Siguiendo la recomendación de mi compañero @lito_ordes voy a destripar el, como lo llama @julia_freelance , ecommerce por excelencia. Un monstruo de #Inditex con numerosos fallos básicos

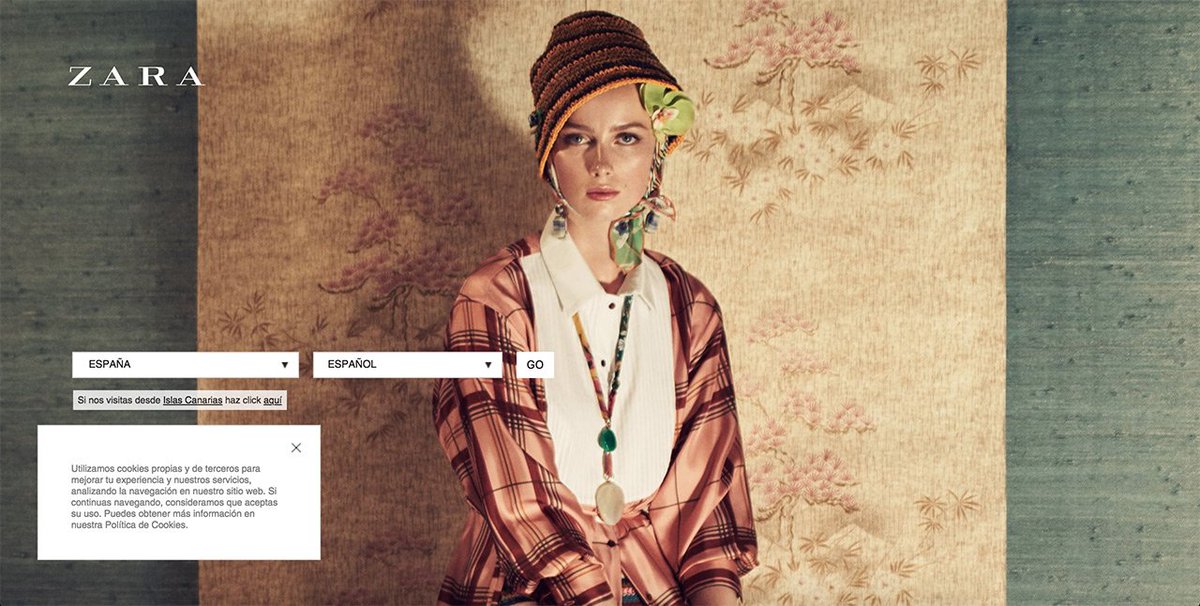
La primera vez que entras se encuentras con esta pantalla, varias cosas:
- Mensaje de cookies demasiado intrusivo.
- Sólo en esta pantalla ya se cargan 26 cookies en el navegador.
- Más de 3s de carga para un splash es demasiado.

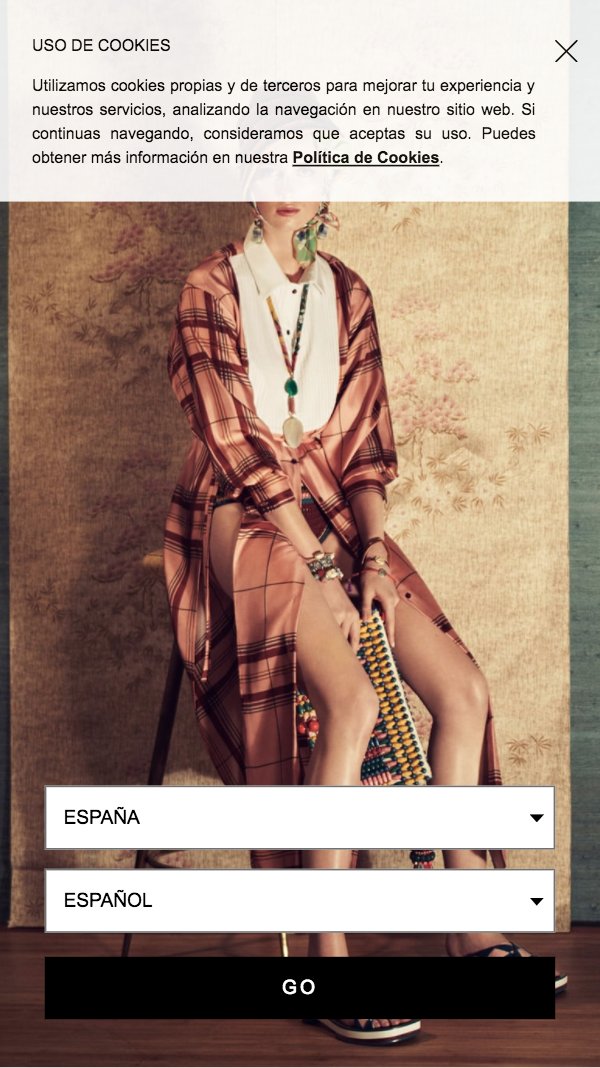
- Si entras desde un móvil el mensaje de cookies tapa media cara de la modelo
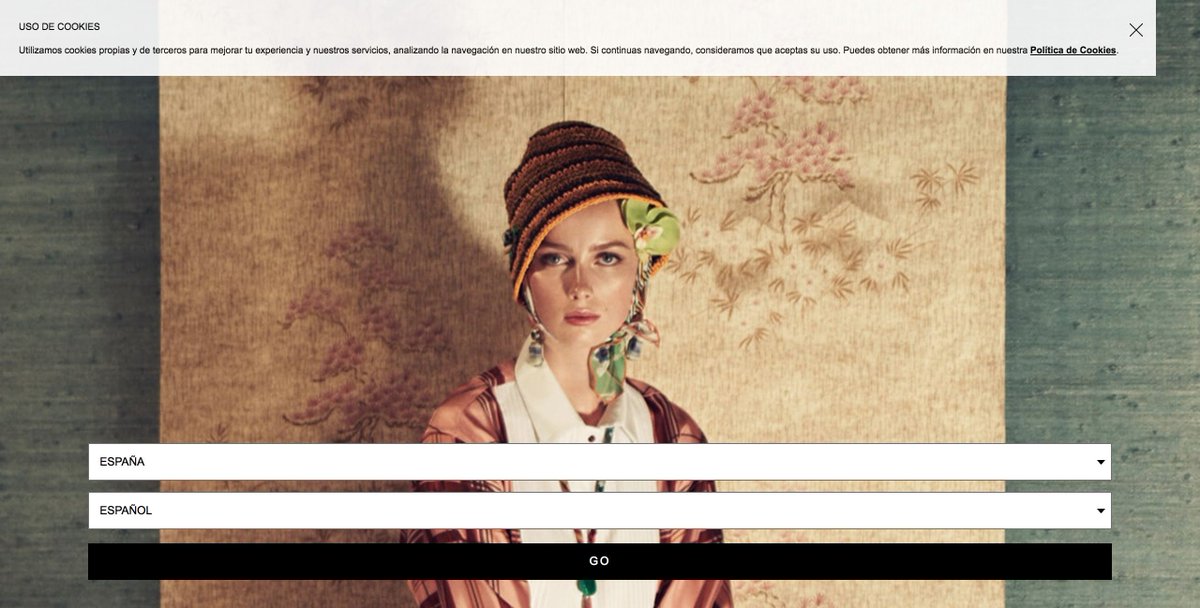
- Falta de coherencia: El botón "GO" del formulario tiene fondo negro, mientras que en desktop es blanco.

Si entras emulando un dispositivo móvil (algo que hacemos contínuamente mientras desarrollamos), te guarda una cookie que redirige a la versión mobile de la web, por mucho que refresques el navegador.

La estructura de la home puede gustar más o menos, pero lo que siempre debes lograr es que todo sea legible. Tanto el bloque superior (inicio de sesión y buscador) como el menú lateral, quedan parcialmente ocultos por la imagen de fondo.

Toda esta zona superior, nada menos que 165px de alto, no es clicable por el usuario. Sólo se salva la pequeña área del logo a la izquierda y el buscador a la derecha.

Fallo tremendo de usabilidad. El buscador va bien, el problema es que realmente hay un cambio de url y, al borrar los términos de búsqueda, te quedas en una pantalla blanca y sin ningún contenido, teniendo que volver a clicar en el menú o logo para seguir navegando
A la hora de introducir el email para suscribirte a la newsletter, aparecen tres checkboxes de:
- mujer
- hombre
- niños
Creo que debería ser más explícito y aclarar que hace referencia al contenido de la misma, no a tu género

Como ya pasaba en la web de la Seguridad Social, hay desarrolladores que innovan continuamente con tal de evitar el atributo placeholder en los formularios
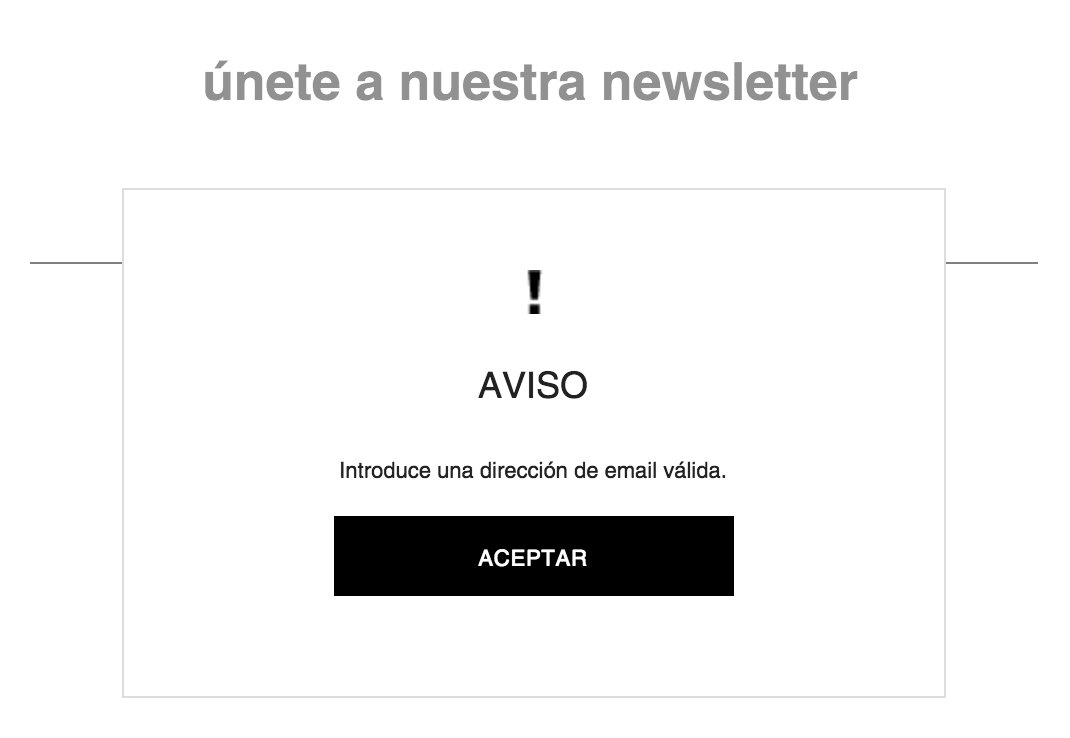
Intento evitar los popups en la medida de lo posible por invasivos. En la newsletter lanzan un popup si:
- La dirección de correo no es válida
- No has seleccionado una de las opciones (mujer, hombre, niños)
- No has aceptado la política de privacidad

Prefiero una validación inline sin la necesidad de lanzar un popup. Pistas para el usuario:
- Se colorea el campo si está vacío o no es correcto
- Se muestra algún texto con instrucciones
Nota: Me encantaría saber la opinión de @kastwey al respecto
En la página de Campaña Hombre, la legibilidad del menú lateral se complica por culpa de las imágenes de fondo. De hecho, si ampliamos el "+ info", el menú llega a pisar el logo de Zara. Esto pasa continuamente
En la página de Rebajas, las slides del carrusel no dejan de pasar al ponernos por encima de ellas, algo que entorpece la interacción con, por ejemplo, los links a las redes sociales
Un detalle que me ha encantado: si clicas en un banner de la home, te abre el menú mobile con esa sección expandida. Lo habitual suele ser llevarte a un listado de producto de dicha sección
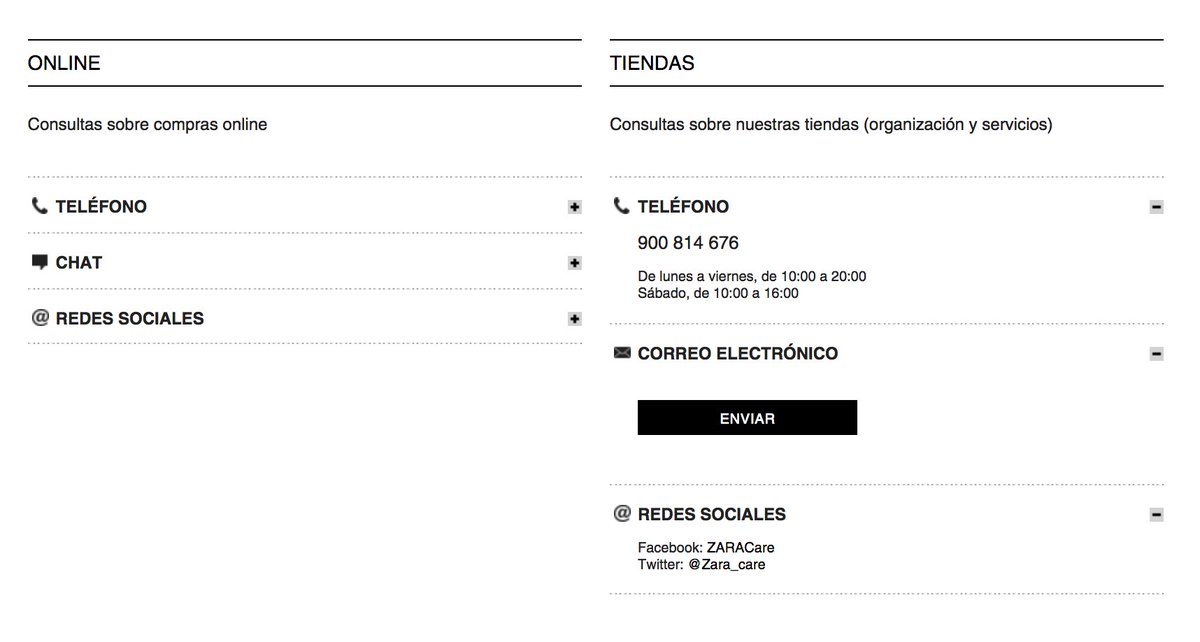
Usabilidad: en la página de contacto los contenidos están ocultos en formato "acordeón", lo que nos hace tener que clicar en los titulares para verlos, +:
- El teléfono no es clicable
- El "Enviar" nos lleva a un formulario
- La url no es amigable

Usabilidad: en la ficha de producto, toda la información se muestra en popups. Creo que hay mejores opciones para mostrar este contenido (directamente, en acordeones, ...).
Extra: el aspa de cierre del popup de "Encuentra mi talla" no es igual que el resto
Salvo la home, la tienda no tiene URLs amigables. Personalmente, prefiero leer una URL tipo "sudadera-running/reebok-training-negra" de @Sprinter_es a "sudadera-estampada-ciudad-p09805300.html" de @zaraes, aunque en este tema me gustaría saber la opinión de @JavierMrt
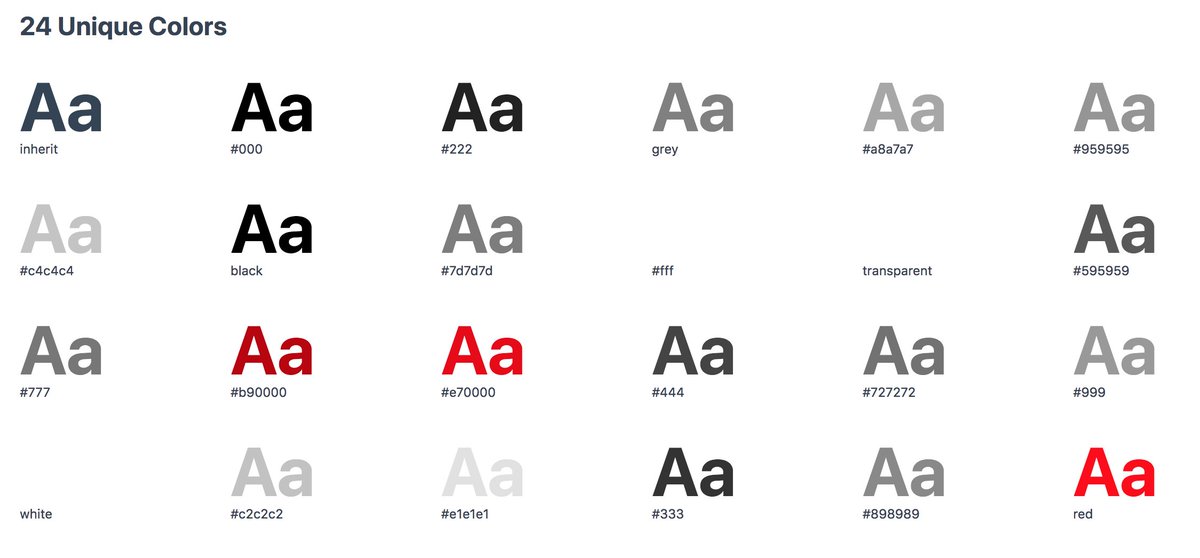
A pesar de su austeridad (salvo los banners y las fotos, el resto es texto negro sobre fondo blanco) encontramos con 11 grises. Debe haber pasado:
- El diseñador no define una gama de colores.
- No hay una guía de estilos.
- El desarrollador no unifica estilos.

Ninguno de los logos de las Redes Sociales es correcto.
- Pinterest: es un círculo rojo con una P blanca en el centro
- Facebook: es un cuadrado azul con una F blanca en el centro
- Twitter: es un pájaro, la T no se usa desde mayo de 2012...

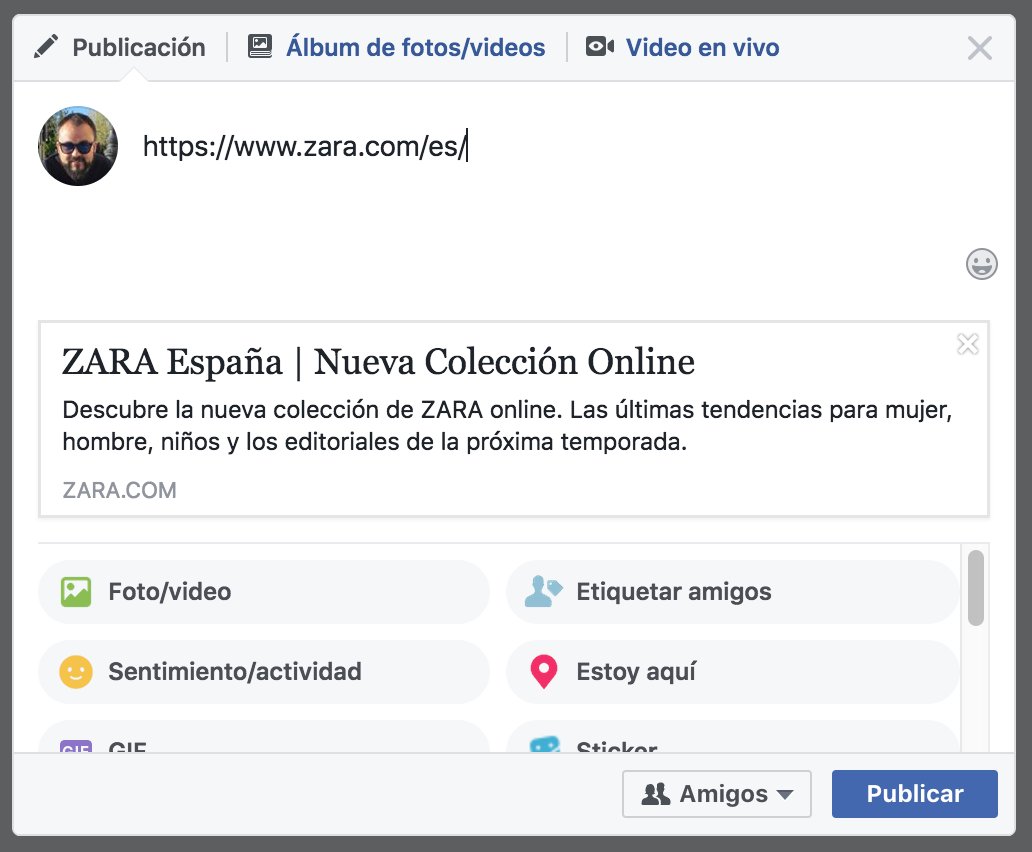
Si se te ocurre compartir la tienda en tu facebook, por ejemplo, verás que no aparece ninguna imagen asociada. Esto sucede porque no están configurados los datos de Open Graph +info: ogp.me

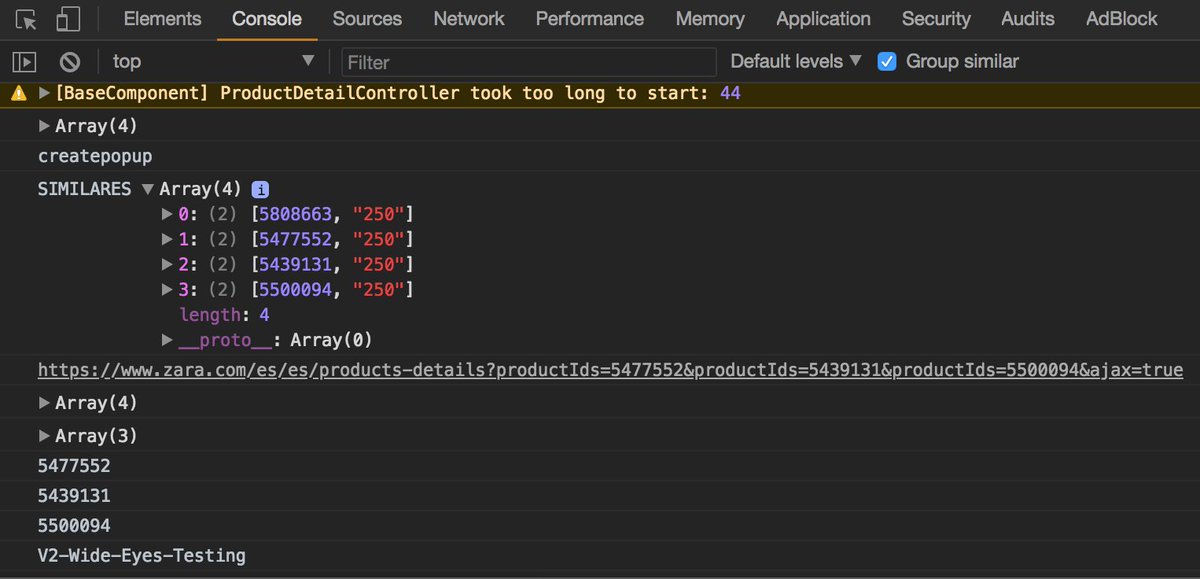
Un clásico: solemos dejar "chivatos" en la consola del navegador que nos dicen información referente a mil cosas (producto relacionados, información referente a alguna consulta a base de datos, etc). El problema es cuando esos chivatos se dejan en una web publicada

Tenemos esta tienda online y otras gigantes similares como referentes en el sector. Puede que lo fueran hace unos años pero creo que alguno de estos errores básicos son ejemplo de no estar al día. Queda mucho trabajo por hacer #FrontEndReviews




















