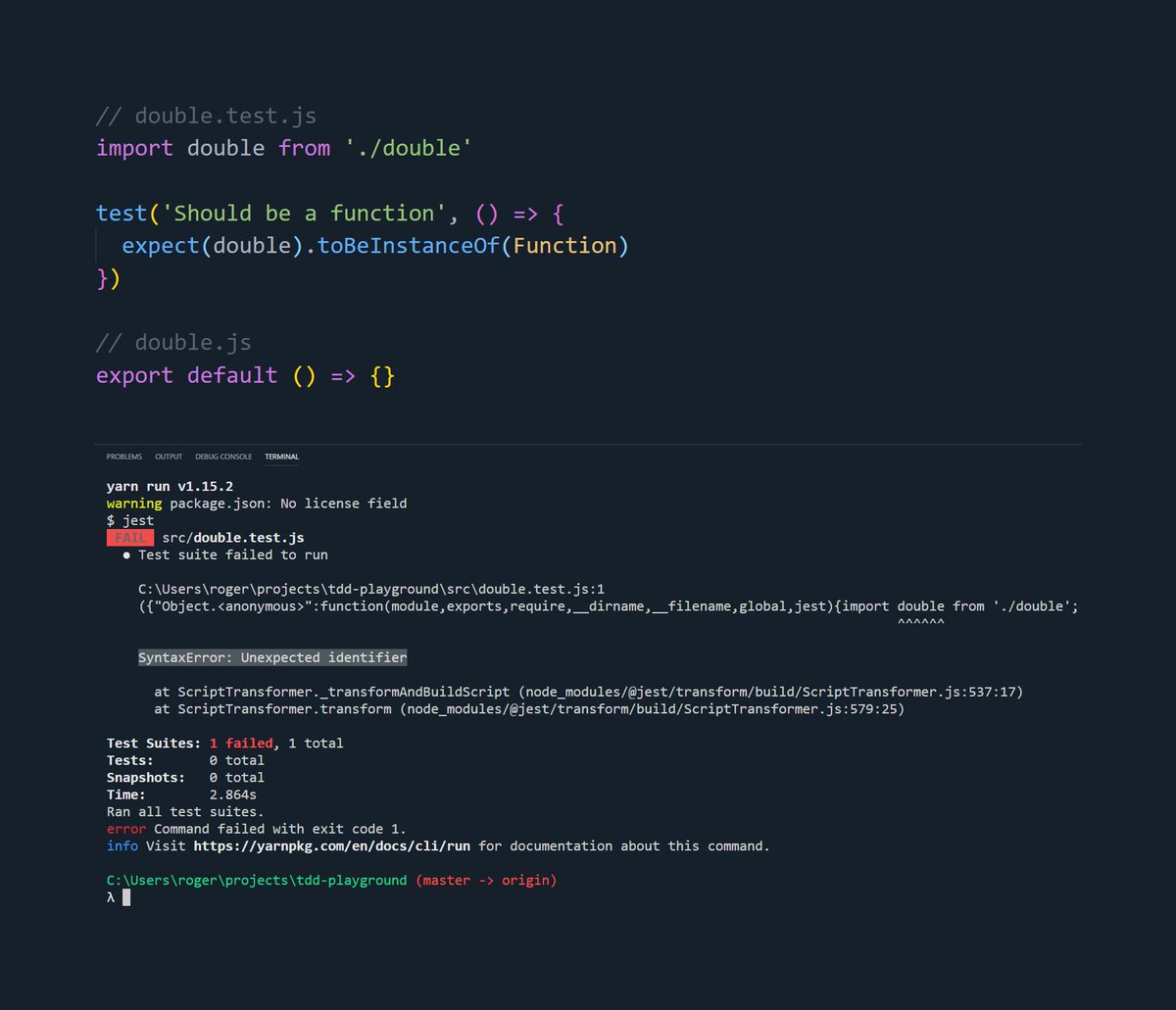
Isso aconteceu por que ainda não estamos utilizando o Babel.
Para resolvermos isso, vamos instalar as dependências necessárias para que o Jest consiga compilar o código dos testes, utilizando o Babel:
quais conversões de sintaxe são necessárias em seu ambiente (Node).
Já o objeto `targets` possibilita que você especifique com qual versão do node o Babel deve trabalhar.
O ideal é escrevermos um NPM Script que utiliza o Watch interativo do Jest.
Assim, todas as vezes que salvarmos o arquivo, os testes são imediatamente executados.
Vamos fazer isso o/
Significa que quando `test:watch` for executado, o comando `yarn test` será executado e o comando `--watch` será passado para o `yarn test`.
Code Coverage são dados que mostram quanto do seu código está coberto pelos testes que você escreveu.
O Jest já possui uma ferramenta de código embutida, o Istanbul.
No próximo post sobre testes, vamos começar a praticar TDD com a arquitetura construída até aqui =)
👉Retweeta👈 essa thread!
Linkei o início dela ali
em baixo, para facilitar =)
Te vejo na próxima 🔥
🔗Por que o Jest Existe?