Tu perds du temps ⚠️
Ton IDE est ton outil principal 🗝️
Comme le couteau d'un cuisinier, il faut l'entretenir !
Je te partage les meilleures extensions et paramètre pour être plus efficace sur VSCode 🔷
Stonks 📈
#RT ❤️
🧵 #Thread #vscode #ide
Ton IDE est ton outil principal 🗝️
Comme le couteau d'un cuisinier, il faut l'entretenir !
Je te partage les meilleures extensions et paramètre pour être plus efficace sur VSCode 🔷
Stonks 📈
#RT ❤️
🧵 #Thread #vscode #ide

1. Les extensions essentielles
1.1 ESLint
✅ Essentiel, obligatoire, permet d'éviter de faire des bêtises et rend VSCode intelligent
📐 Il permet d'ajouter des règles pour ton projet et de constamment checker que tu les respectes
marketplace.visualstudio.com/items?itemName…
1.1 ESLint
✅ Essentiel, obligatoire, permet d'éviter de faire des bêtises et rend VSCode intelligent
📐 Il permet d'ajouter des règles pour ton projet et de constamment checker que tu les respectes
marketplace.visualstudio.com/items?itemName…
1.2 Prettier
✅ Essentiel aussi, c'est un énorme gain de temps de ne pas avoir à formater son code
🧙 Pour que tous les collaborateurs du projet formatent pareil
🧠 Libère de la place à ton cerveau en laissant prettier se charger du formatage
marketplace.visualstudio.com/items?itemName…
✅ Essentiel aussi, c'est un énorme gain de temps de ne pas avoir à formater son code
🧙 Pour que tous les collaborateurs du projet formatent pareil
🧠 Libère de la place à ton cerveau en laissant prettier se charger du formatage
marketplace.visualstudio.com/items?itemName…
1.3 Rest Client
Pour avoir un PostMan directement dans VSCode
Pas essentiel mais vraiment pratique.
Tu peux sauvegarder tes requêtes par projet dans des fichiers textes
marketplace.visualstudio.com/items?itemName…
Pour avoir un PostMan directement dans VSCode
Pas essentiel mais vraiment pratique.
Tu peux sauvegarder tes requêtes par projet dans des fichiers textes
marketplace.visualstudio.com/items?itemName…
1.4 Template String Converter :
Plus jamais besoin de refactor soi-même une string en template string
marketplace.visualstudio.com/items?itemName…
1.5 Bonus :
- auto rename tag
- github copilot si tu es dans la WL
- GitLens
Plus jamais besoin de refactor soi-même une string en template string
marketplace.visualstudio.com/items?itemName…
1.5 Bonus :
- auto rename tag
- github copilot si tu es dans la WL
- GitLens
2. Les settings
J'ai mis les extensions en premier car certain settings ont besoin d'extensions, notamment ESLint et Prettier
Je parle des settings en JSON uniquement
Pour les ouvrir : CMD + SHIFT + P (macos) et cherche "Open Settings (JSON) puis Enter
J'ai mis les extensions en premier car certain settings ont besoin d'extensions, notamment ESLint et Prettier
Je parle des settings en JSON uniquement
Pour les ouvrir : CMD + SHIFT + P (macos) et cherche "Open Settings (JSON) puis Enter

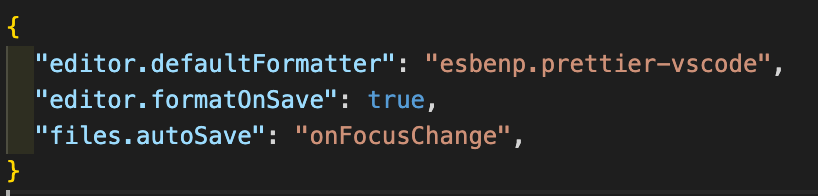
2.1 Définir le formateur par défaut
"editor.defaultFormatter": "esbenp.prettier-vscode",
2.2 Lorsque je change de page focus :
* save auto
* reformat de code
"files.autoSave": "onFocusChange",
"editor.formatOnSave": true,
Chaque settings tu peux juste les ajouter comme ceci :
"editor.defaultFormatter": "esbenp.prettier-vscode",
2.2 Lorsque je change de page focus :
* save auto
* reformat de code
"files.autoSave": "onFocusChange",
"editor.formatOnSave": true,
Chaque settings tu peux juste les ajouter comme ceci :

2.3 Limité le nombre de tab bar ouvert simultanément
"workbench.editor.limit.enabled": true,
"workbench.editor.limit.value": 6,
Voici un settings bien pratique, avoir + de 6 tabbar ouvert peut te distraire
Avec ce settings il ferme automatiquement le plus vieux
"workbench.editor.limit.enabled": true,
"workbench.editor.limit.value": 6,
Voici un settings bien pratique, avoir + de 6 tabbar ouvert peut te distraire
Avec ce settings il ferme automatiquement le plus vieux

2.4 Fixe les erreurs ESLint lorsque tu sauvegarde
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
Chaque fois que tu save, ESLint vas fixer les erreurs eslint
Par exemple si tu utilises var et que tu l'as interdit, il va le remplacer par let
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
Chaque fois que tu save, ESLint vas fixer les erreurs eslint
Par exemple si tu utilises var et que tu l'as interdit, il va le remplacer par let
2.5 Voir des annotations pour les types
"typescript.inlayHints.variableTypes.enabled": true,
"typescript.inlayHints.parameterTypes.enabled": true,
"typescript.inlayHints.parameterNames.enabled": true,
(pour js c'est la même avec "javascript")
Prenez ce que vous avez besoin
"typescript.inlayHints.variableTypes.enabled": true,
"typescript.inlayHints.parameterTypes.enabled": true,
"typescript.inlayHints.parameterNames.enabled": true,
(pour js c'est la même avec "javascript")
Prenez ce que vous avez besoin

Voilà ! J'ai beaucoup de petite astuce avec VSCode
J'aime bien prendre du temps pour qu'il soit agréable
Je vous conseille de faire le même
À chaque problème, chercher à l'optimisé, vous gagnerez quelques minutes par jours !
J'aime bien prendre du temps pour qu'il soit agréable
Je vous conseille de faire le même
À chaque problème, chercher à l'optimisé, vous gagnerez quelques minutes par jours !
Merci d'avoir lu, tu as plus qu'à tester et à appliquer !
Follow @melvynxdev pour apprendre 1 petit truc sur le dev chaque jour !
Dernier Thread :
Follow @melvynxdev pour apprendre 1 petit truc sur le dev chaque jour !
Dernier Thread :
https://twitter.com/melvynxdev/status/1535280226455867393
• • •
Missing some Tweet in this thread? You can try to
force a refresh