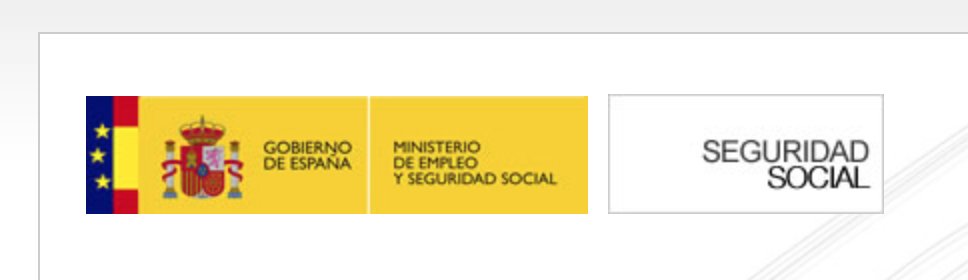
Visual: el del Ministerio es 1px más alto que el de la SS #drama
Accesibilidad: el del M. tiene title, el de la SS no
Usabilidad: la costumbre hace que pienses que la "home" es el logo del M., mientras que es el de la SS

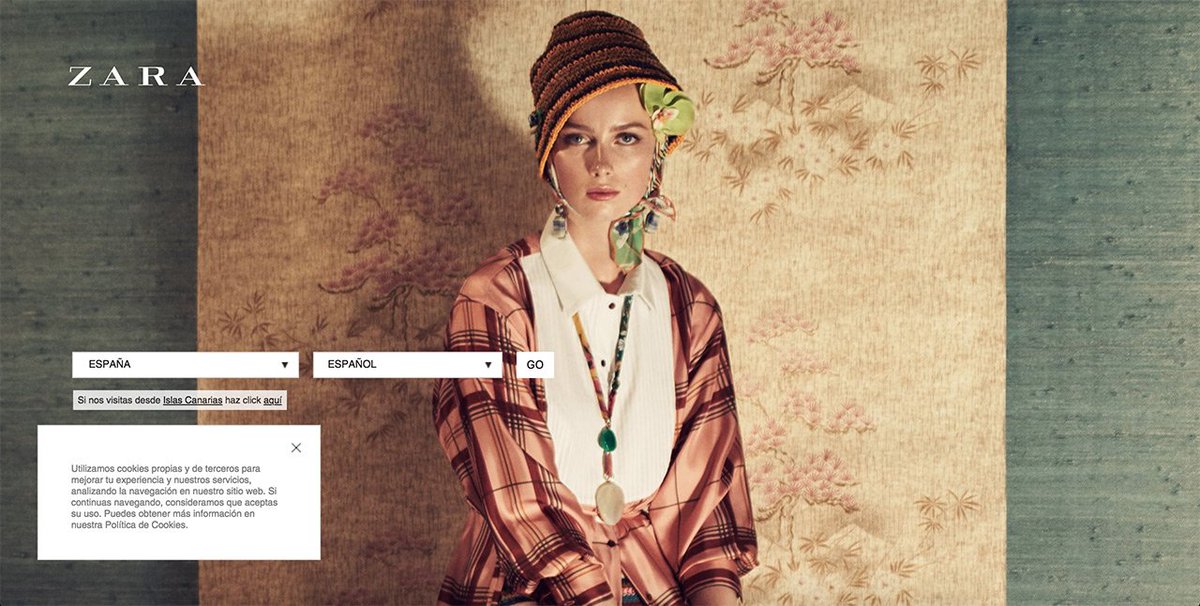
- La imagen de fondo del título tapa la imagen de fondo de la web :/
- ¿En serio es necesario explicar la estructura de la web? Año 2018
- Hay perlas como "páginas diseñadas para un monitor con la resolución de 800 por 600 pixels o mayor, y con 256 colores". Año 2018
Según sus desarrolladores, la web cumple doble A y dicen estar trabajando para cumplir la triple A. Sin embargo, yo no he conseguido poder navegar por la web con los atajos de teclado que indican en esta sección
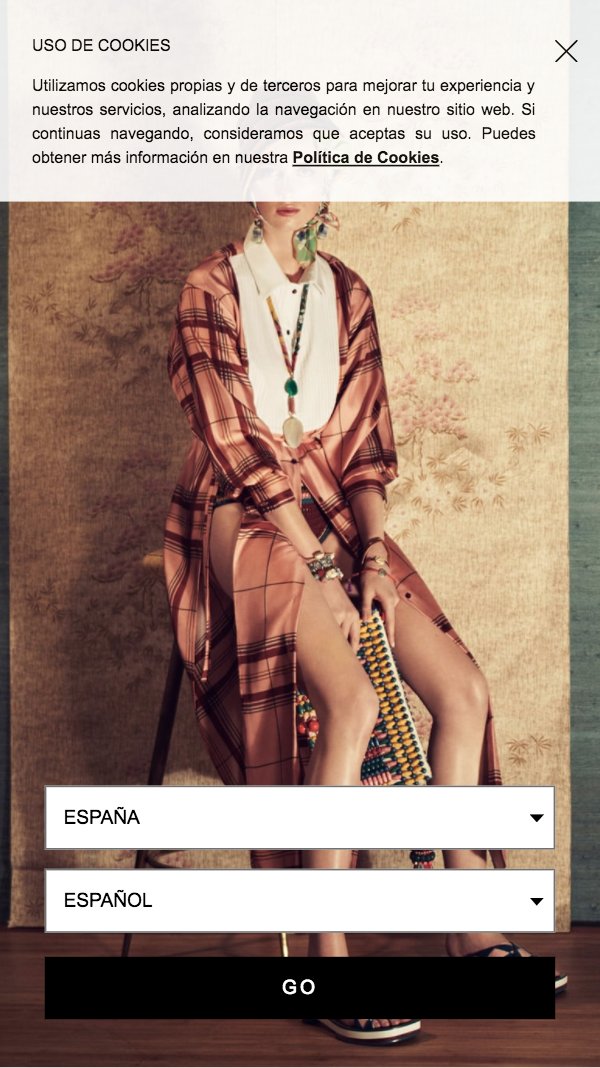
Al revisar el funcionamiento del selector de idiomas he comprobado que el "Internet_1" de la URL hace referencia al idioma, siendo "Internet_2" para catalán, por ejemplo
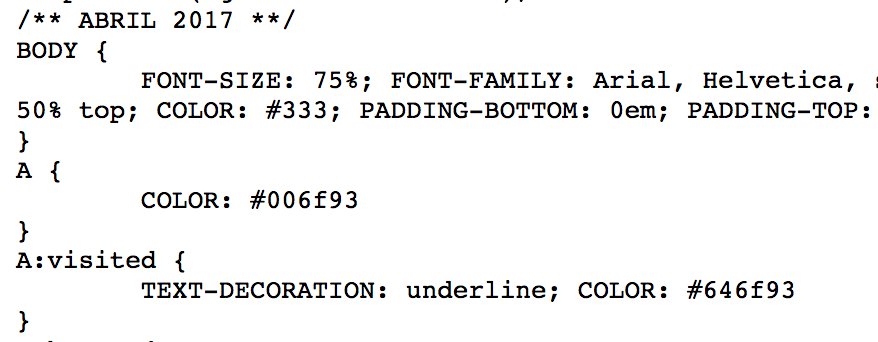
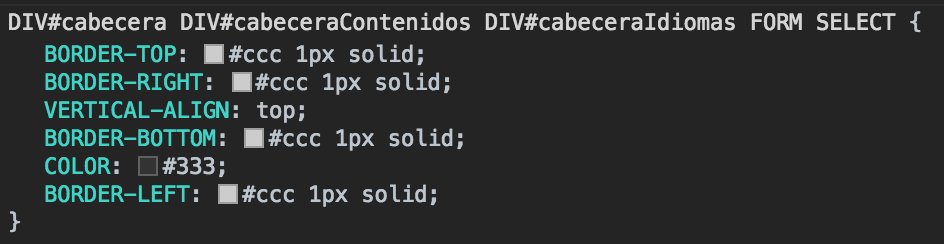
También he comprobado la especificidad y el uso de IDs en el CSS, aunque del CSS ya hablaré más tarde...
@carmenansio y @ladybenko , no miréis directamente esta captura:

Obviando el (mal) diseño y centrándonos en la maquetación, el fondo de dos tonos azulados y gris del menú principal, está hecho con dos imágenes que miden 1500x42px y 979x29px, respectivamente, cuando se podría haber hecho con una línea de CSS
He comprobado que durante 2016-17 se han ido desarrollando nuevas webs para los distintos servicios de la SS, lo que no entiendo es que se siga conservando la página matriz y, lo que es peor, en este estado
Requisitos que deberían cumplir páginas de la Administración:
- Segura
- Buen buscador
- Accesible
- Concisa
- Sin distracciones
- Velocidad de carga
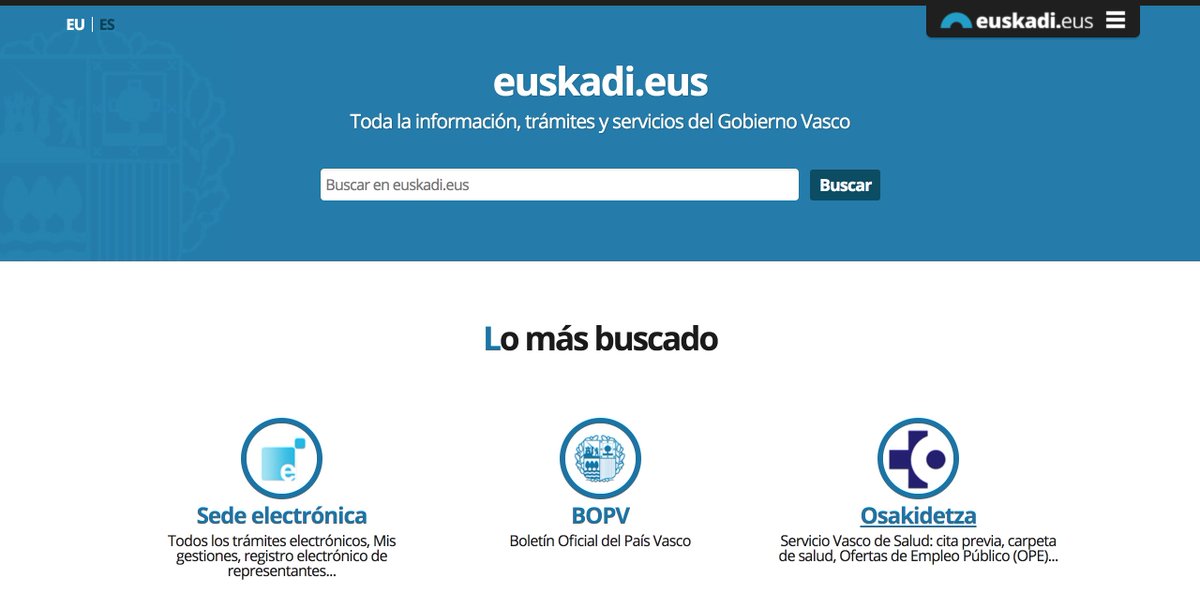
Si hay una que reúna todo esto es gov.uk @GOVUK (@aarongarciah gracias por el apunte)
En España creo que la única que cumple esos requisitos es la del Gobierno Vasco @Gob_eus Espero estar aportando mi pequeño granito de arena con estas #FrontEndReviews // FIN.