
If you have a promise waiting for your data, {#await} block makes it easy to express your content in the loading 🕑, resolved ✅ and rejected ❌ state
So, let's talk about the {#await} block in @sveltejs
👇🧵[THREAD]
So, let's talk about the {#await} block in @sveltejs
👇🧵[THREAD]
Here's the general structure for the {#await} block
🕑 {#await}
✅ {:then}
❌ {:catch}
👋 {/await}
[1/4]
🕑 {#await}
✅ {:then}
❌ {:catch}
👋 {/await}
[1/4]

All the states are optional, so you could have
😜 no loading state
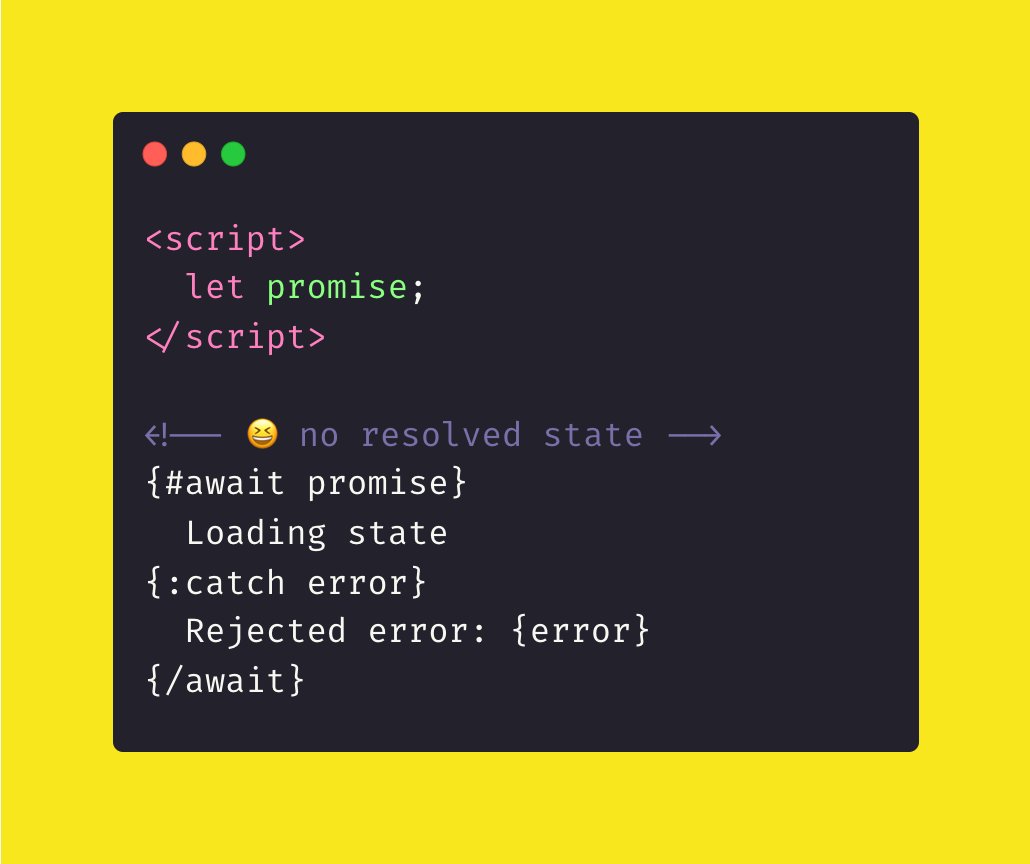
😆 no resolved state
😅 no rejected state
[2/4]


😜 no loading state
😆 no resolved state
😅 no rejected state
[2/4]



[END] Follow @lihautan for more content like this, we are going to look at how destructuring works in JavaScript next!
💡 You can always subscribe to my channel to get notified for the next awesome content!
👉👉 youtube.com/lihautan?sub_c…
👉👉 youtube.com/lihautan?sub_c…
• • •
Missing some Tweet in this thread? You can try to
force a refresh












