
#رشتو
۱- توضیح: پیش از این بارها اشاره کردهام که #گرافیست نبوده و نیستم، اما به ضرورت زمانی برای انجام امور #جنگ_تبلیغاتی بر علیه #رژیم_منفور_جمهوری_اسلامی مجبور به یاد گرفتن مواردی شدهام که خلاصه و ترجمه نکات مهم آنها را با شما درمیان می گذارم.
بدیهی است که این مطالب کامل
۱- توضیح: پیش از این بارها اشاره کردهام که #گرافیست نبوده و نیستم، اما به ضرورت زمانی برای انجام امور #جنگ_تبلیغاتی بر علیه #رژیم_منفور_جمهوری_اسلامی مجبور به یاد گرفتن مواردی شدهام که خلاصه و ترجمه نکات مهم آنها را با شما درمیان می گذارم.
بدیهی است که این مطالب کامل
۲- نبوده و احتمالا اشکالاتی در آن است. به همین دلیل از دوستانی که دانش آموخته و وارد به مسایل #تکنیکی هستند #دعوت میکنم در اصلاح این نوشتار کوشش نمایند.
با سپاس فراوان
با سپاس فراوان
۳- به باور من دلیل اصلی طراحی و استفاده #پوستر در شبکههای مجازی انتقال خبر و تاثیرگذاری و در نهایت ترغیب به مخاطب به #مشارکت در رویدادی میباشد.
در مورد تقسیم گونههای پوسترها شیوهای متفاوتی وجود دارد، برای سهولت کار من با کمک دوستی در #دانشکده_هنر_برلین پوسترها را به
در مورد تقسیم گونههای پوسترها شیوهای متفاوتی وجود دارد، برای سهولت کار من با کمک دوستی در #دانشکده_هنر_برلین پوسترها را به
۴- گونههای زیر تقسیم کردهایم:
- پوستر با عناوین «#شناختی» "#Cognitive": (مانند پوسترهای بازیکنان فوتبال، معرفی شهرهای دیدنی و… )
2- #پوستر با مطالب و عناوین «#خبری» "#Infomercial" : (بطور مثال پوستر با عناوین جشنواره ها و سمینارها و…)
- پوستر با عناوین «#شناختی» "#Cognitive": (مانند پوسترهای بازیکنان فوتبال، معرفی شهرهای دیدنی و… )
2- #پوستر با مطالب و عناوین «#خبری» "#Infomercial" : (بطور مثال پوستر با عناوین جشنواره ها و سمینارها و…)
۵- 3- #پوستر با عناوین «آموزشی و تربیتی» Formative and Research”٬ : (مثلا نمایشگاه لوازم آموزشی و یا پوستر بهداشت و سلامت و تحقیقاتی)
4- پوستر با عنوان «فرا خوان و یا دعوت به بازدید» “Event or Show” : (مثل فراخوان و یا دعوت به سمینار – فعالیت هنری و
4- پوستر با عنوان «فرا خوان و یا دعوت به بازدید» “Event or Show” : (مثل فراخوان و یا دعوت به سمینار – فعالیت هنری و
۶- …)
5- #پوستر جهت «#اطلاع_رسانی» “#Cmpain, #Motivational and #Affirmative”: (کمک به محرومان – عناوین اجتماعی و فرهنگی و…)
6- پوستر با موضوع «#اقتصادوتجارت» “#Advertising”: (پوستر برای فعالیت های تجاری – فروش فوق العاده یک موسسه و…)
5- #پوستر جهت «#اطلاع_رسانی» “#Cmpain, #Motivational and #Affirmative”: (کمک به محرومان – عناوین اجتماعی و فرهنگی و…)
6- پوستر با موضوع «#اقتصادوتجارت» “#Advertising”: (پوستر برای فعالیت های تجاری – فروش فوق العاده یک موسسه و…)
۷- ۷- #تبلیغات_سیاسی „#Political_Ad“: اینگونه پوسترها پیشتر در اواخر قرن نوزدهم و اوایل قرن بیستم پرکاربرد بوده و به نام پوسترهای پروپاگاندا مشهور هستند. (گسترش آگاهی در مورد جنگ). در حال حاضر احزاب مختلف سیاسی از آنها استفاده می کنند ، به ویژه در مبارزات انتخاباتی.
۸- با توجه به موارد استفاده از #پوستر، گروه سنی و طبقات اجتماعی بیننده، نوع رنگ، فونت نوشتاری، ایجاد فضا و حتی قطع و اندازه پوستر نیز انتخاب می شود. بدیهی است که این نوشتار در راستای کمک به #براندازان تهیه شده است و بر روی این موضوع تمرکز دارد.
۹- در ادامه به نکاتی که میتواند در تاثیرگذاری کار شما موثر باشد اشاره میکنم:
•تعیین #مرکز_ثقل (#Schwerpunkt) یا هدف اصلی. فرض کنید شما در حال طراحی #پوستر کنسرت هستید. باید از خود بپرسید: مهمترین اطلاعاتی که گروه #هدف من باید بداند چیست؟ نام بند است؟ یا محل برگزاری؟
•تعیین #مرکز_ثقل (#Schwerpunkt) یا هدف اصلی. فرض کنید شما در حال طراحی #پوستر کنسرت هستید. باید از خود بپرسید: مهمترین اطلاعاتی که گروه #هدف من باید بداند چیست؟ نام بند است؟ یا محل برگزاری؟
۱۰- تاریخ یا قیمتش چطور است؟ همچنین در طراحی فراخوانها به همین صورت! زمان #مهم است؟ مکان مهم است؟ نوع مهم است؟ چه اطلاعاتی برای من به عنوان طراح و برای گروه مخاطب من مهم است؟ یک طرح ذهنی تهیه کنید. اجازه دهید مغز شما اطلاعات را سازماندهی کرده و طرحی ارائه دهد که این
۱۱- #نظم را منتقل کند. اگر نام کمپین مهمترین اطلاعات است ، آن را در وسط قرار دهید یا آن را به بزرگترین عنصر روی پوستر خود تبدیل کنید. یا می توانید ضخیم ترین و قوی ترین قلم را برای آن انتخاب کنید. نحوه استفاده از #روانشناسی_رنگ و استفاده از #ترکیب_رنگها و #کنتراست میتواند
۱۲- موثر باشد. حتما برای طرح خود یک پیش زمینه فکری تهیه کنید و بر اساس هدف عناصر را ساماندهی کنید.
•#توازن و #تعادل (#Balance und Anordnung). هرگز فراموش نکنید که هر عنصر طراحی که در یک صفحه قرار می دهید دارای وزنی است. وزن می تواند به دلیل رنگ ، اندازه یا بافت باشد.
•#توازن و #تعادل (#Balance und Anordnung). هرگز فراموش نکنید که هر عنصر طراحی که در یک صفحه قرار می دهید دارای وزنی است. وزن می تواند به دلیل رنگ ، اندازه یا بافت باشد.
۱۳- همانطور که تمام مبلمان خود را در گوشه ای از اتاق قرار نمی دهید ، نمی توانید همه عناصر سنگین خود را در یک قسمت از #کادربندی خود قرار دهید. بدون تعادل ، تمرکز بیننده و نگاه بیننده را از دست میدهید. در واقع منظور از توازن و تعادل، ایجاد #ارتباط_بصری بین عناصر تشکیل دهنده
۱۴- #پوستر است که به دو صورت می باشد:
#توازن_متقارن و #توازن_غیر_متقارن
طراحی متقارن باعث ایجاد تعادل از طریق عناصر متعادل متوازن میشود که در دو طرف خط #مرکزی چیده شدهاند. از طرف دیگر، طراحی نامتقارن از وزنه های متضاد (مانند یک عنصر بزرگ در تضاد با چند عنصر کوچکتر) برای
#توازن_متقارن و #توازن_غیر_متقارن
طراحی متقارن باعث ایجاد تعادل از طریق عناصر متعادل متوازن میشود که در دو طرف خط #مرکزی چیده شدهاند. از طرف دیگر، طراحی نامتقارن از وزنه های متضاد (مانند یک عنصر بزرگ در تضاد با چند عنصر کوچکتر) برای
۱۵- ایجاد ترکیبی یکنواخت اما دارای #تعادل استفاده می کند.
طرح های متقارن همیشه دلپذیر هستند، البته باید دقت کرد که میتواند به راحتی کسل و خسته کننده نیز شود. طرح های نامتقارن #جسورانه تر و چشمنوازتر هستند و در کادر شما حرکات بصری واقعی را ارایه می دهند.
طرح های متقارن همیشه دلپذیر هستند، البته باید دقت کرد که میتواند به راحتی کسل و خسته کننده نیز شود. طرح های نامتقارن #جسورانه تر و چشمنوازتر هستند و در کادر شما حرکات بصری واقعی را ارایه می دهند.
۱۶- •#تناسب: تناسب اندازه و وزن بصری عناصر در یک ترکیب و نحوه ارتباط آنها با یکدیگر است. اغلب کمک می کند تا به طرح خود به صورت قطعاتی نزدیک شوید تا اینکه به طور کلی به آن بپردازید. گروه بندی موارد مرتبط با هم می تواند آنها را در هنگام کوچکتر شدن مهم کند. زمانی می توان به
۱۷- #تناسب دست یافت که همه عناصر طراحی شما دارای اندازه مناسب و با دقت قرار گرفته باشند. پس از تسلط بر توازن و تعادل و کنتراست ، تناسب باید به خودی خود ایجاد شود.
۱۸- #وحدت (Integrität und Einigkeit): تمام قسمت های #پوستر باید نوعی یگانگی را نشان دهد، برای رسیدن به وحدت باید به موارد زیر توجه کرد و آن را به کار گرفت:
1 - تداخل بخش های پیامرسان در یکدیگر برای آسان و سیال نمودن حرکت چشم در عبور از یک بخش به بخش دیگر پوستر.
1 - تداخل بخش های پیامرسان در یکدیگر برای آسان و سیال نمودن حرکت چشم در عبور از یک بخش به بخش دیگر پوستر.
۱۹- 2- استفاده از رنگهای هماهنگِ مناسب موضوع مورد نظر و هدف.
3- استفاده از شیوه های #خلاقانه ترکیب عناصر تصویری که متناسب با موضوع، محتوا و مخاطبین باشد.
•#کنتراست: کنتراست همان چیزی است که باعث میشود مخاطب احساس کند که طرح "برجسته" است! از صفحه خارج می شود و
3- استفاده از شیوه های #خلاقانه ترکیب عناصر تصویری که متناسب با موضوع، محتوا و مخاطبین باشد.
•#کنتراست: کنتراست همان چیزی است که باعث میشود مخاطب احساس کند که طرح "برجسته" است! از صفحه خارج می شود و
۲۰- در ذهن وی می ماند. کنتراست باعث ایجاد فضا و تفاوت بین عناصر در طراحی شما می شود. پس زمینه شما باید به وضوح با رنگ عناصر شما متفاوت باشد تا هماهنگ با هم کار کرده و خوانا باشند. درک اهمیت #کنتراست هنگام برنامه ریزی برای کار با فونت ضروری است زیرا تضمین می کند که قدرت و
۲۱- اندازه فونت شما #متعادل است. وقتی همه چیز به صورت برجسته در نظر گرفته شده است ، چگونه باید مخاطب هدف شما را بداند و متوجه شود که چه چیزی مهم است؟ اگر نمونههایی از طرحهای واقعا قوی و تاثیرگذار را بررسی کنید ، متوجه می شوید که اکثر طرح ها فقط از یک یا دو فونت استفاده
۲۲- میکنند. به این دلیل که می توان به راحتی با دو فونت بیان کننده (یا حتی فقط یک فونت خوب با وزن های مختلف) به #تضاد رسید. با افزودن فونت های بیشتر ، هدف طراحی کم رنگ شده و از بین می رود.
•#تکرار: اگر خود را محدود به دو فونت قوی یا سه رنگ قوی کنید ، به سرعت متوجه می شوید
•#تکرار: اگر خود را محدود به دو فونت قوی یا سه رنگ قوی کنید ، به سرعت متوجه می شوید
۲۳- که باید برخی موارد را تکرار کنید. اشکالی نداره! اغلب گفته می شود که #تکرار، طرح را #یکپارچه و #تقویت میکند. اگر فقط یک عنصر روی پوستر به رنگ آبی پخش شده باشد ، ممکن است اشتباه به نظر برسد. وقتی سه عنصر با سری آبی نوشته میشود ، در واقع یک موتیف ایجاد شده و
۲۴- کنترل طراحی خود را دوباره به دست می آورید.
•#حرکت: شکل دادن به اجزاء متشکله به گونه ای که بی اختیار نگاه بیننده از یک سو به سوی دیگر (همانطور که مورد نظر طراح بوده) جذب شود. موارد زیر در ایجاد حرکت نقش اساسی دارند:
•#حرکت: شکل دادن به اجزاء متشکله به گونه ای که بی اختیار نگاه بیننده از یک سو به سوی دیگر (همانطور که مورد نظر طراح بوده) جذب شود. موارد زیر در ایجاد حرکت نقش اساسی دارند:
۲۵- ۱- بکار بردن خطوط جهت دار که چشم را هدایت کند.
2- اضافه کردن تصویری که #حرکت را تداعی کند.
۳- گروه بندی عناصر موجود در کار.
•#تاکید: اختصاص درجات متغیر اهمیت به هر یک از عوامل متعدد تشکیل دهنده پوستر را تأکید می گویند. این کیفیت از عوامل زیر بدست می آید:

2- اضافه کردن تصویری که #حرکت را تداعی کند.
۳- گروه بندی عناصر موجود در کار.
•#تاکید: اختصاص درجات متغیر اهمیت به هر یک از عوامل متعدد تشکیل دهنده پوستر را تأکید می گویند. این کیفیت از عوامل زیر بدست می آید:


۲۶- ۱- استفاده از اشکال و فرمهای جذاب متناسب موضوع
۲- استفاده از #فضای_خالی به مقدار کافی
۳- استفاده از اندازه و رنگهای متضاد در ایجاد عناصر تصویری و نوشتار
۴- #ترکیب و ایجاد یک عنصر تاکیدی در صفحه
۵- به کارگیری خلاقانه و بجا و یا تغییر مناسب فونت به گونه ای که بتواند
۲- استفاده از #فضای_خالی به مقدار کافی
۳- استفاده از اندازه و رنگهای متضاد در ایجاد عناصر تصویری و نوشتار
۴- #ترکیب و ایجاد یک عنصر تاکیدی در صفحه
۵- به کارگیری خلاقانه و بجا و یا تغییر مناسب فونت به گونه ای که بتواند
۲۷- تاکید و #توجه بیشتری را تداعی کند.
۶- جاذبه مخصوص یا یک احساس یا بیان همراه با ایده ای خاص در جهت کنجکاوی و جذب بیننده.
•#فضای_خالی: همه عناصر دیگر حول آنچه شما به طراحی خود اضافه می کنید می چرخد. فضای خالی (یا فضای منفی) تنها فضایی است که به طور خاص حول آنچه شما
۶- جاذبه مخصوص یا یک احساس یا بیان همراه با ایده ای خاص در جهت کنجکاوی و جذب بیننده.
•#فضای_خالی: همه عناصر دیگر حول آنچه شما به طراحی خود اضافه می کنید می چرخد. فضای خالی (یا فضای منفی) تنها فضایی است که به طور خاص حول آنچه شما
۲۸- اضافه #نمیکنید می چرخد. فضای خالی است که عناصر ترکیب شما را احاطه کرده است. #نباید_فراموش_کرد فضای خالی میتواند یک منطقه #خطرناک برای طراحان بیتجربه باشد. اغلب اوقات، اگر فضای بیشتری برای تنفس به او بدهید، یک ترکیب متوسط میتواند به یک ترکیب موفق تبدیل شود. نباید به
۲۹- فضای خالی به عنوان #عنصرهیچکاره در ترکیب نگریست بلکه آن سلسله مراتب و نظم ایجاد می کند. مغز ما به طور طبیعی فضای خالی اطراف یک عنصر را #بااهمیت و #دقت مرتبط می کند. آن به چشم ما میگوید که اشیا در یک منطقه باید جدا از اجسام دیگر مشاهده شوند. چیزی که
۳۰- بسیار هیجان انگیزتر است این است که #فضای_خالی می تواند تصویر یا ایده کاملاً متفاوتی از طرح اصلی شما را #منتقل کند تا بیننده برای خود ارزش قائل شود.
برای اینکه یک طرح خوب باشد ، همیشه لازم نیست این #قوانین را #سفت_و_سخت رعایت کنید. برخی از طرحهای کاملا خیره کننده یک یا چند
برای اینکه یک طرح خوب باشد ، همیشه لازم نیست این #قوانین را #سفت_و_سخت رعایت کنید. برخی از طرحهای کاملا خیره کننده یک یا چند
۳۱- مورد از این قوانین را نادیده می گیرند تا اثری #چشمنواز و #تاثیرگذار خلق کنند. عناصر یک طرح باید به عنوان #قطعات_متحرک در نظر گرفته شوند که برای بیان یک #داستان به هم متصل می شوند. اولین کاری که باید هنگام شروع پروژه طراحی خود انجام دهید این است که خود را با
۳۲- این اصول طراحی آشنا کنید. تنها در این صورت است که می توانید قوانین را زیر پا گذاشته و سبک خاص خود را ایجاد کنید.
برخی از نکات دیگری که در طراحی پوستر در نظر گرفته شود عبارتند از:
برخی از نکات دیگری که در طراحی پوستر در نظر گرفته شود عبارتند از:
۳۳- 1.#سادگی در #پوستر: سادگی مقوله است که برای سرعت بخشیدن به درک و مفهوم استفاده میشود. در پوستر نیز سادگی را با اعمال خساست در استفاده از فرم و رنگ میتوان بدست آورد. پرهیز از سادگی در برخی موارد سبب بروز #گنگی و #پیچیدگی در پوستر می گردد.
۳۴- 2.#گویایی در #پوستر: گویایی یعنی با نگاه اولیه به پوستر، کلیت موضوع را دریافت کنیم. در توضیح سادهتر یعنی فضای پوستر نباید بی ربط از موضوع آن باشد.
3.#جذابیت_رنگی در پوستر: پوستر باید جذاب باشد تا بتواند #قابلیت_جلب_توجه کنندگی را در بر گیرد.
3.#جذابیت_رنگی در پوستر: پوستر باید جذاب باشد تا بتواند #قابلیت_جلب_توجه کنندگی را در بر گیرد.
۳۵- شاید مهم ترین فاکتور #جذابیت در پوستر #رنگ باشد. طراح پوستر در حیطه موضوع مورد نظر به خوبی می بایست رنگهای متناسب جذاب را شناسایی و مورد استفاده قرار دهد.
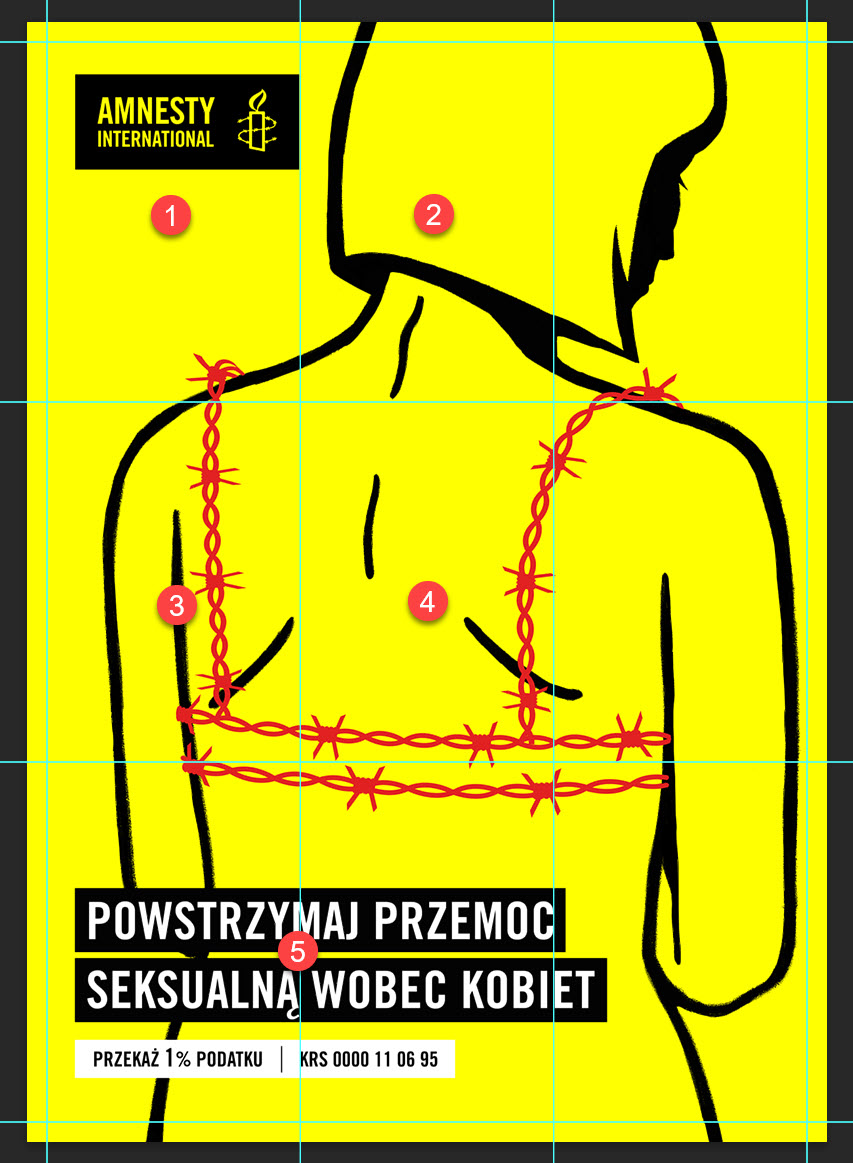
4.#انتخاب_کادر_مناسب (#خیلیمهم): انتخاب کادر مناسب می بایست پیش از طراحی پوستر صورت پذیرد.
4.#انتخاب_کادر_مناسب (#خیلیمهم): انتخاب کادر مناسب می بایست پیش از طراحی پوستر صورت پذیرد.
۳۶- #کادر_عمودی کادری است #خبری و هر چه #کادر_باریکتر باشد #خبر_مهمتر بوده و تند و تیزتر به #مخاطب منتقل می شود. #رسمیترین و #تأثیرگذارترین #کادرپوستر، #کادر_عمودی است. توجه داشته باشید #کادر_افقی کادری است #آرام_و_ساکن که #عجلهای برای #انتقال_پیام_ندارد.
۳۷- مضامین داستان گونه و طبیعت را می توان در غالب کادر افقی در نظر گرفت. #کادرخشتی یا #مربع کادری است #دوستانهودموکراتیک. این کادر برای موضوعاتی همانند #صلح ،#آشتی مناسب است.
5.#ترکیببندی_مناسب_فرم_و_رنگ در #پوستر: قرارگیری مناسب عناصر در کادر پوستر نیازمند
5.#ترکیببندی_مناسب_فرم_و_رنگ در #پوستر: قرارگیری مناسب عناصر در کادر پوستر نیازمند
۳۸- آشنایی طراح با شناخت کادر و #کمپوزیسیون مناسب است. کمپوزیسیون یعنی ترکیب بندی به جا و مناسب فرم در کادر به نحوی که یک #طرح_واحد را تداعی کرده و چشمنواز باشد. گروهی از رنگها در کنار یکدیگر جلوه ای زیبا و مناسب دارند.
۳۹- طراح با علم #رنگشناسی خود می بایست به درستی رنگهای مورد نیاز طرح را انتخاب کند.
6. #هماهنگی_بین_عناصر: عدم پراکندگی فرم و عناصر پوستر به نحوی که طرح واحدی را تداعی کنند.
7.#خلاقیت در طراحی #پوستر: بدین معناست که طرح ما حاکی از #ایدهای_مبتکرانه و
6. #هماهنگی_بین_عناصر: عدم پراکندگی فرم و عناصر پوستر به نحوی که طرح واحدی را تداعی کنند.
7.#خلاقیت در طراحی #پوستر: بدین معناست که طرح ما حاکی از #ایدهای_مبتکرانه و
۴۰- خاص بوده و #مخاطب را پس از دریافت آن ایده به #وجد آورد. این ایده مبتکرانه عامل جذابیت را در #پوستر تقویت کرده و باعث ماندگاری آن می گردد.
8.خوانایی در پوسترهای نوشتاری: اگر پوستر ما به لحاظ ساختار و شکل کلی طرح نوشتاری است. در حیطه فاکتور خوانایی این اهمیت ندارد که
8.خوانایی در پوسترهای نوشتاری: اگر پوستر ما به لحاظ ساختار و شکل کلی طرح نوشتاری است. در حیطه فاکتور خوانایی این اهمیت ندارد که
۴۱- #نوشتار از چه نوع فرم و یا جلوه های خاصی در طراحی بهره برده است، بلکه این مهم است که نوشتار حاوی غلط املایی در زبان نوشته شده نبوده و مخاطب پس طی ایهام توانایی خواندن آن را پیدا کند.
9.#اجرای_مناسب_در #پوستر:اجرای مناسب در طراحی پوستر بدین معناست که طرح نهایی عاری
9.#اجرای_مناسب_در #پوستر:اجرای مناسب در طراحی پوستر بدین معناست که طرح نهایی عاری
۴۲- از ضعف و اختلال در اجرا بوده و ایده #پوستر به نحو شایسته اجرا شده باشد. بعد از فاکتور خلاقیت، مهمترین فاکتور اجرای مناسب است. باید این جمله را به خاطر سپرد: یک پوستر که ایده ندارد اما دارای اجرای مناسب و حرفه ای است به مراتب بهتر است از پوستری که ایده ای مناسب دارد،
۴۳- اما اجرای آن ضعیف است.
10.#حروف_گذاری مناسب #تیترهای_فرعی و #اصلی(#Layout):انتخاب فونت یا قلم مناسب با موضوع پوستر، انتخاب رنگ مناسب حروف. به چیدمان مناسب تیتر اصلی و فرعی در کادر پوستر به نحوی که اِلمان یا طرح اصلی ما در پوستر لطمه نخورد و چه بسا آن را
10.#حروف_گذاری مناسب #تیترهای_فرعی و #اصلی(#Layout):انتخاب فونت یا قلم مناسب با موضوع پوستر، انتخاب رنگ مناسب حروف. به چیدمان مناسب تیتر اصلی و فرعی در کادر پوستر به نحوی که اِلمان یا طرح اصلی ما در پوستر لطمه نخورد و چه بسا آن را
۴۴- تقویت کند Layout یا حروف گذاری مناسب می گویند.
11.#نسبت_طلایی کادر پوستر را فراموش نکنید. (به تصویر رجوع شود)
11.#نسبت_طلایی کادر پوستر را فراموش نکنید. (به تصویر رجوع شود)

۴۵- 12.#چشم انسانها اغلب به صورت تشریح شده در تصویر پیوست تصاویر را اسکن و آنالیز میکند. آشنایی با این مهم میتواند در تاثیرگذار بودن طرح به شما کند. 

۴۶- توضیحی کوتاه درباره رنگ در طراحی پوستر:
مخاطبان شما از هر گروهی که باشند، #رنگ زبانی است که مورد استقبال همگان قرار گرفته و می تواند موضوعات گوناگونی را بیان کند. مهم نیست که از رنگ برای نشان دادن یک معنی خاص استفاده می کنید یا فقط برای ایجاد یک پس زمینه متحد کننده.
مخاطبان شما از هر گروهی که باشند، #رنگ زبانی است که مورد استقبال همگان قرار گرفته و می تواند موضوعات گوناگونی را بیان کند. مهم نیست که از رنگ برای نشان دادن یک معنی خاص استفاده می کنید یا فقط برای ایجاد یک پس زمینه متحد کننده.
۴۷- رنگ می تواند بر اساس #فرهنگ خاصی که در آن هستید، معانی و مفاهیم مختلفی داشته باشد.
لیست زیر در زیر #چرخ_رنگ (به تصویر رجوع شود) ارتباطات مشترک بین رنگها و پیامدهای روانی آنها را در فرهنگ غربی تعریف می کند:
•#سیاه: زیبا ، مرموز، شوم، هوشیار، یکدست، پیچیده.
لیست زیر در زیر #چرخ_رنگ (به تصویر رجوع شود) ارتباطات مشترک بین رنگها و پیامدهای روانی آنها را در فرهنگ غربی تعریف می کند:
•#سیاه: زیبا ، مرموز، شوم، هوشیار، یکدست، پیچیده.

۴۸- •سیاه: زیبا ، مرموز، شوم، هوشیار، یکدست، پیچیده.
•آبی: آرامش بخش، صادق، سرد، قابل اعتماد، غمگین.
•قهوه ای: خاکی، ارگانیک، غنی، خوش طعم.
•سبز: طبیعی، رشد، ثروت مالی
•نارنجی: داغ، فعال، تند، بچه گانه، متکثر.
•بنفش: سلطنتی، باشکوه، خلاق، آینده نگر.
•آبی: آرامش بخش، صادق، سرد، قابل اعتماد، غمگین.
•قهوه ای: خاکی، ارگانیک، غنی، خوش طعم.
•سبز: طبیعی، رشد، ثروت مالی
•نارنجی: داغ، فعال، تند، بچه گانه، متکثر.
•بنفش: سلطنتی، باشکوه، خلاق، آینده نگر.

۴۹- •قرمز: محرک، هیجان انگیز، خطرناک، پرخاشگر، سکسی.
•سفید: خالص، بی گناه، پاک.
•زرد: نور خورشید، مرکبات، تخیل، شاد، ترسو.
گذشته از معانی خاص #رنگ ، رنگ همچنین می تواند به عنوان یک عنصر متحد کننده استفاده شود. هنگام تصمیم گیری از کدام رنگ ها ، یک پالت رنگ هماهنگ
•سفید: خالص، بی گناه، پاک.
•زرد: نور خورشید، مرکبات، تخیل، شاد، ترسو.
گذشته از معانی خاص #رنگ ، رنگ همچنین می تواند به عنوان یک عنصر متحد کننده استفاده شود. هنگام تصمیم گیری از کدام رنگ ها ، یک پالت رنگ هماهنگ
۵۰- را در نظر بگیرید. رنگهایی که شامل یک پالت هماهنگ هستند شامل رنگهای تک رنگ ، ترکیبات بر اساس مکمل ها ، ترکیب رنگهای مشابه و طرحهای رنگی بر اساس سه گانه است. 





۵۱- #تک_رنگ (#Monochromatic_colors):
محدود به رنگ و سایه های یک رنگ. هنگام استفاده از طرح رنگی تک رنگ ، ضروری است که #معنای_رنگها در فرهنگ خاص و نحوه بازتاب پیام آنها را در نظر بگیرید.
محدود به رنگ و سایه های یک رنگ. هنگام استفاده از طرح رنگی تک رنگ ، ضروری است که #معنای_رنگها در فرهنگ خاص و نحوه بازتاب پیام آنها را در نظر بگیرید.
۵۲- #رنگهای_مکمل (#Complementary_colors):
شامل رنگهای متضاد یکدیگر در #چرخ_رنگ هستند: قرمز و سبز ، آبی و نارنجی ، بنفش و زرد (به تصویر شماره ۴ رجوع شود.). این نوع ترکیب می تواند قوی باشد و باید در صورت تمایل به ایجاد یک اثر شگفت انگیز و مطلوب مورد توجه قرار گیرد.
شامل رنگهای متضاد یکدیگر در #چرخ_رنگ هستند: قرمز و سبز ، آبی و نارنجی ، بنفش و زرد (به تصویر شماره ۴ رجوع شود.). این نوع ترکیب می تواند قوی باشد و باید در صورت تمایل به ایجاد یک اثر شگفت انگیز و مطلوب مورد توجه قرار گیرد.

۵۳- با این حال ، ترکیب #رنگهای_مکمل که با تغییر در میزان اشباع (#saturation) آنها کنگ (#muted) شدهاند میتواند منجر به ایجاد یک #پالت (#جعبه_رنگ) هماهنگ شود.
#تقسیم_رنگهای_مکمل (#Split_complementary_colors):
تقسیم رنگهای مکمل زمانی رخ می دهد که رنگها در یک
#تقسیم_رنگهای_مکمل (#Split_complementary_colors):
تقسیم رنگهای مکمل زمانی رخ می دهد که رنگها در یک
۵۴- طرح رنگی با یکدیگر در چرخه رنگ فاصله دارند. شما دو رنگ مکمل را انتخاب می کنید ، اما برای یکی از آنها ، به جای خود رنگ ، دو رنگ را در دو طرف می گیرید. به عنوان مثال ، این می تواند سبز ، قرمز نارنجی و قرمز بنفش باشد.
۵۵-
#ترکیب_رنگهای_متشابه (#Analogous_color_combinations):
ترکیب رنگهای متشابه شامل رنگهایی است که دقیقاً در #چرخه_رنگ در کنار یکدیگر قرار دارند (به تصویر شماره ۴ رجوع شود). چند نمونه از رنگهای مشابه:
آبی، بنفش و قرمز - زرد، سبز و آبی - زرد، نارنجی و قرمز
#ترکیب_رنگهای_متشابه (#Analogous_color_combinations):
ترکیب رنگهای متشابه شامل رنگهایی است که دقیقاً در #چرخه_رنگ در کنار یکدیگر قرار دارند (به تصویر شماره ۴ رجوع شود). چند نمونه از رنگهای مشابه:
آبی، بنفش و قرمز - زرد، سبز و آبی - زرد، نارنجی و قرمز

۵۶- برخی از نکات ضروری دیگر:
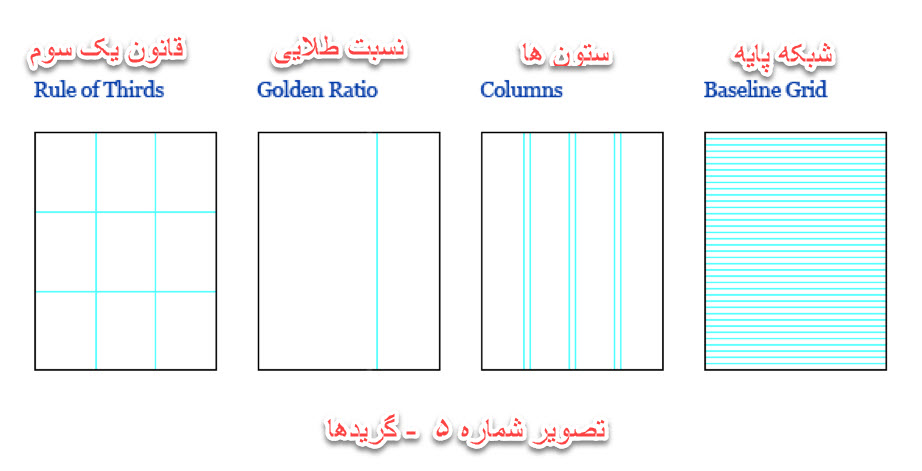
#شبکه_و_مجاورت در #طراحی و #ارنج #کادر (#Grids_and_proximity):
یک قسمت ضروری در ایجاد یک طرح #منسجم ، قرار دادن یک شبکه یا گرید است. گریدها ابزارهایی برای سازماندهی فضا، متن، تصاویر و سایر عناصر قرار داده شده در یک طرح هستند. آنها ساختار
#شبکه_و_مجاورت در #طراحی و #ارنج #کادر (#Grids_and_proximity):
یک قسمت ضروری در ایجاد یک طرح #منسجم ، قرار دادن یک شبکه یا گرید است. گریدها ابزارهایی برای سازماندهی فضا، متن، تصاویر و سایر عناصر قرار داده شده در یک طرح هستند. آنها ساختار

۵۷- را اضافه می کنند و سه ابزار برای موفقیت طراحان گرافیک را ارائه می دهند: نظم ، کارایی و ثبات. (به تصویر ۵ رجوع شود.)
#سفارش: استفاده از شبکه به بینندگان کمک می کند تا اطلاعات را به راحتی پیدا کنند. شبکه ها امتداد طبیعی این نظم و سازماندهی ساده هستند. آنها به #مخاطبان
#سفارش: استفاده از شبکه به بینندگان کمک می کند تا اطلاعات را به راحتی پیدا کنند. شبکه ها امتداد طبیعی این نظم و سازماندهی ساده هستند. آنها به #مخاطبان
۵۸- شما کمک می کنند تا پیش بینی کنند که عناصر و اطلاعات در کجا قرار دارند ، و پیدا کردن و پیمایش را برای همه آسان تر می کند.
#بهرهوری: اگر از #گرید استفاده نمی کنید ، اطمینان از تراز بودن همه موارد موجود در پوستر و دقیقا همان جایی که می خواهید ، دشوار است.
#بهرهوری: اگر از #گرید استفاده نمی کنید ، اطمینان از تراز بودن همه موارد موجود در پوستر و دقیقا همان جایی که می خواهید ، دشوار است.
۵۹- استفاده از گرید به از بین بردن این عدم اطمینان کمک می کند.
ثبات: گرید ها مسیر موفقیت آمیزی را برای هماهنگی ساختاری در طراحی در اختیار کاربر قرار می دهند. شبکه ها همچنین راهنمایی برای قرار دادن مناسب اطلاعات و سلسله مراتب بصری ارائه می دهند.



ثبات: گرید ها مسیر موفقیت آمیزی را برای هماهنگی ساختاری در طراحی در اختیار کاربر قرار می دهند. شبکه ها همچنین راهنمایی برای قرار دادن مناسب اطلاعات و سلسله مراتب بصری ارائه می دهند.




• • •
Missing some Tweet in this thread? You can try to
force a refresh






