
¿No entiendes #CSSGrids?
#CSSGrids es lo mejor para hacer layouts modernos te explico lo básico en pocos tweets.
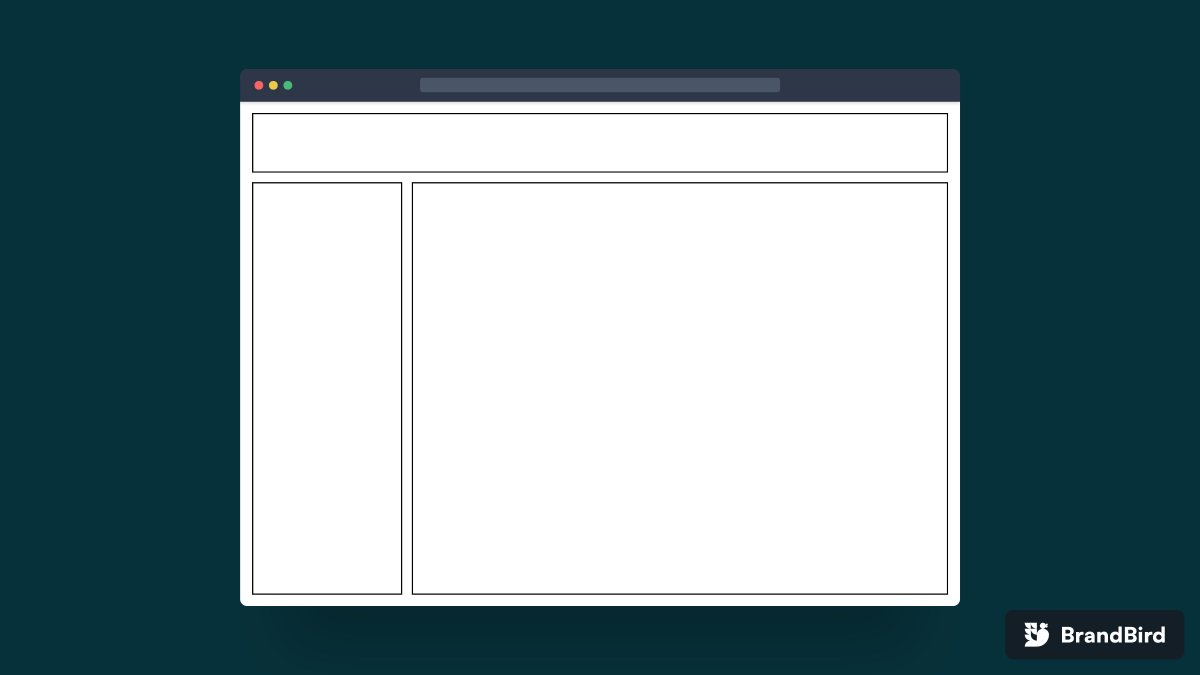
Hagamos este layout básico.
🧵 [1/13]
#CSSGrids es lo mejor para hacer layouts modernos te explico lo básico en pocos tweets.
Hagamos este layout básico.
🧵 [1/13]

En el #CSS lo primero que hacemos es agregar width y height al 100% al <body> y <html> para que nuestro layout ocupe toda la página. Y bordes a los elementos hijos.
[3/13]
[3/13]

Para definir el grid, al padre (.page) le ponemos display: grid.
El resultado son el header, aside y main apilados uno arriba del otro ¿Por qué?, bueno porque ni él .page ni sus hijos tienen height o contenido que los haga ocupar espacio.
[4/13]

El resultado son el header, aside y main apilados uno arriba del otro ¿Por qué?, bueno porque ni él .page ni sus hijos tienen height o contenido que los haga ocupar espacio.
[4/13]


Agregamos height del 100% al .page y con esto vemos los hijos.
Por defecto el grid crea los espacios con el mismo height y el mismo width, porque eso se lo tenemos que definir con filas y columnas.
[5/13]

Por defecto el grid crea los espacios con el mismo height y el mismo width, porque eso se lo tenemos que definir con filas y columnas.
[5/13]


Primero vamos a definir columnas con la propiedad grid-template-columns: 250px 1fr.
Los valores de esta propiedad separados por espacio representan el ancho de cada columns en el grid, dos valores hacen dos columnas, tres valores, tres columnas y así.
[6/13]
Los valores de esta propiedad separados por espacio representan el ancho de cada columns en el grid, dos valores hacen dos columnas, tres valores, tres columnas y así.
[6/13]

La primera columna es 250px y la segunda 1fr.
fr es una unidad de CSS que significa "fracción" que representa una fracción del espacio disponible.
Por ejemplo si el .page mide 1000px como la primera columna mide 250px la segunda (1fr) va a ser 750px.
[7/13]
fr es una unidad de CSS que significa "fracción" que representa una fracción del espacio disponible.
Por ejemplo si el .page mide 1000px como la primera columna mide 250px la segunda (1fr) va a ser 750px.
[7/13]
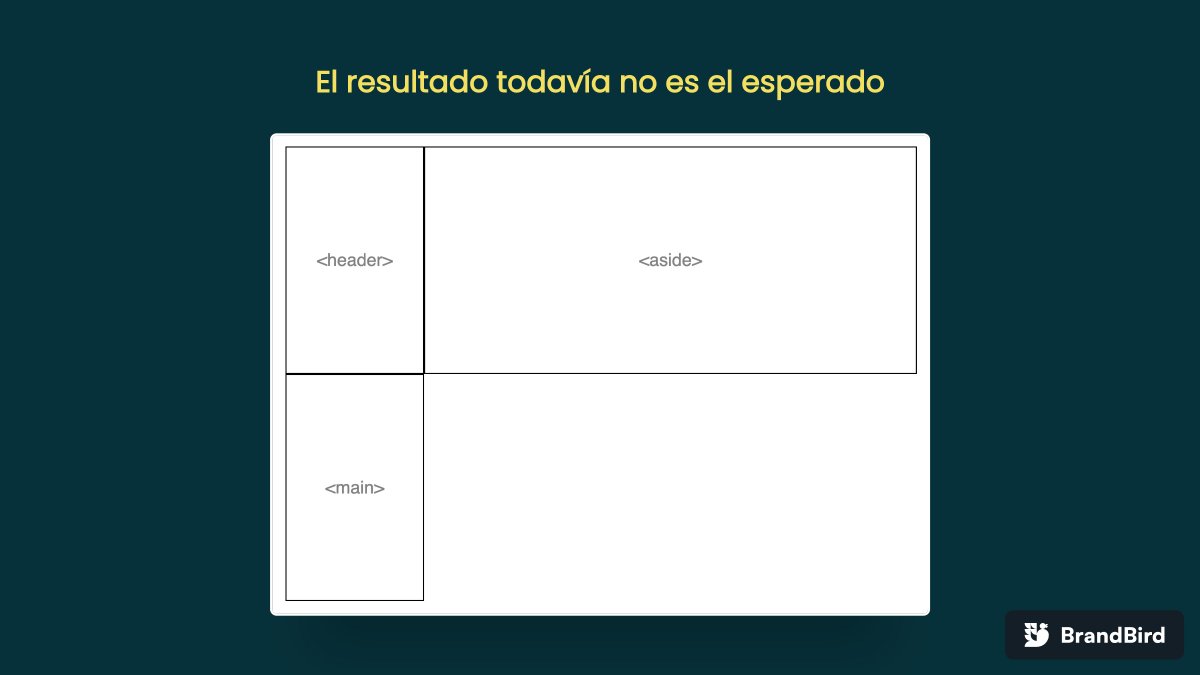
El resultado, todavía no es el esperado. ¿Por qué?
El grid tiene definida 2 columnas, pero tiene 3 hijos. Por lo que los dos primeros hijos (header y aside) toman las 2 primeras columnas de la primera fila, pero el tercer hijo "se va" a la segunda fila.
[8/13]
El grid tiene definida 2 columnas, pero tiene 3 hijos. Por lo que los dos primeros hijos (header y aside) toman las 2 primeras columnas de la primera fila, pero el tercer hijo "se va" a la segunda fila.
[8/13]

Para arreglar esto tenemos que hacer que el header ocupe las dos columnas de la primera fila
Lo hacemos con la propiedad "grid-column" el valor representa los tracks que queremos que ocupe separados por "slash", en este caso el header va del 1 al 3.
[9/13]

Lo hacemos con la propiedad "grid-column" el valor representa los tracks que queremos que ocupe separados por "slash", en este caso el header va del 1 al 3.
[9/13]


Ahora necesitamos que él <header> mida 100px de alto, para esto tenemos que definir filas.
La propiedad grid-template-rows nos permite definir el alto de las filas y funciona igual que las columnas, lo ponemos en 100px 1fr.
[10/13]

La propiedad grid-template-rows nos permite definir el alto de las filas y funciona igual que las columnas, lo ponemos en 100px 1fr.
[10/13]


En el diseño tenemos "margenes" entre los elementos, para hacer esto usamos otra propiedad de grid que se llama "gap" que nos permite poner un espacio entre cada elemento del grid.
[11/13]

[11/13]


• • •
Missing some Tweet in this thread? You can try to
force a refresh











