________________
Alright folks, this thread will travel through 141Gb of design files from 2006-2020. Some of the early work will be cringe-worthy, but hopefully this will show how a designer's skills progress over time. Let's get started!
The date I joined Mozilla Labs as a full-time employee. This is where I may start jumping around in the timeline as things start ramping up very quickly. I'll just pick out a few Labs selects next, but you can see many of them here: blog.seanmartell.com/brands/

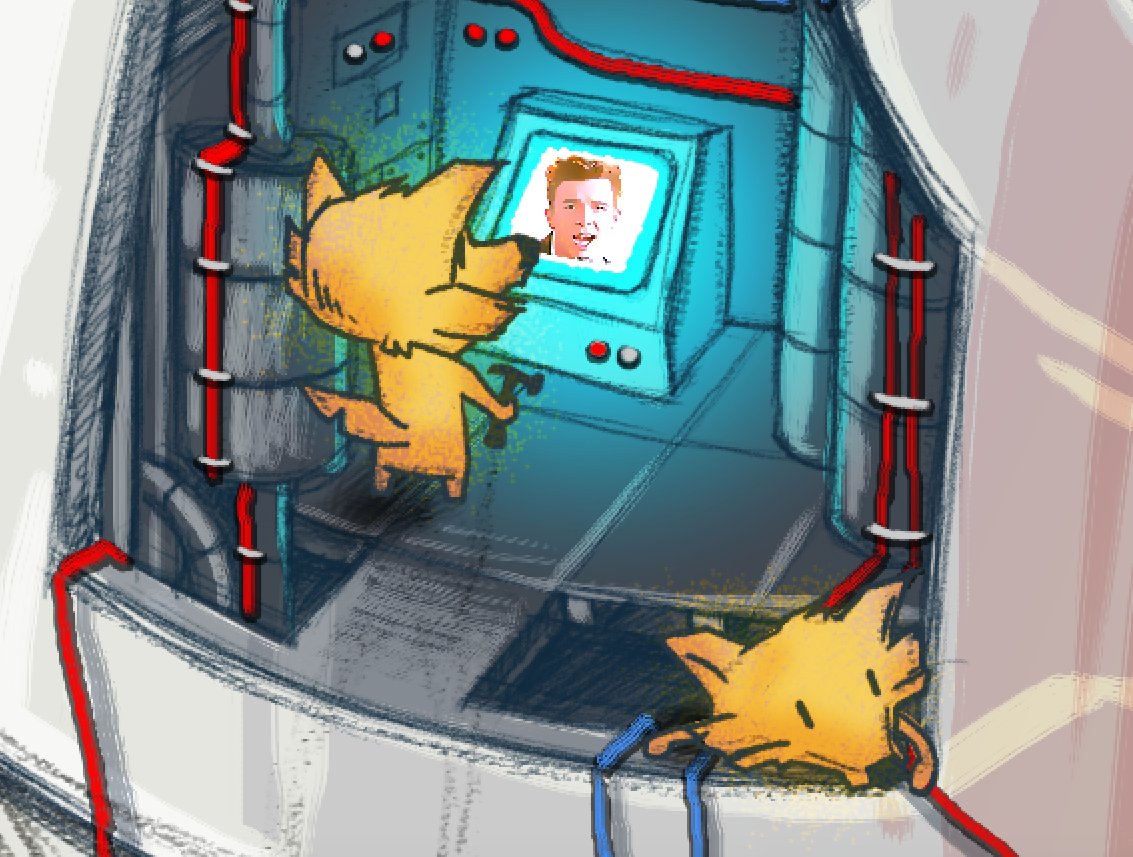
Space, Vectors and wee Mozillians. Calvin and Hobbes + Space Quest III inspired. <3
blog.seanmartell.com/2009/09/15/spa…

Huge shout out to Firebug and the amazing story of Developer Tools. My hope is people noticed that the logo is an actual firebug, just, you know, with flames added.
A history: getfirebug.com

This was an exploration into creating a logo entirely with CSS. I discovered border-radius: 100% and everything fell into place.
You can see it live here: blog.seanmartell.com/2010/03/25/rai…

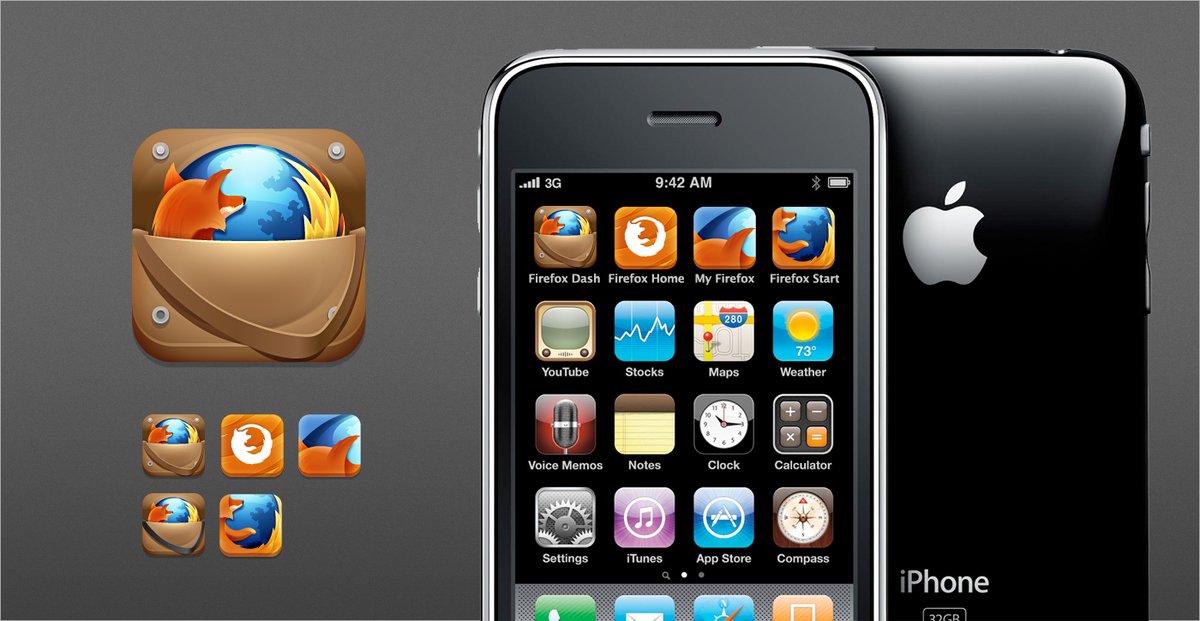
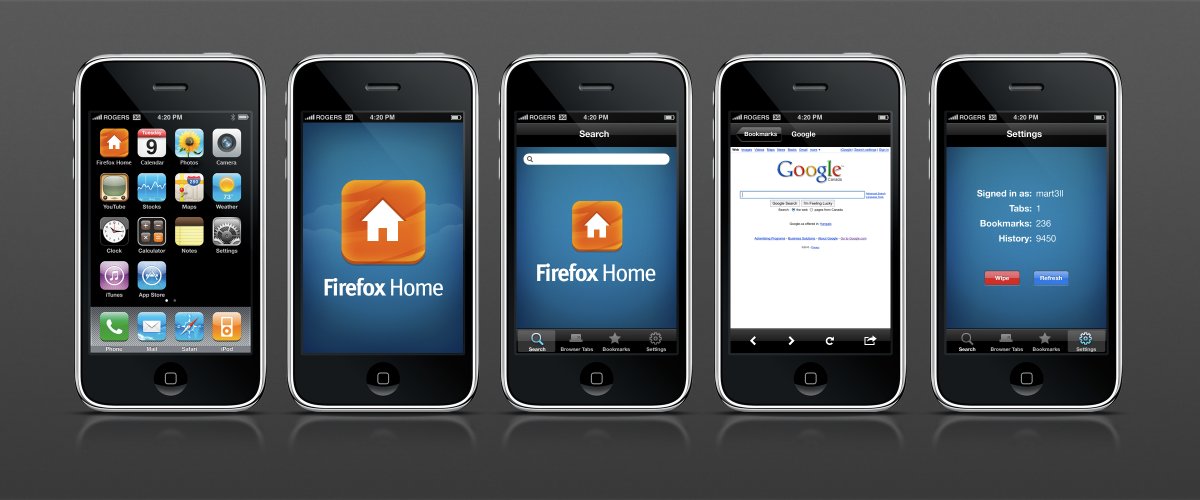
Here is the initial mockup for Firefox Home, using the always amazing @teehanlax iOS GUI PSDs.

The updated Nightly and all new Aurora logos were created one night in my room at the Avante Hotel in Mountain View. Note: the name Aurora was chosen partly because I lived in a town next to Aurora, Ontario at the time.
blog.seanmartell.com/2011/04/14/a-t…

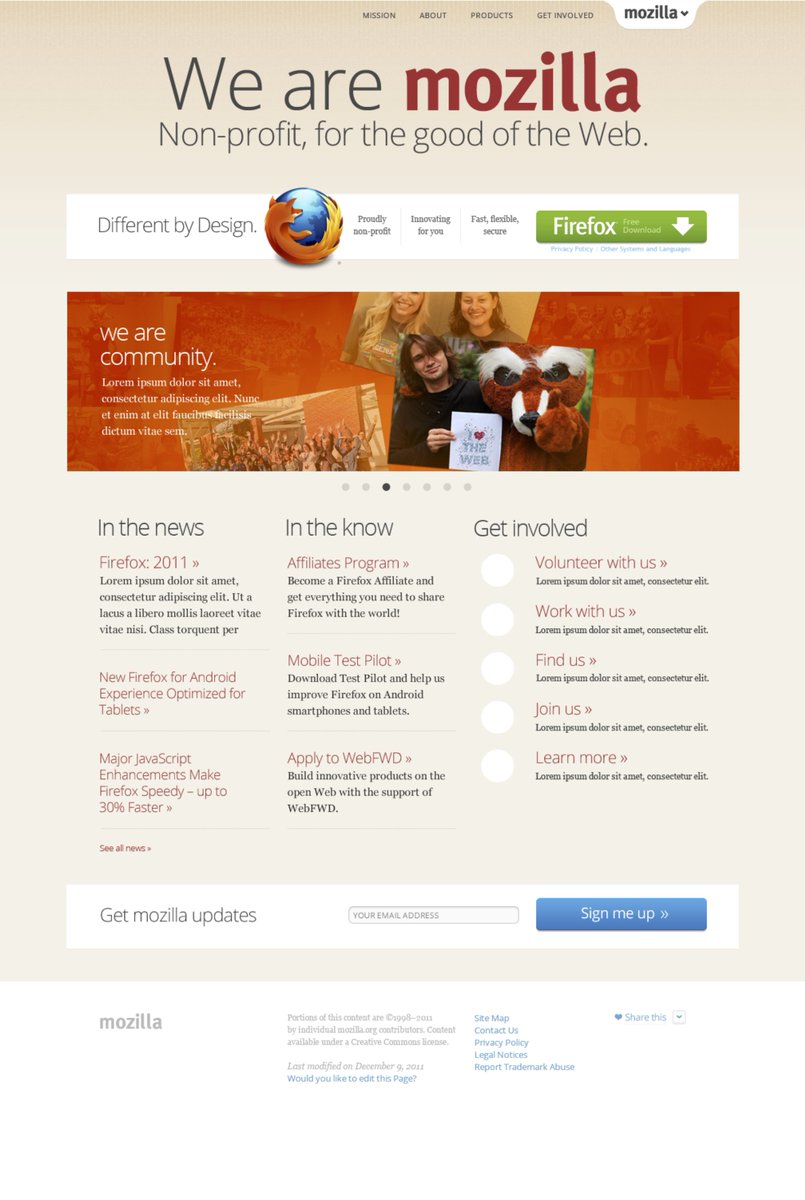
Our take on creating a cohesive design style for all of Mozilla.org brought about the sandstone style (built on bedrock) and tabzilla, the global menu navigation.

The rebirth of the Firefox mascot. This was a fascinating project in that I got to describe the contours of the Firefox tail at the time as being similar to an artichoke.
blog.seanmartell.com/2012/02/29/the…

SUMO asked to help with the updated Get Involved section of their website, so I created a superhero fox to help get the message out.
blog.seanmartell.com/2013/03/22/so-…
support.mozilla.org/en-US/get-invo…


A good midway point in this tweetfestganza (wait, what ogod you can mute threads btw) to link to my article about designing in the open. I used this article as the framework for a talk I gave at All Things Open in Raleigh.
blog.seanmartell.com/2013/06/12/as-…
Mozilla is my dinosaur - I almost want to stop here as this is the artwork that I consider my favourite during my entire time at Mozilla. So many things came together to be able to write the poem and make this artwork. <3
blog.seanmartell.com/2013/09/17/moz…

such logo! very detail! wow!
Leading up to the launch of Australis, I enlisted the help of @FirefoxUX to create some teaser GIFs. Fair warning, they're big, but glorious.
The hunt for a new Mozilla logo began late summer of 2014. Initial idea was a living logo where the bulk of the visual would be created using data from Mozilla. We struggled with this and ended up shelving the idea.
blog.seanmartell.com/2014/08/11/wha…
Getting started in on London all hands. If you notice a pattern here, it's that all hands takes a crapton of work. Huge shoutout to the one and only @lucky_brianna22 as a miracle worker when it comes to event planning and creation. <3 <3 <3

Shoutout to @abenson for the idea behind this one. Pure. Gold.

The Quantum logo. I love this version of the logo. Huge thanks to @shorlander and @bryanbell for the refinement and work on this one. Team effort!

We're nearing the end of the journey here as the next 1.5 years are covered mostly by the Firefox brand evolution project.
Who wants to see a heavily truncated behind the scenes of the process?
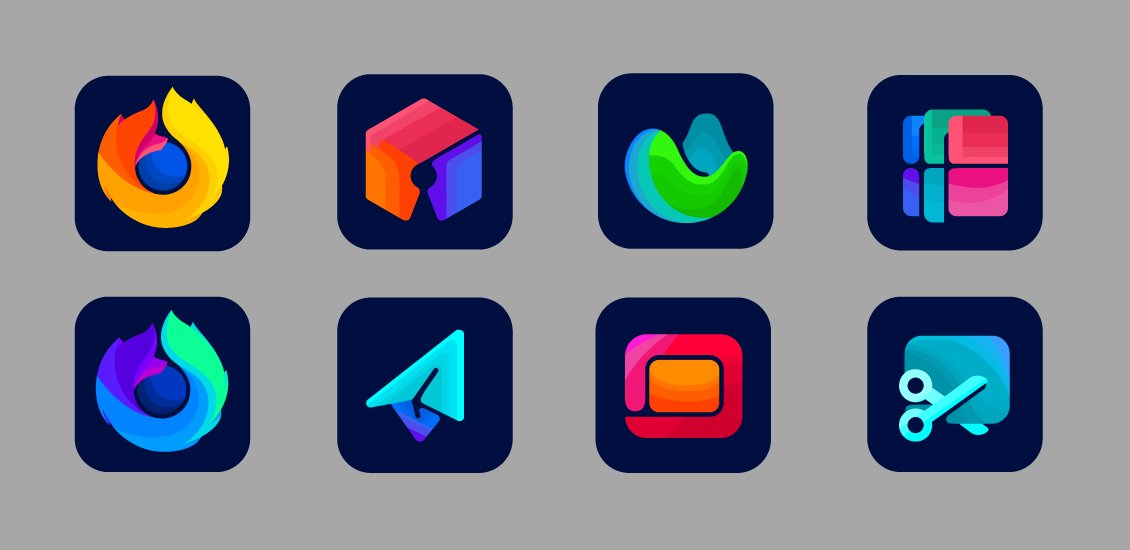
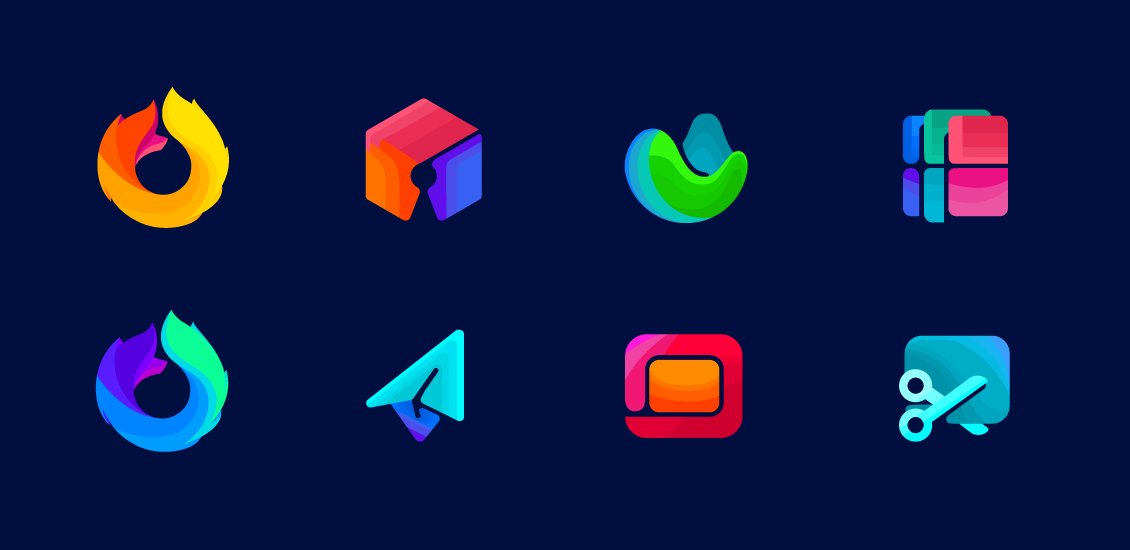
In this exploration, I was using a stepped gradient to create volume within the shapes. I really liked the organic feel of these.
I was working alongside @Hicksdesign and @ramotion in this process and we were cross-pollinating ideas as we went along.


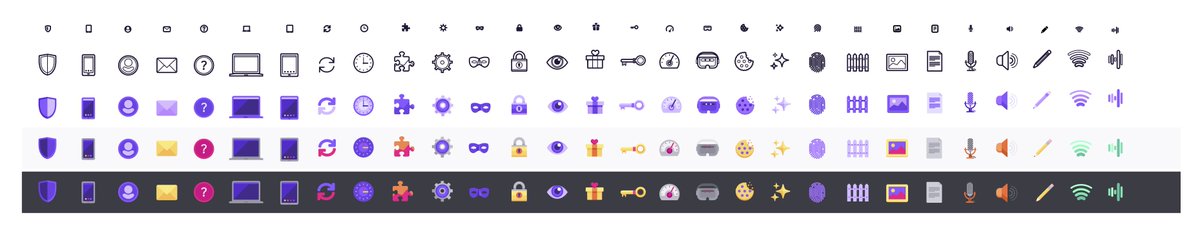
One of my final pieces that I've worked on is a multi-tiered illustration system for use in both Marketing and Product. The style builds off our amazing glyph system (@bryanbell) and builds in our extended color palette.

Not gonna lie, pretty emotional right now. I've put a lot of love and emotion into this work over the years and I do hope that it has been apparent in my work.
Make that connection in your work. Over time you get to know your audience and run with your instincts - designing with your heart.
It's an amazing feeling.