I bet somebody picked up his receive a time or two 😂
"Most users of Windows 95 use Dial-Up Networking to create this connection…several online tutorials at windows95.com."


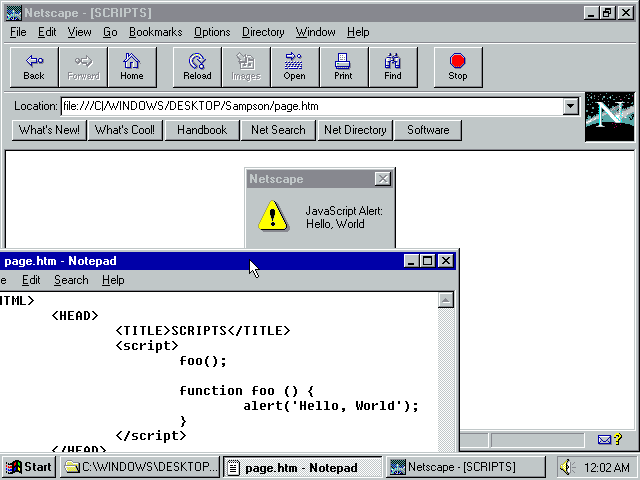
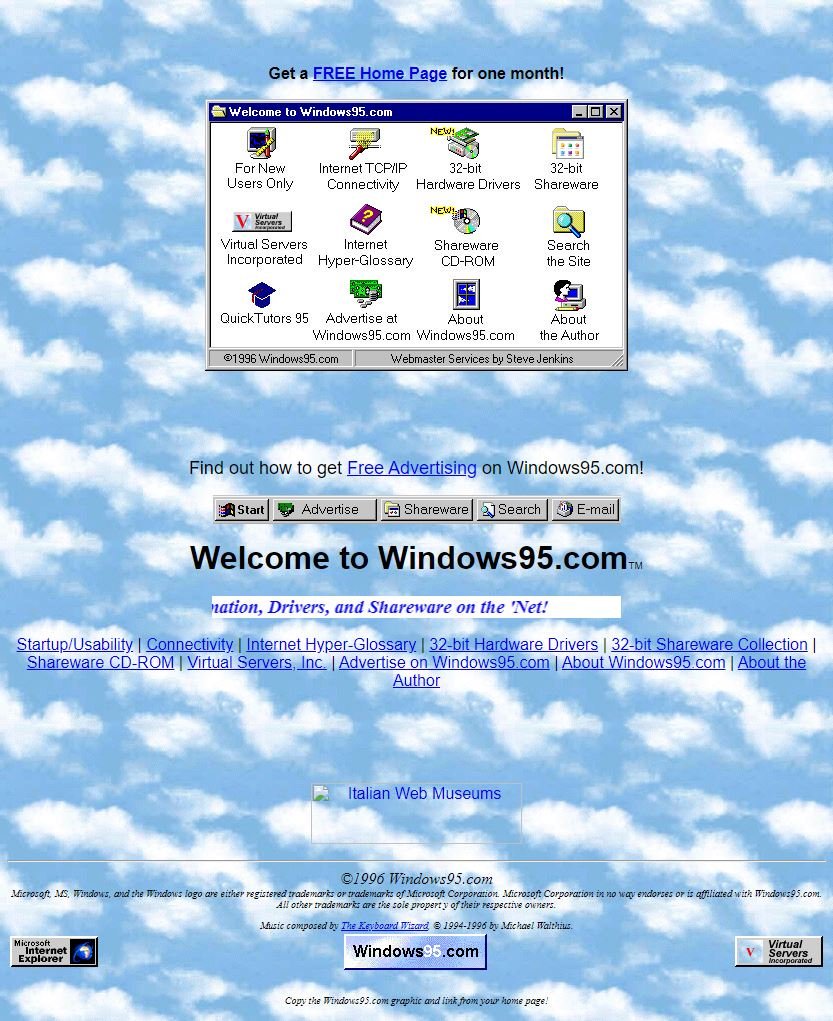
"Take note of the Netscape 'N' logo on the right side of the window…it indicates whether Netscape is currently retrieving data. If so, you will see the 'N' slightly animated… When no data is being retrieved, the icon sits still."

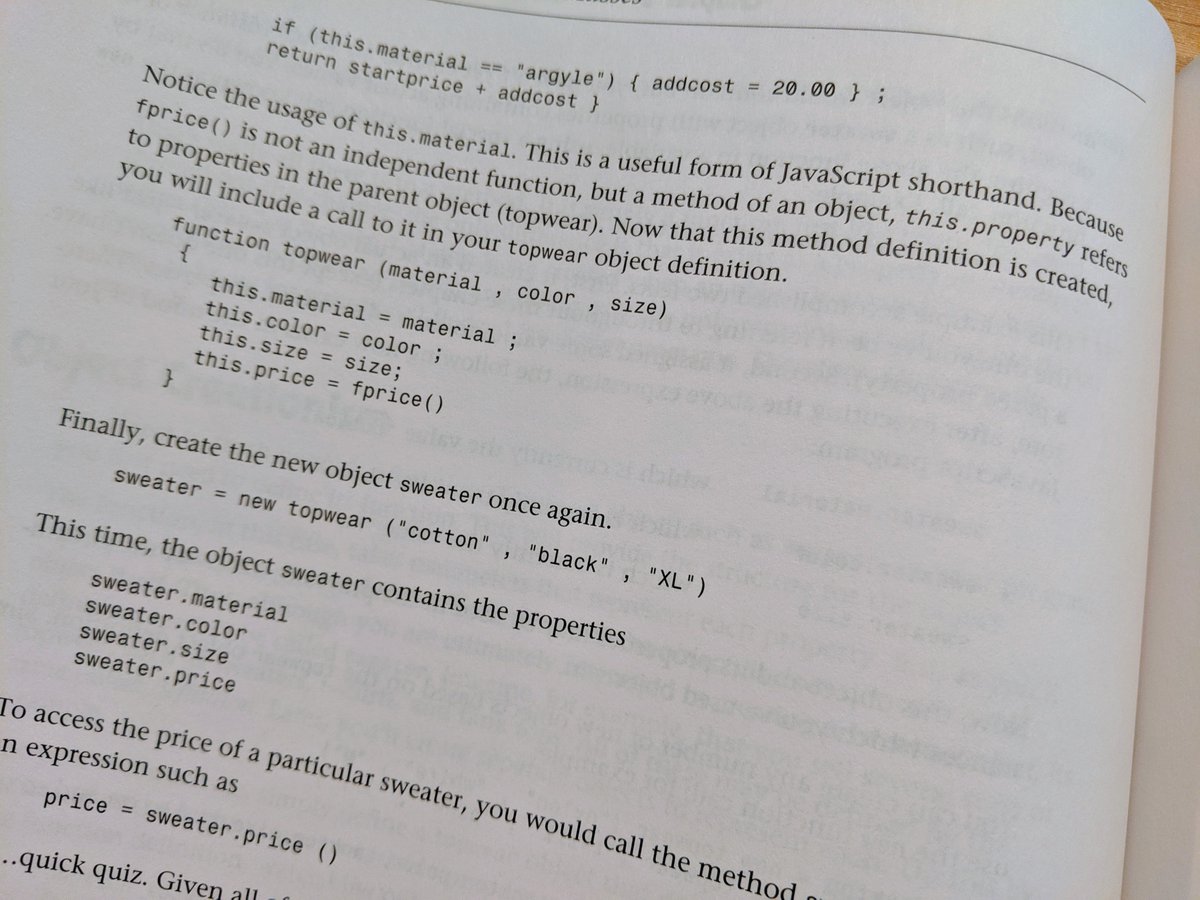
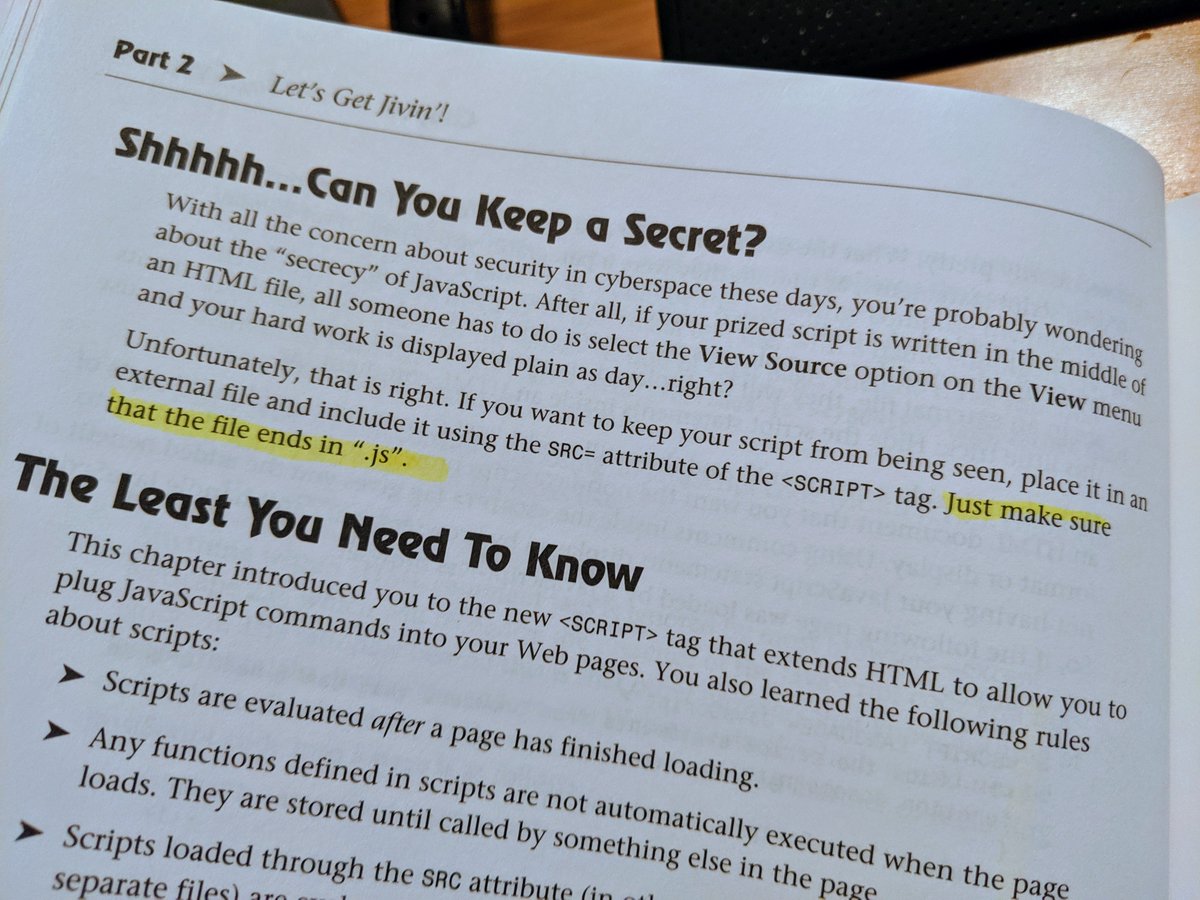
Want to prevent people from seeing your scripts? Don't type them in the HTML, place them in an external file.


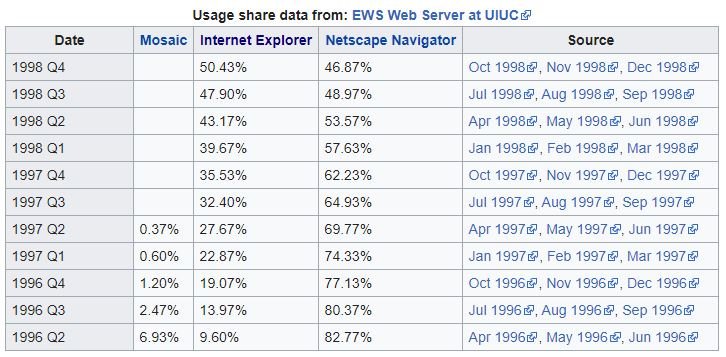
This was written in March of 1996. By mid-late 1998, Internet Explorer had moved into the lead.


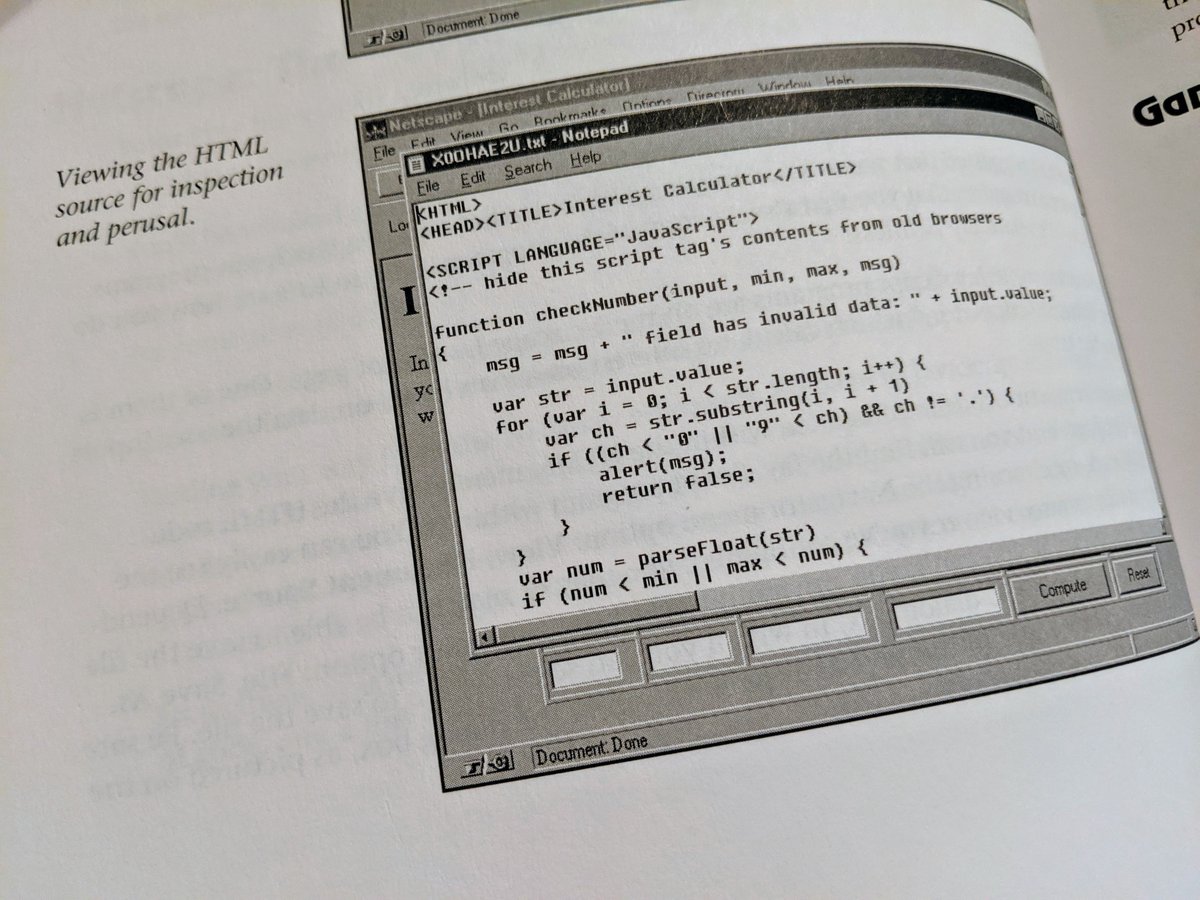
Notepad. That's what you got. No syntax-aware color-coding. No DOM objects with which to interact. No ability to fold func bodies, etc. We got black on white monospaced characters.


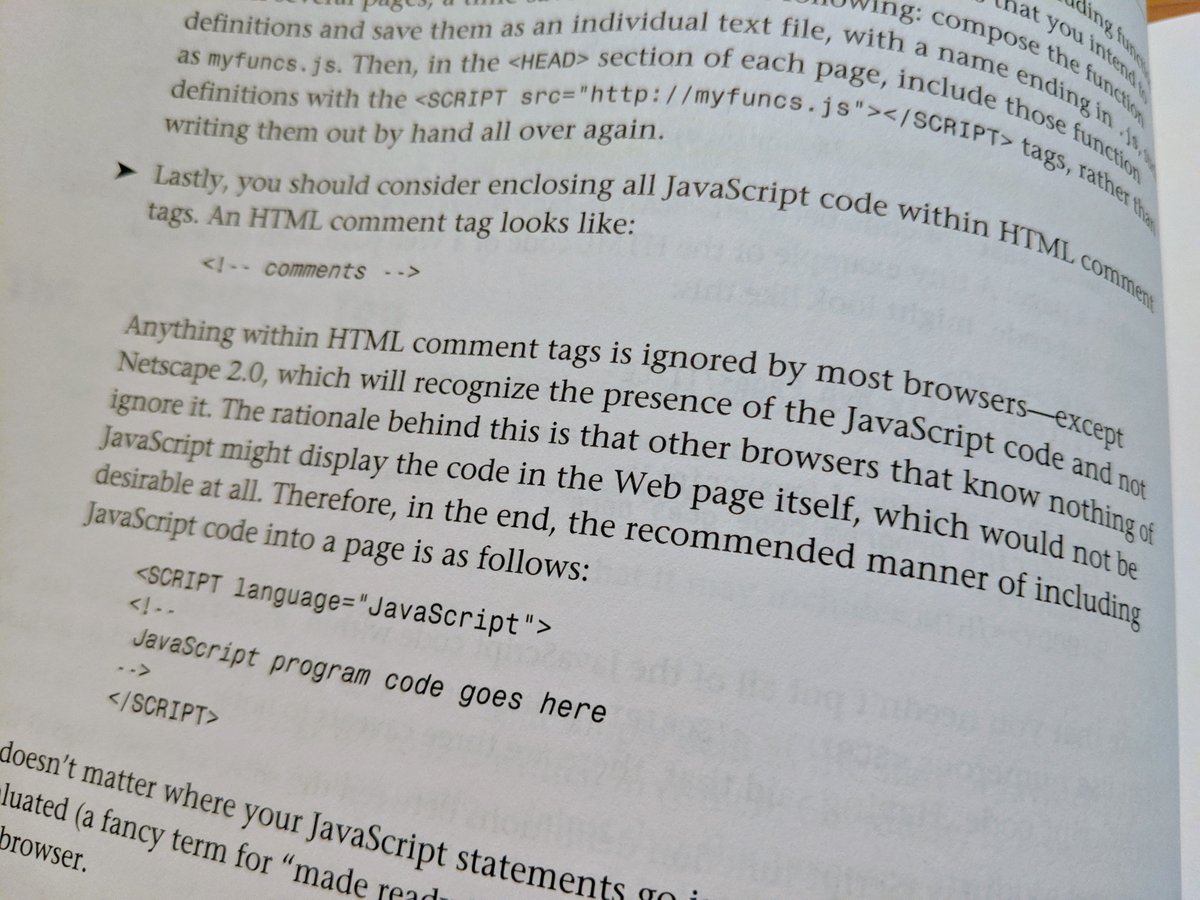
While reading about types and primitives, I noted undefined was nowhere to be found. null was covered, but nothing on undefined.
A quick scan of ye old Web revealed that undefined came in JavaScript 1.3 (June 1997, more than a year later).