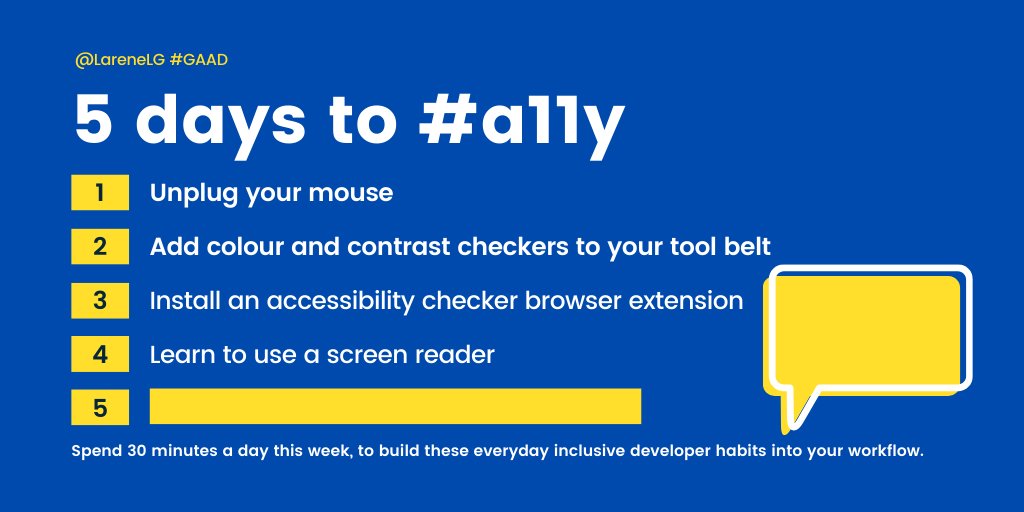
I've saved the trump card of all #accessibility testing techniques for today. Did you guess it?
Learning how to use a screen reader! 🗣->

Marc works at a university and is a Mac user. He uses the built-in screen reader (VoiceOver) to control his computer, including browsing the web.
Watch this to see how he does it 😁youtube.com/watch?v=dEbl5j…
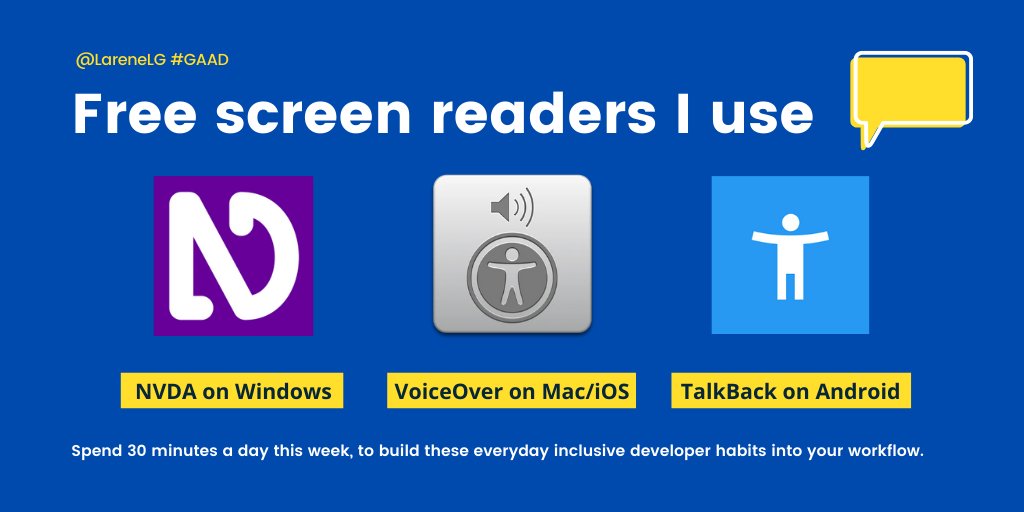
There are many screen readers (SR) out there, @webaim does a great annual survey on SR usage 👏
webaim.org/projects/scree…
@NVAccess's NVDA on Windows: nvaccess.org/download/
Apple's VoiceOver on Mac and iOS (comes free with the OS)
And TalkBack on Android devices:
play.google.com/store/apps/det…
Next, how to use them ->

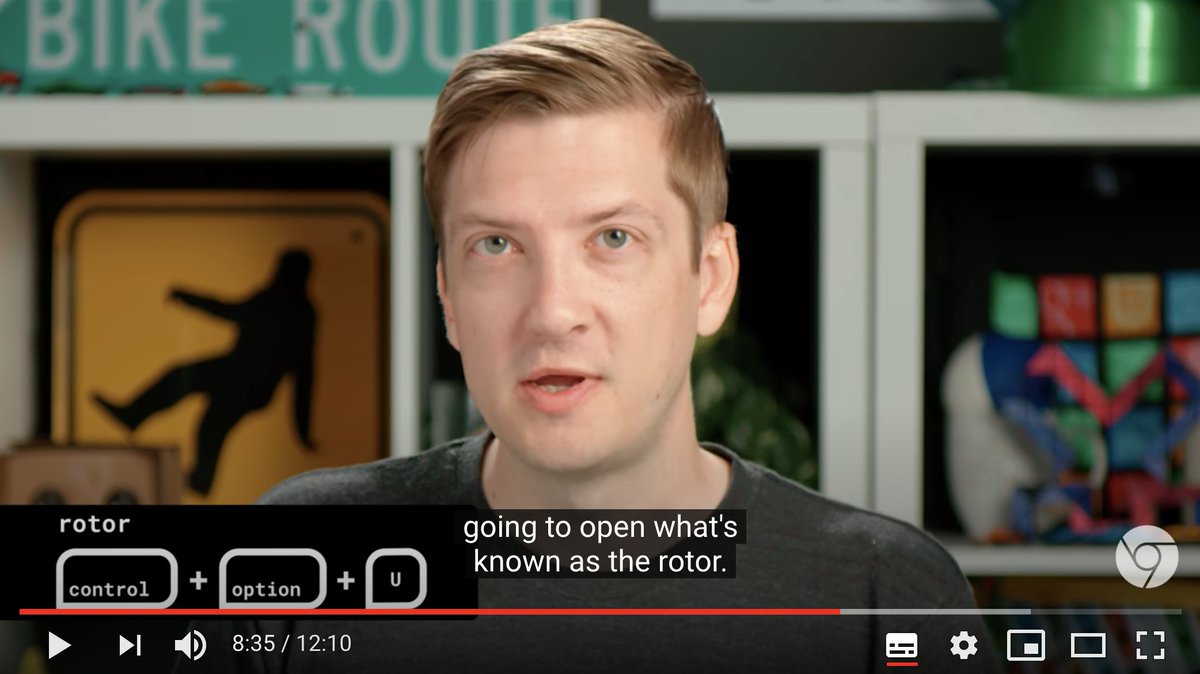
Learn to use a screen reader on Mac or Windows, in literally less than 10 minutes with the amazing @rob_dodson 😎
NVDA on Windows:
youtube.com/watch?v=Jao3s_…
VoiceOver on Mac:
youtube.com/watch?v=5R-6Wv…

But, once you start hearing that your alt-tags and form-labels are helpful for a real person, rather than just appeasing an accessibility checking tool; that's the game-changer.
help.ubuntu.com/stable/ubuntu-…






