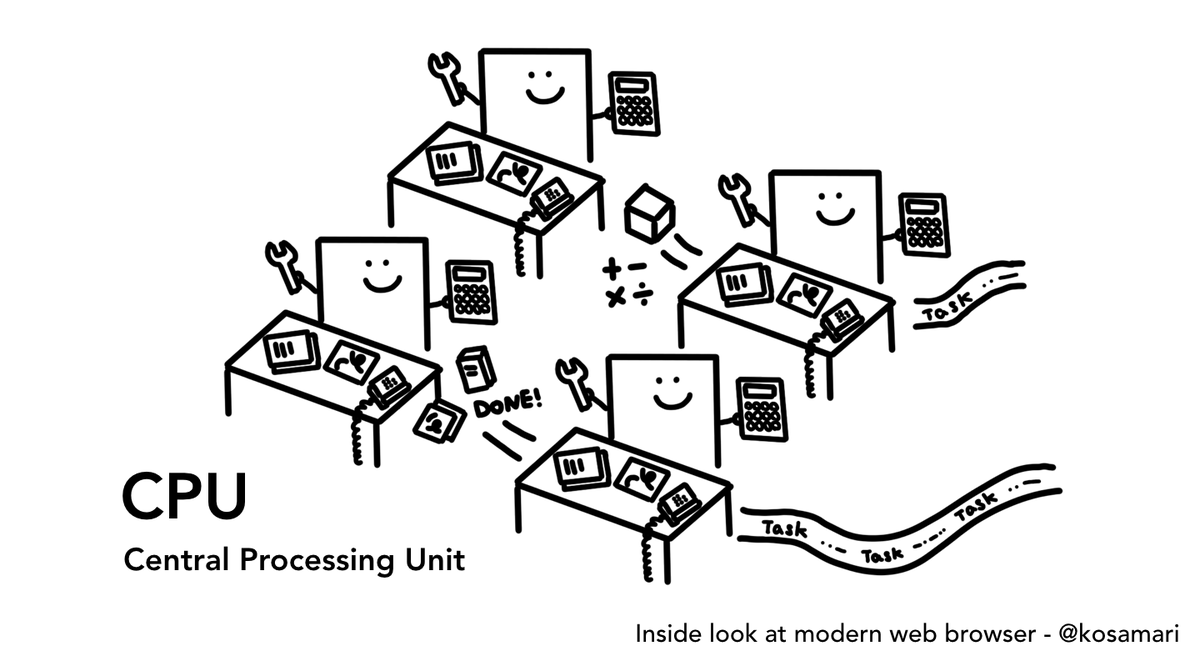
No CompSci degree necessary, if you've written HTML/CSS/JS, that's all you need✨ (the post starts w/ what is CPU💁♀️)
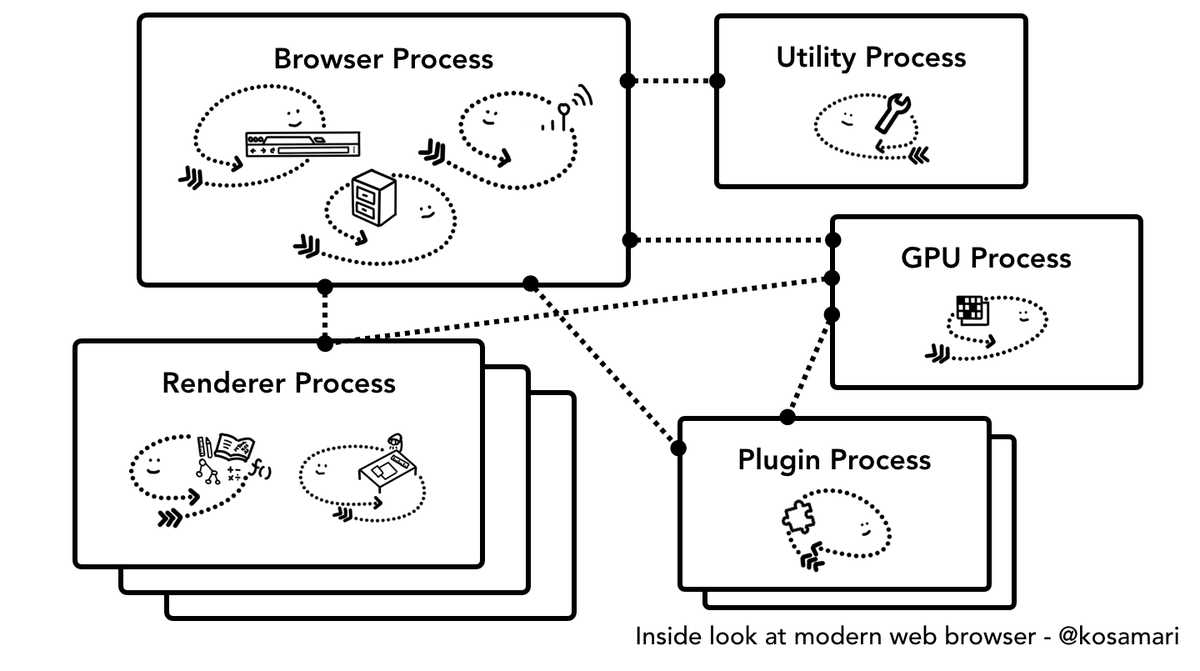
📣Part 1 is about hardware, multi-process architecture, and Site Isolation!
developers.google.com/web/updates/20…


This one is about navigation, little bit about how service worker plays in and why `Navigation Preload` is !important🚨
(Next week I got a post on rendering and a post handling input that DEEPLY related to our frontend code stay tuned🎸)
"should I draw main thread in front or worker thread, who talk to them and how?" is the kind of nonsense question he has been subjected to.