We've seen how we can use {#each} to repeat content in @sveltejs ,
let's talk about the keyed each block, and what does it mean to have a key for each block
👇🧵[THREAD]
let's talk about the keyed each block, and what does it mean to have a key for each block
https://twitter.com/lihautan/status/1411547328931143680
👇🧵[THREAD]
💡 You can always subscribe to my channel to get notified for the next awesome content!
👉👉 youtube.com/lihautan?sub_c…
👉👉 youtube.com/lihautan?sub_c…
Let's first talk about how {#each} block updates
When you add a new item
👉{#each} doesn't care where the item is added
👉{#each} iterate through every item
👉{#each} checks every item and updates them one by one
[1/9]
When you add a new item
👉{#each} doesn't care where the item is added
👉{#each} iterate through every item
👉{#each} checks every item and updates them one by one
[1/9]
When you remove an item
👉{#each} doesn't care where the item is removed
👉{#each} iterate through every item
👉{#each} checks every item and updates them one by one
👉{#each} removes any extraneous items
[2/9]
👉{#each} doesn't care where the item is removed
👉{#each} iterate through every item
👉{#each} checks every item and updates them one by one
👉{#each} removes any extraneous items
[2/9]
You'll notice that
💡if you insert/remove an item in the middle of the list, every subsequent item in the list gets updated
💡{#each} block has no idea which element is added / removed
💡a more optimised approach would be to only insert / remove the changed item
[3/9]
💡if you insert/remove an item in the middle of the list, every subsequent item in the list gets updated
💡{#each} block has no idea which element is added / removed
💡a more optimised approach would be to only insert / remove the changed item
[3/9]
That's where the keyed each block comes in! 🎉
To add a key to the each block, add a parentheses with the expression of the key
💡the key can be any expression
{#each <array> as <item in array> (<key of item>)}
[4/9]
To add a key to the each block, add a parentheses with the expression of the key
💡the key can be any expression
{#each <array> as <item in array> (<key of item>)}
[4/9]

Before the {#each} block updates, it will
👉use the key to create a mapping of key <-> item
👉use the mapping to lookup for item when updating the list
[5/9]
👉use the key to create a mapping of key <-> item
👉use the mapping to lookup for item when updating the list
[5/9]
👉 {#each} loop through the target result to figure any items not added in the mapping (item previously in the list), create and add it to the mapping
👉 {#each} iterate through the current list, if the key doesn't match, inserts the item from the mapping
[6/9]
👉 {#each} iterate through the current list, if the key doesn't match, inserts the item from the mapping
[6/9]
💡1 item is added, no item is updated
[7/9]
[7/9]
👉 {#each} iterate through the current list, if the key doesn't match, remove from the current list
👉 at the end of the iteration, any unused item is removed
💡1 item is removed, no item is updated
[8/9]
👉 at the end of the iteration, any unused item is removed
💡1 item is removed, no item is updated
[8/9]
👉 {#each} iterate through the current list, if the key doesn't match, remove from the current list
👉 {#each} if the key doesn't match, but exist in the mapping, insert the item from mapping
💡1 item is removed, no item is updated
[9/9]
👉 {#each} if the key doesn't match, but exist in the mapping, insert the item from mapping
💡1 item is removed, no item is updated
[9/9]
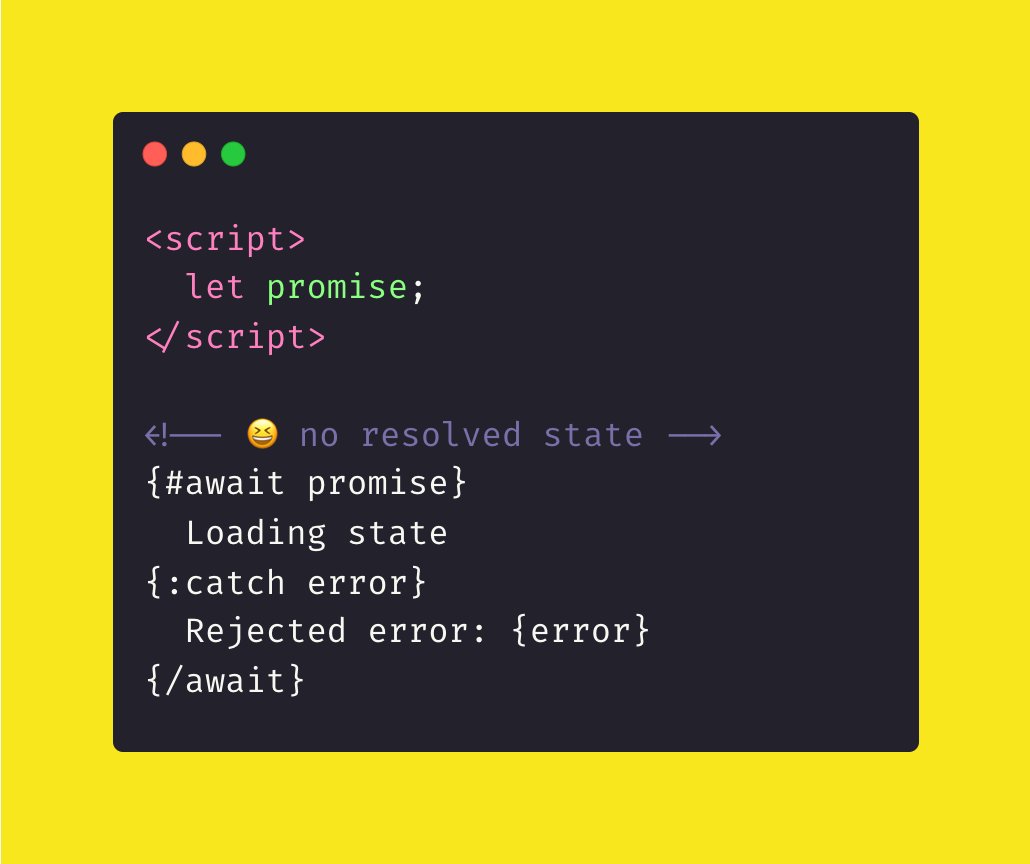
[END] Follow @lihautan for more content like this, we are going to look at await block next!
• • •
Missing some Tweet in this thread? You can try to
force a refresh