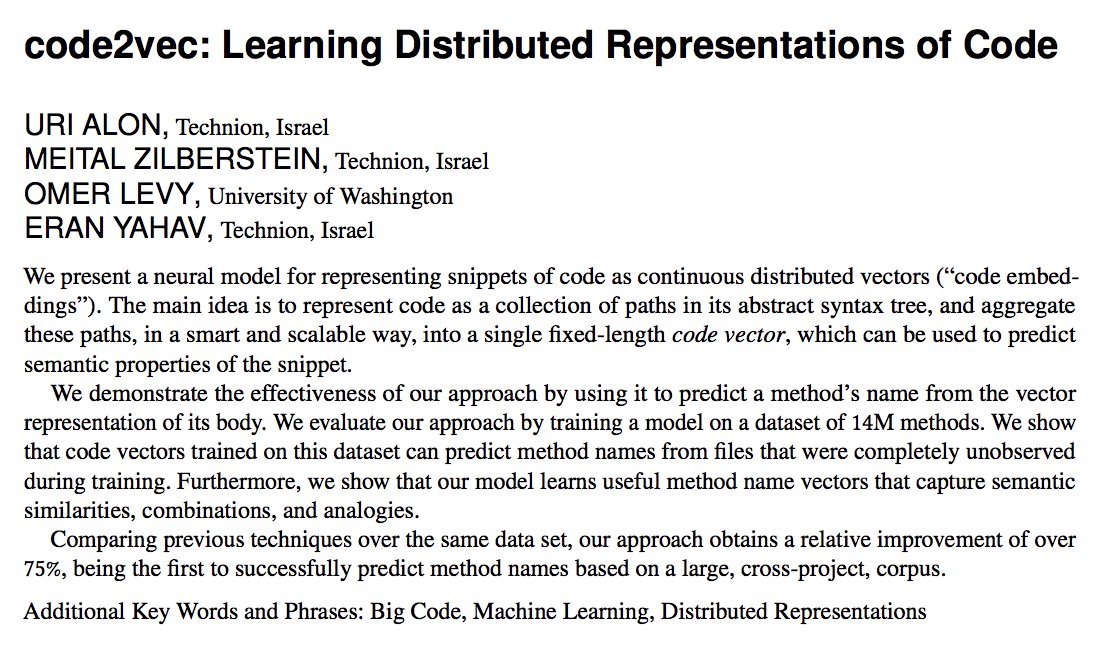
arxiv.org/abs/1904.02632
Just like char-rnn does with text and many of Magenta's music models do with musical structures.
github.com/karpathy/char-… github.com/tensorflow/mag…
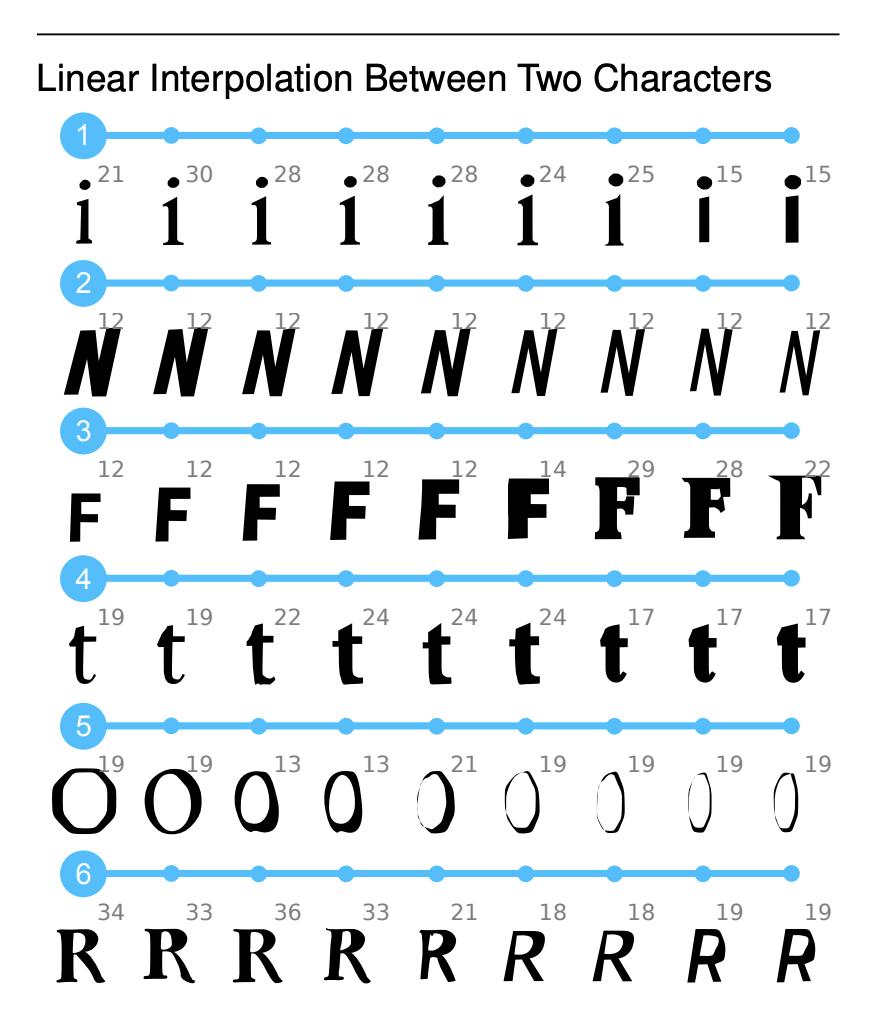
typenetwork.com/brochure/opent…

Also very much looking forward to the code. 🤩
amazon.com/Fluid-Concepts…