Leyenda:
🛑 Errores objetivos
🤔 Errores subjetivos, apreciaciones personales
✅ Virtudes, cosas destacables
🛑 Anclaje mejorable, da salto
🛑 Salto extraño a ~220px de scroll
🤔 Dropdown del menú sin “escapatoria”, en resoluciones pequeñas sólo desaparece al hacer scroll
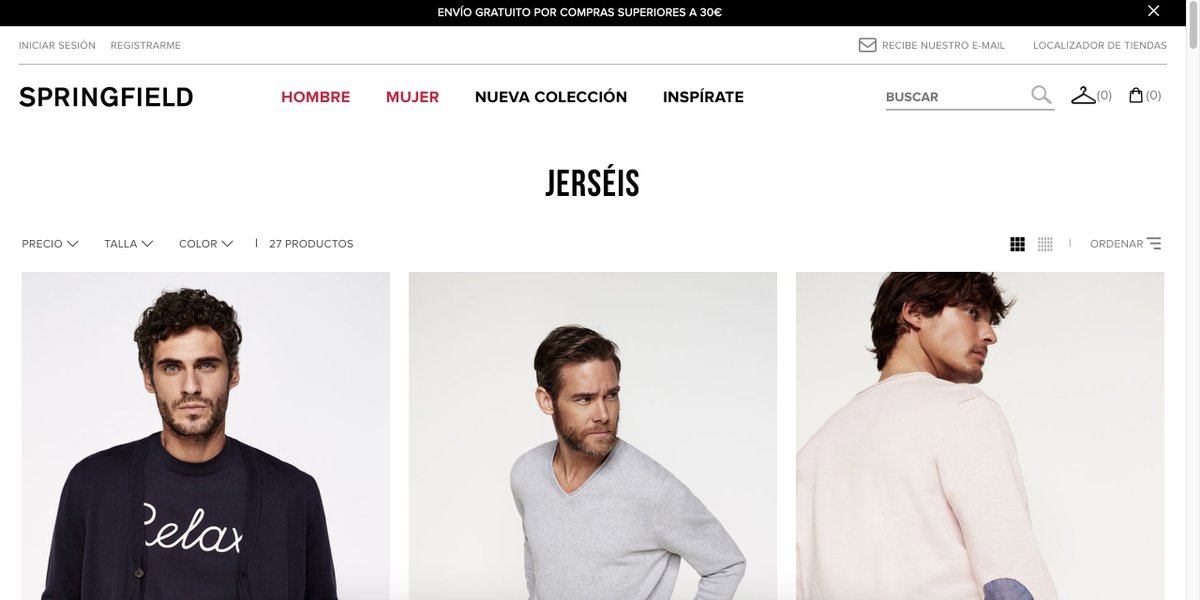
🤔 Icono wishlist (percha) poco evidente
✅ Buscador muy rápido
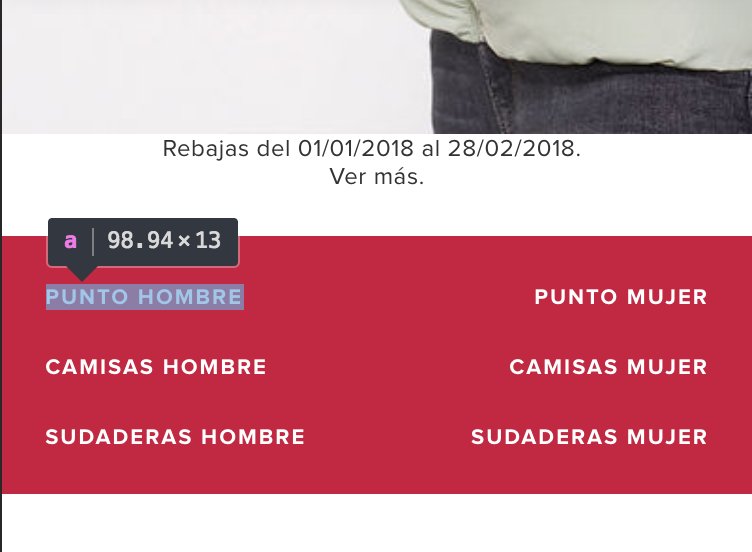
🛑 Accesibilidad: enlaces sin title
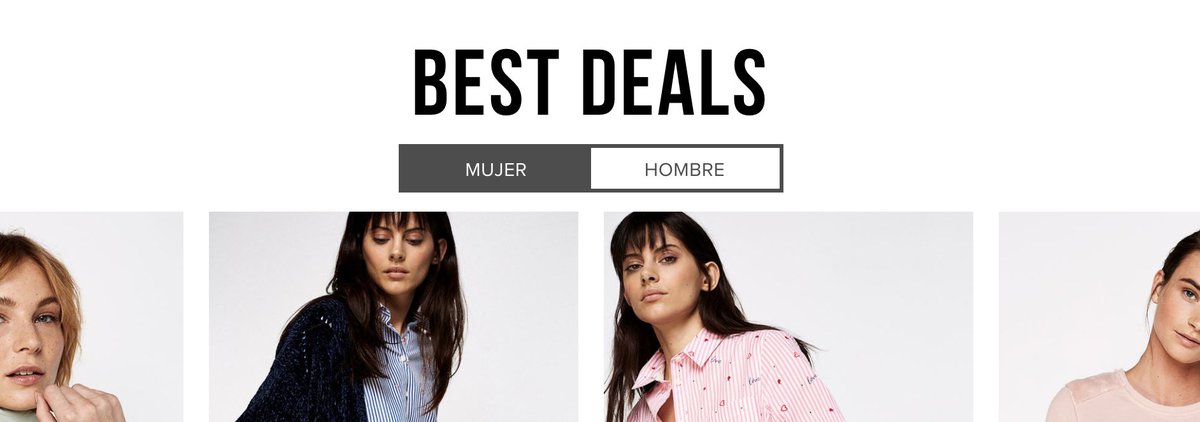
🤔 No es demasiado evidente qué sección está activa
🤔 SEO: "Best Deals" es el H1 de la home // me gustaría conocer la opinión de @JavierMrt

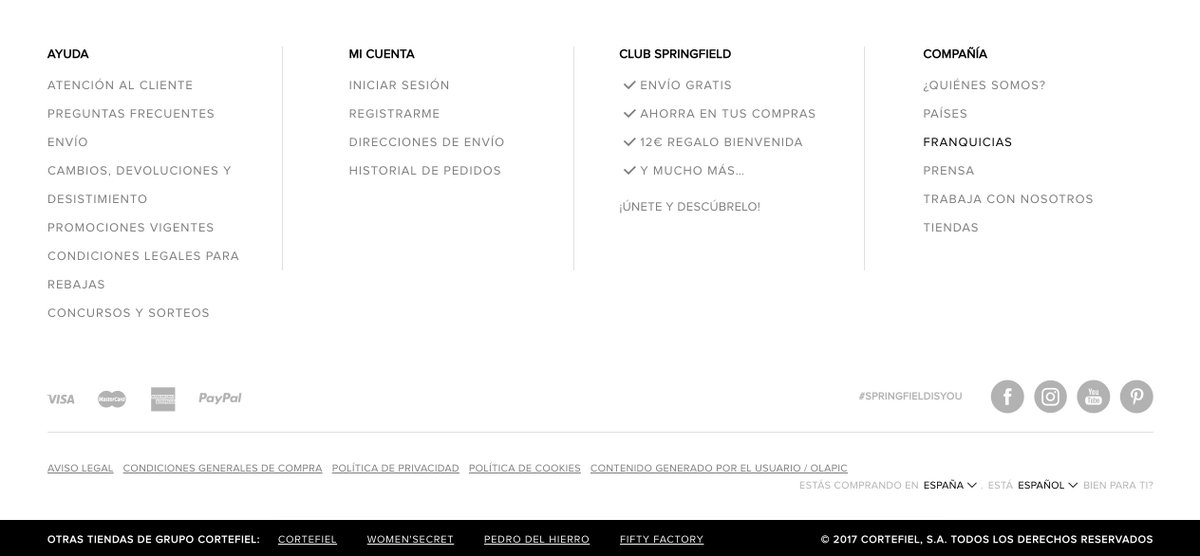
🤔 Agruparía los textos legales en menos ítems
🤔 Diseño pobre en páginas como la de países [myspringfield.com/es/es/countrie…]
🛑 Enlaces rotos dentro de Franquicias [myspringfield.com/es/es/inspirate]
🛑 Usabilidad: estando logueado me aparece “Iniciar sesión” en lugar de “Perfil”

✅ Placeholders en las imágenes // Mejorable con [jmperezperez.com/more-progressi…] o [jmperezperez.com/svg-placeholde…] de @jmperezperez
🤔 Nombre de producto algo pequeño
🤔 Aplicaría algo de transición al rollover en las imágenes

🛑 Error en el fijado del bloque lateral, hace que se rompa el nombre de producto y botón de compra
🛑 El mensaje de error (al no elegir talla y color) descoloca el botón de compra
🤔 No queda claro el bloque “< Volver a jerséis >”
🛑 Los enlaces y botones no tienen área clicable suficiente. Se solucionaría fácilmente añadiendo algo de padding
🛑 Mejorar UX: cuidar los estados :focus y :active de los enlaces. Se podría añadir tap-highlight-color [developer.mozilla.org/es/docs/Web/CS…]

🛑 Error crítico: al abrir el menú burger hay ciertos ítems (los referentes a usuario) que quedan visibles y fijos al cerrarlo si antes no has navegado por las categorías principales 😮
🛑 La carga de la galería de Olapic es lenta y brusca, se producen muchos saltos en la carga de imágenes ⬆️ Ver tweet #10 del hilo sobre técnicas placeholder
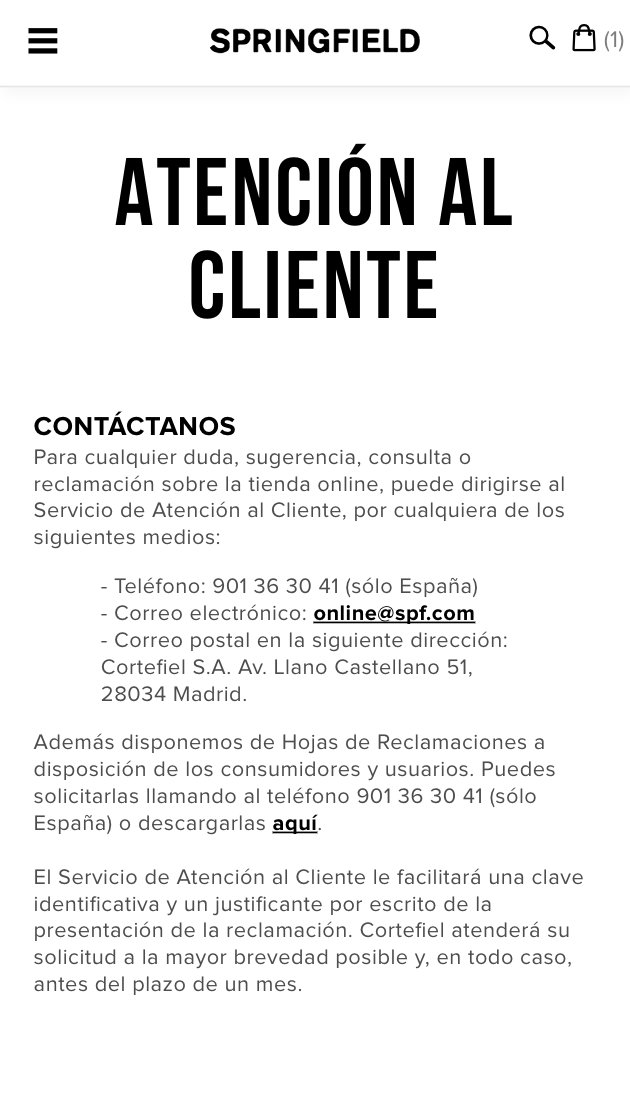
🤔 En mobile siempre me gusta hacer enlaces los números de teléfono para que se pueda llamar directamente a ellos, igual que se hace con los emails. Más info [css-tricks.com/the-current-st…]

🛑 Usabilidad: cuando clicas en el título de una Pregunta Frecuente, te lleva al ancla de su contenido pero la cabecera fija tapa el título. Hay varias formas de solucionarlo [un ejemplo: gist.github.com/HoundstoothSTL…]