Pour fêter ça, voici un p’tit zrèd #accessibilité web où je vais donner une recommandation par jour, en espérant que ça serve à qlq personnes.
Il sera question ici d’accessibilité et pas nécessairement de conformité.
On commence par UX-UI.

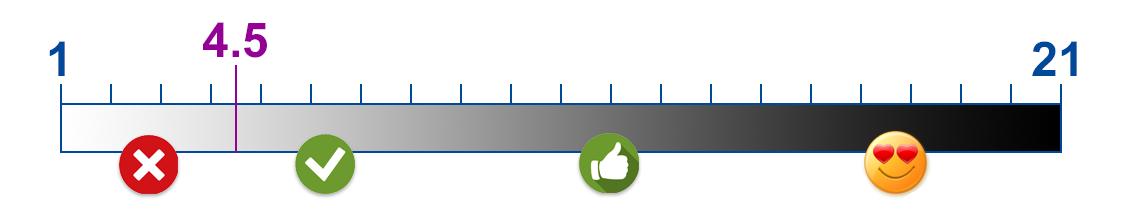
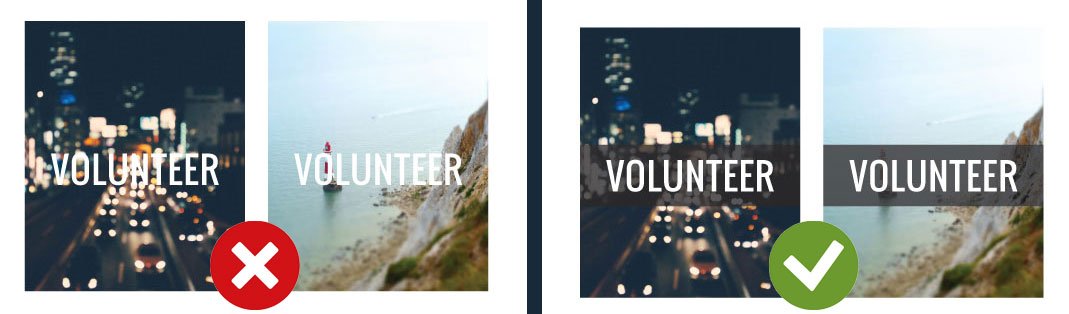
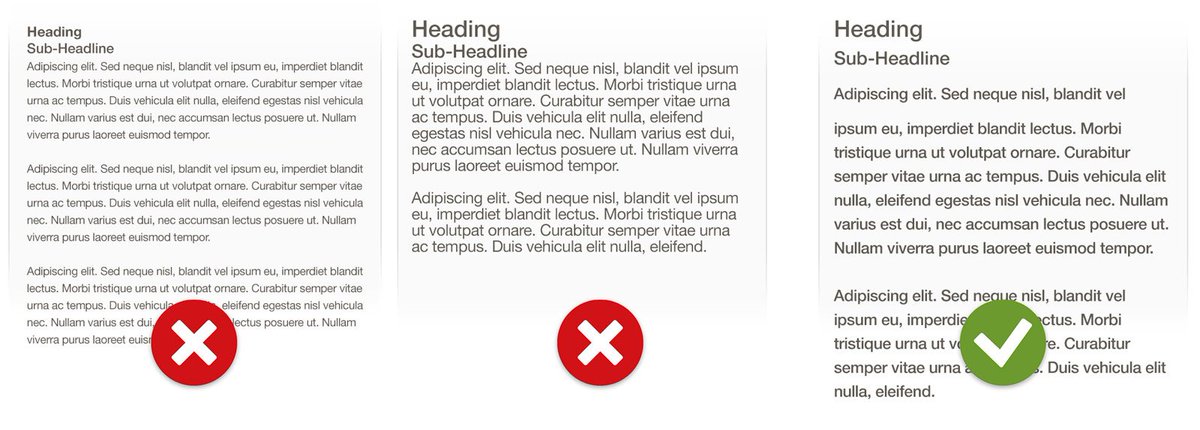
Un ratio de contraste d’au moins 4,5 avec la couleur qui l’entoure est nécessaire.
Tolérance d’au moins 3 pour du “grand” texte (rendu équiv. à au moins 24 px ou 18,5 px pour du texte en gras) et les graphs / pictos non décoratifs.
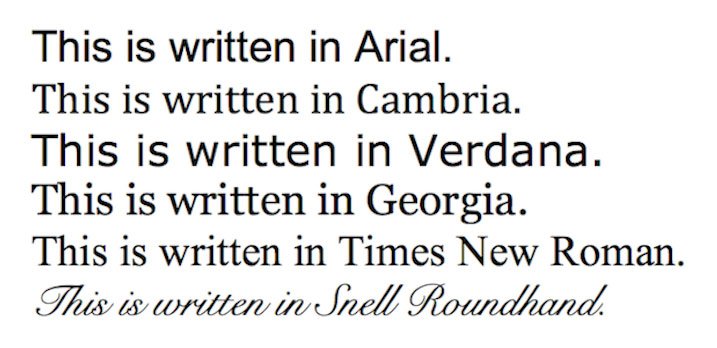
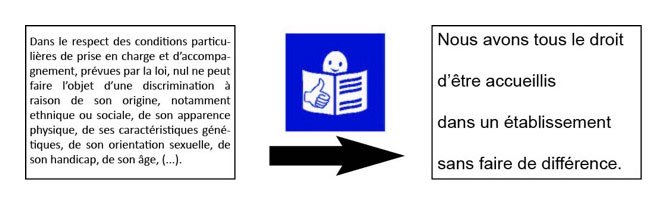
Il est préférable d'éviter le jargon, d’utiliser des tournures simples et d’expliciter les abréviations lors de leur première évocation dans un texte.
Connaissez-vous le "Facile à lire et à comprendre" (FALC) ? unapei.org/publication/li…



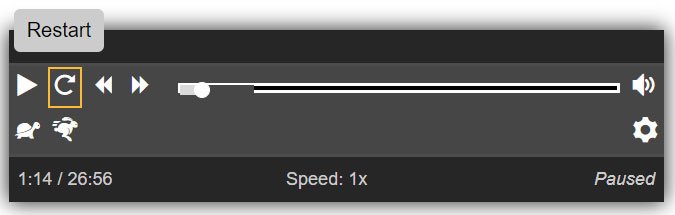
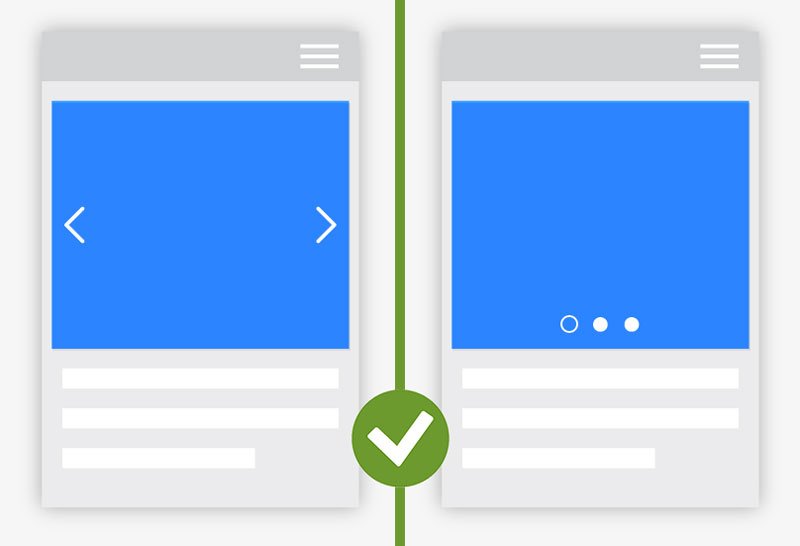
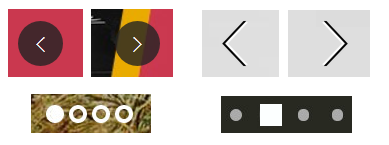
Pour pouvoir naviguer dans un carrousel, prévoir des boutons (et pas que le swipe) pour les utilisateurs qui utilisent le clavier, une commande vocale, etc.
Ça peut être des flèches de type < > (avec un contraste tjrs d’au moins 3 avec leur fond)...
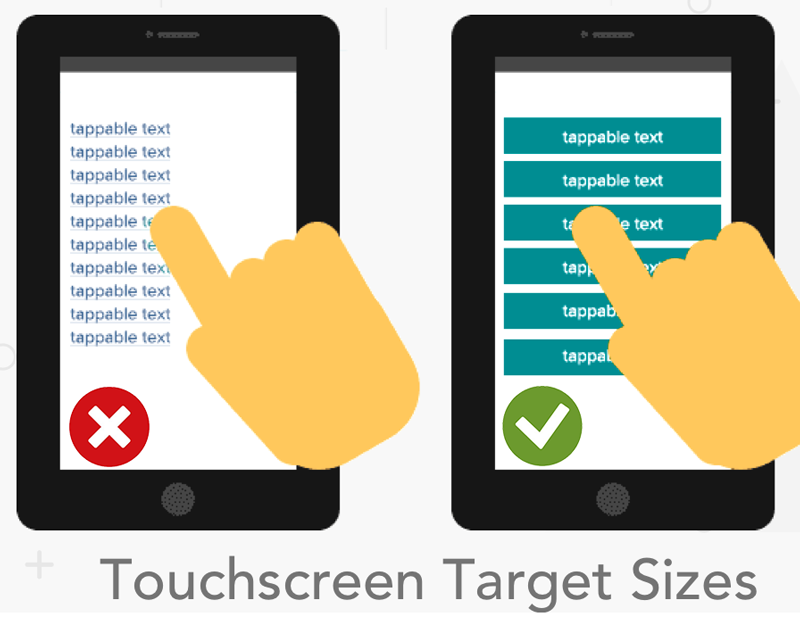
...ou des picto / cercles en dessous. Différencier alors l’item actif avec une forme / taille différente (pas que la couleur) + toujours un état de focus (contraste de 3 ou +) et prévoir une surface de touch suffisante.
Connaissez-vous doisjeutiliser.fr/unCarrousel/ ?

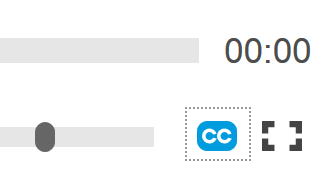
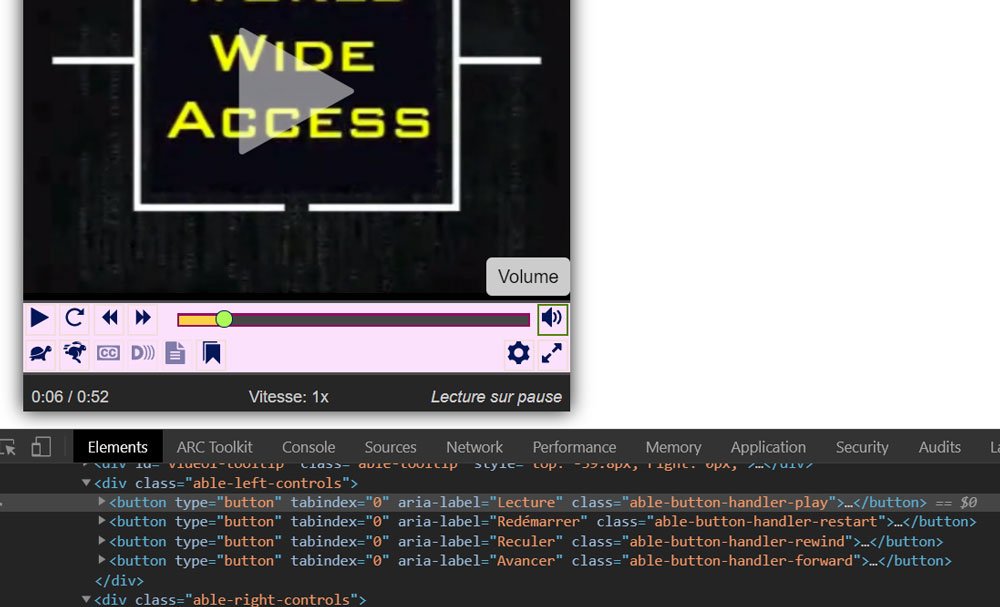
...des sous-titres pour les sourds et malentendants (av. toutes les informations sonores indispensables à la compréhension) bien visibles, et une audiodescription si nécessaire.
V. les recommandations Orange pour + de détails : a11y-guidelines.orange.com/others/video-a…



ableplayer.github.io/ableplayer/dem…
PS : ⚠️ pour les personnes épileptiques, pas plus de 3 flash / seconde 💥❌


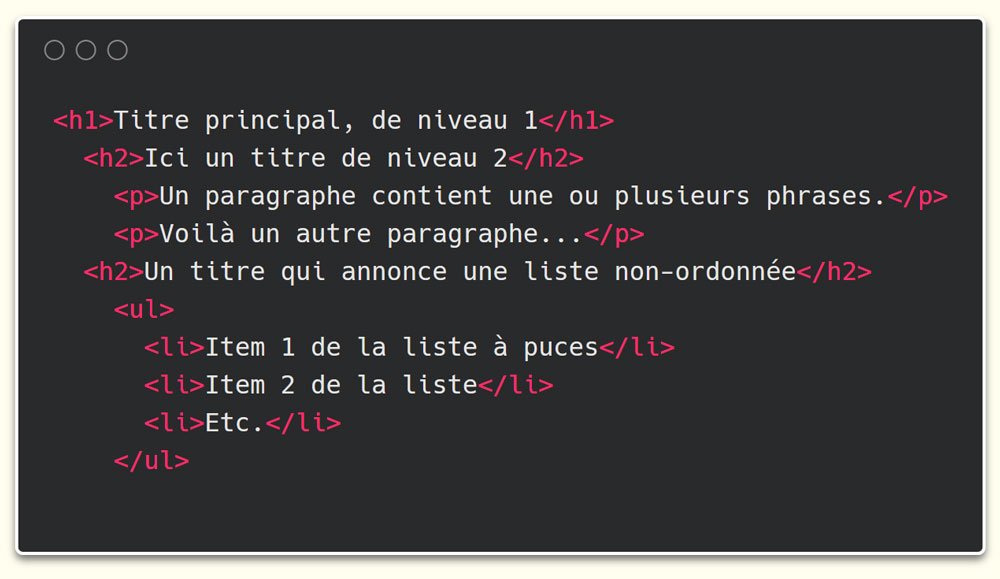
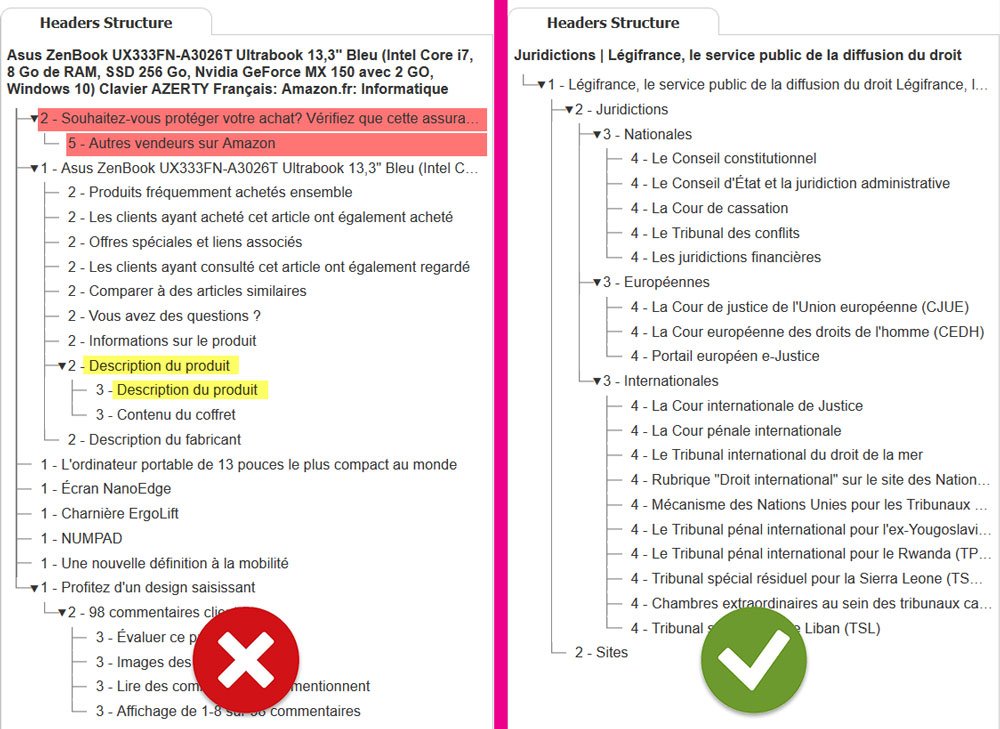
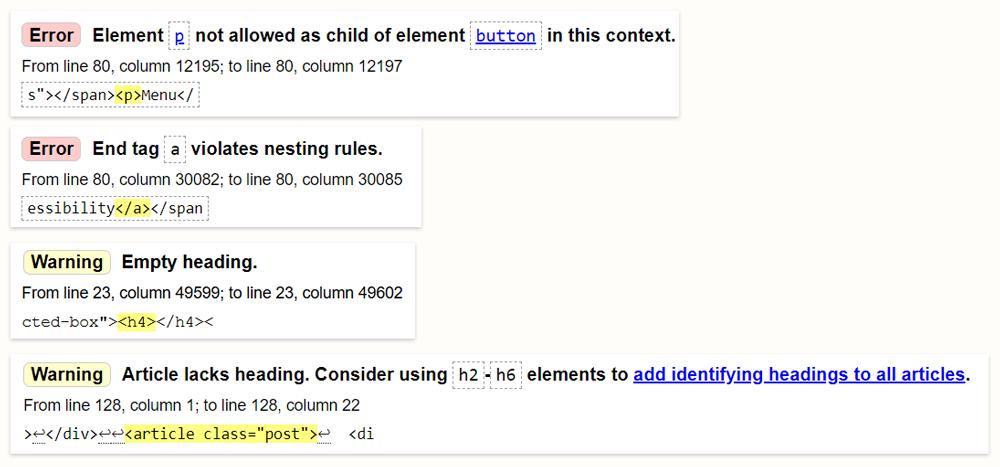
Rappelons qu’une majorité des problèmes d’accessibilité sont aujourd’hui encore dus à du HTML incorrect : passer son code au validateur pour corriger les erreurs et oublis ne fait jamais de mal.
Commencer aussi par un doctype valide <!DOCTYPE html>.
validator.w3.org


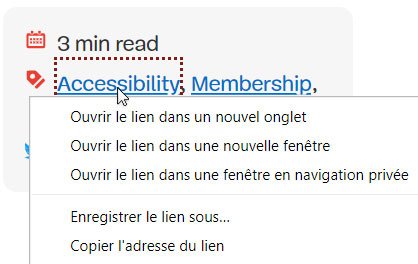
Un <a href> amène quelque part >> contenu dans la même page ou ailleurs.
Un <button type=”button”> fait / déclenche quelque chose.*
☠️ <div class="button" onClick=… > 🚫
👉 Voir [En] marcysutton.com/links-vs-butto…
* type="submit" pour soumettre un formulaire.


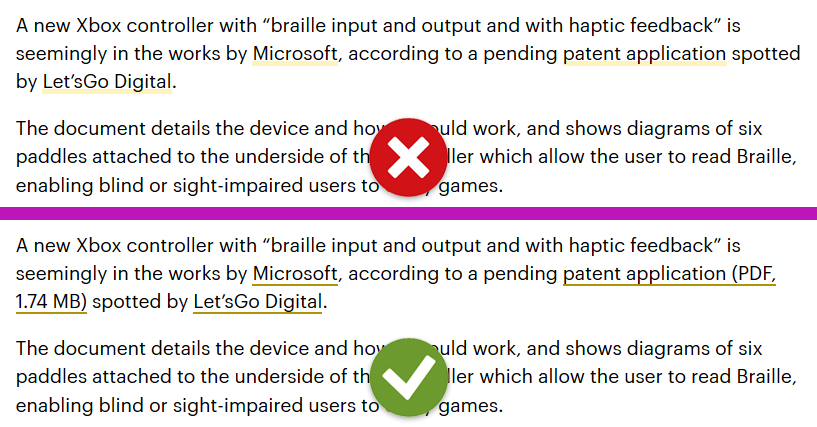
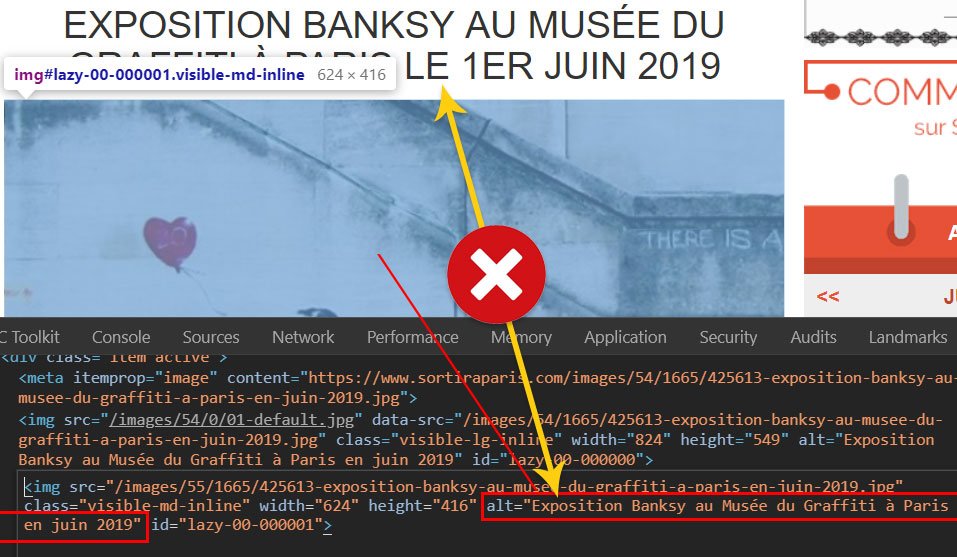
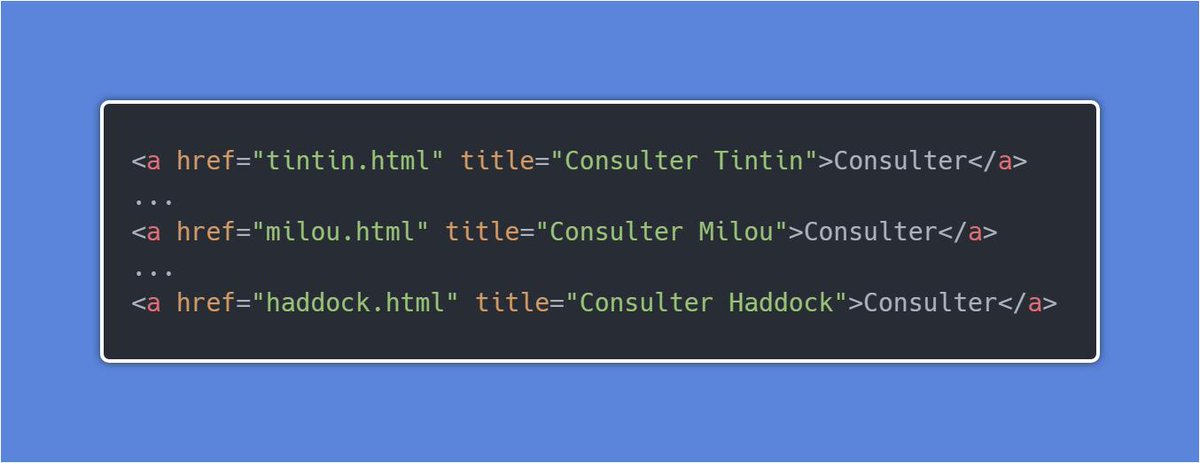
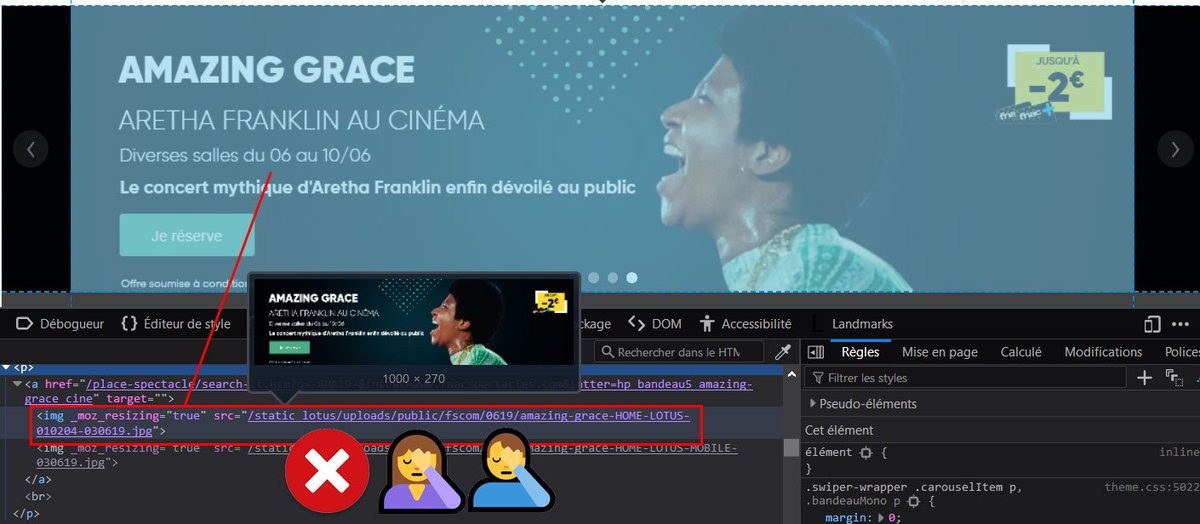
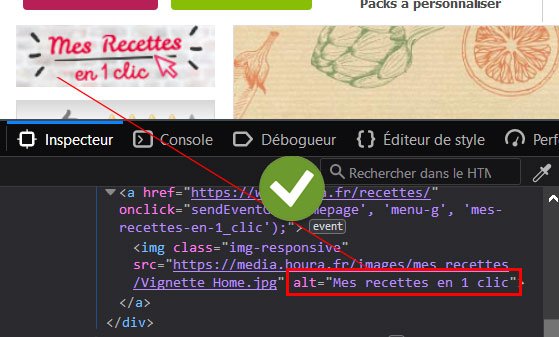
- qd l’image est le seul contenu d’un <a href>, <button> ou dans un <input type=”image”>, la valeur de l'attr. alt doit décrire la destination du lien ou la fonction du bouton et de préférence contenir le texte de l'image.
Voir [En] axesslab.com/alt-texts/ 👍


sarasoueidan.com/blog/accessibl…

Naviguer au clavier entre les élément interactifs : pas de :focus {outline: 0;} / {outline: none;} ou alors comme le disait Eric Meyer en 2008 dans son CSS Reset, définir un style de focus distinct (malheureusement la plupart l’ont ignoré)...
👉 outlinenone.com

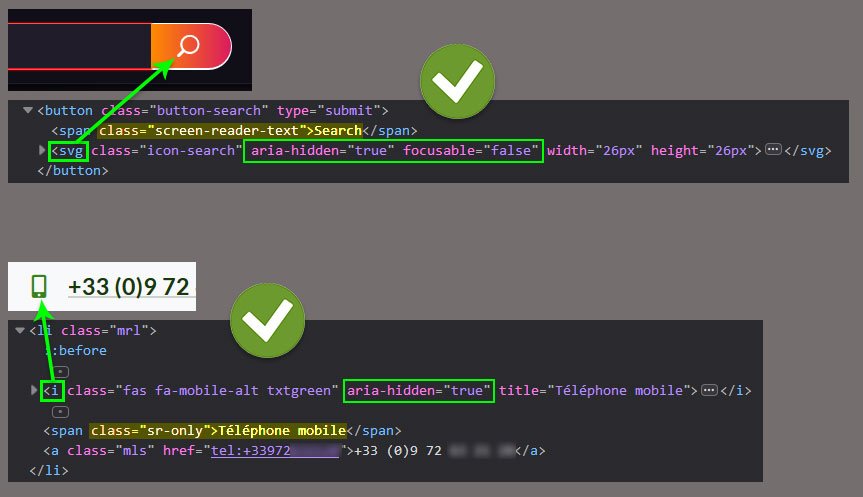
- display:none / visibility:hidden / attribut HTML hidden ➡️ caché à tous,
- .sr-only (+ .sr-only:focus) ➡️ caché visuellement mais pas aux TA,
- aria-hidden="true" ➡️ caché aux TA seulement.
👉 [En] scottohara.me/blog/2017/04/1…
👉 [Fr] lelutinduweb.fr/alternatives-t…

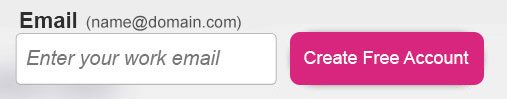
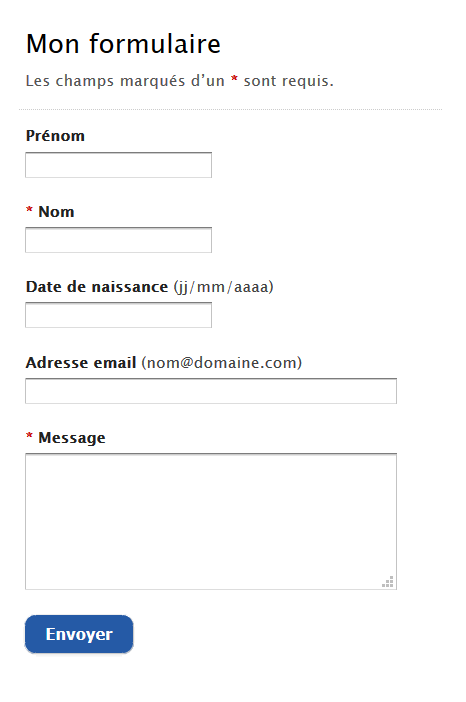
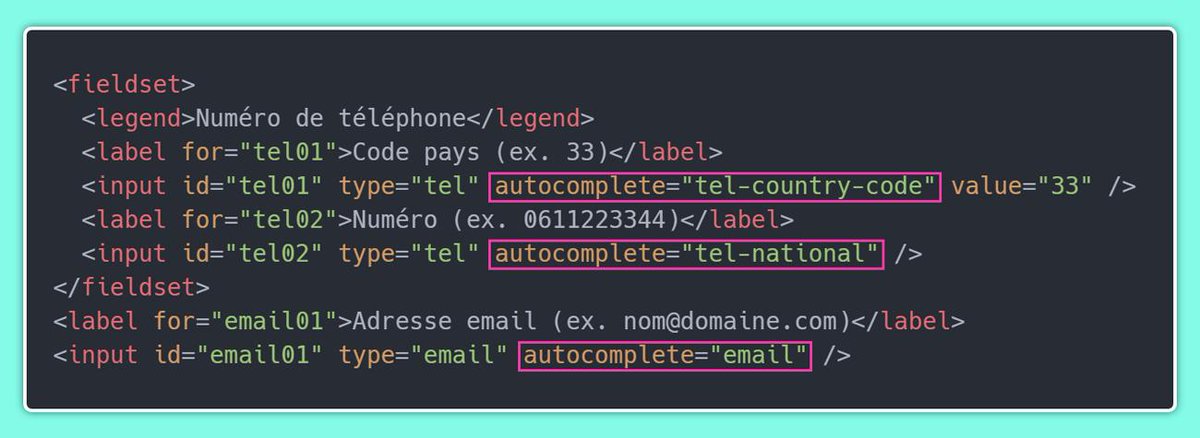
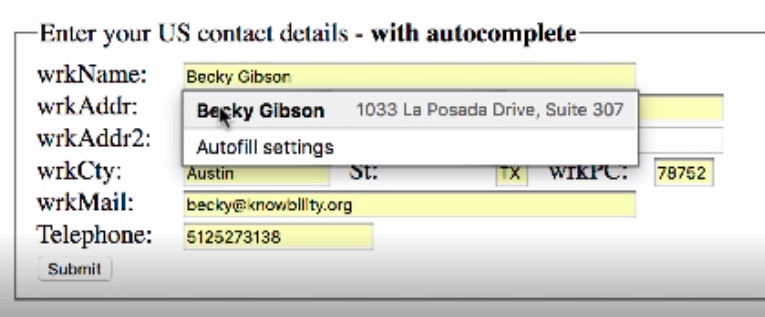
Pour faciliter le remplissage d’un formulaire, il est demandé d’ajouter aux champs un attr. autocomplete qui peut contenir une ou plusieurs valeurs et qui, si l’U a autorisé cette fonctionnalité, remplira automatiquement les champs.
🔎 developer.mozilla.org/fr/docs/Web/HT…


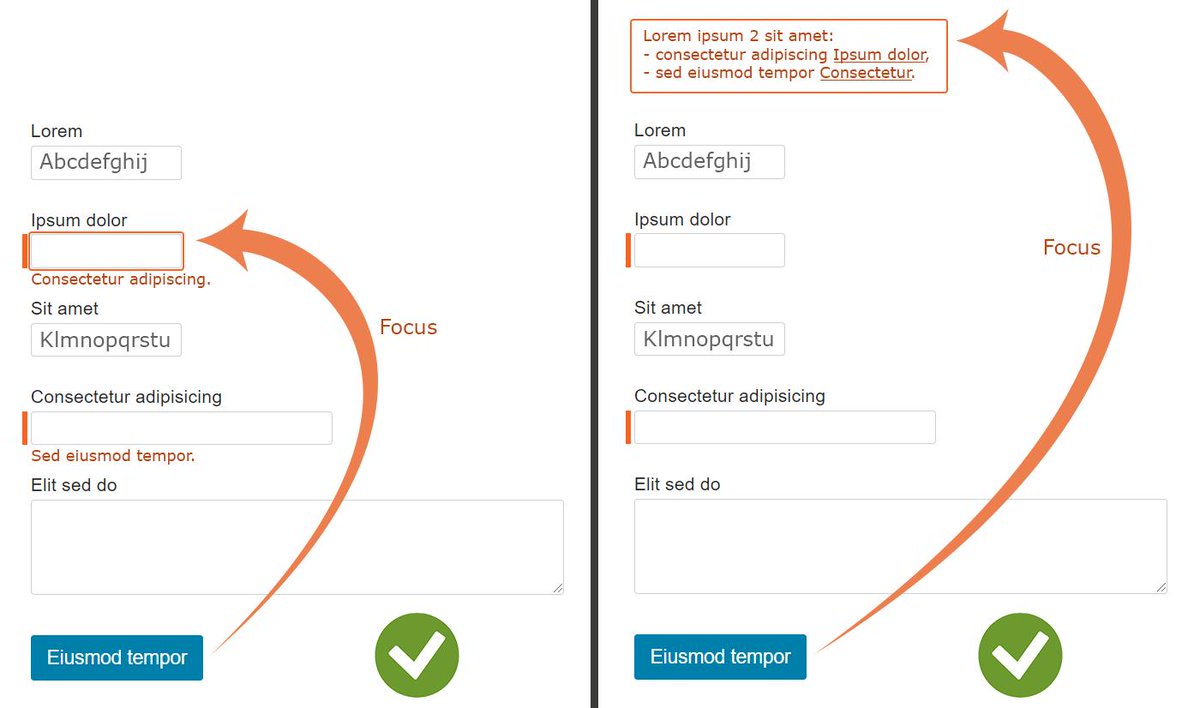
...en JS (pas dans le code source)
- présents mais avec l’attribut hidden.
Quand c’est un bloc :
- il se trouve juste avant le <form> dans le code,
- il a un attr. tabindex="-1",
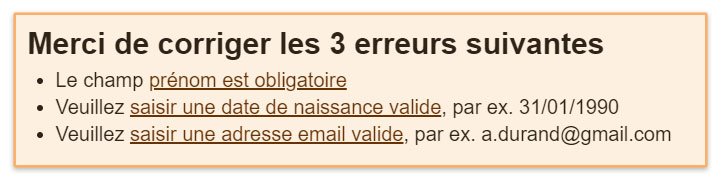
- il doit contenir le nombre total d’erreurs,
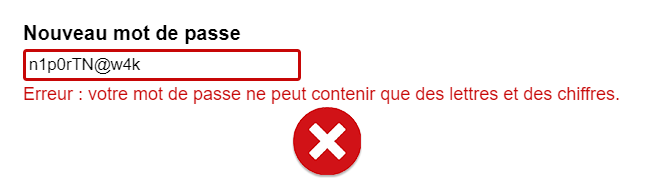
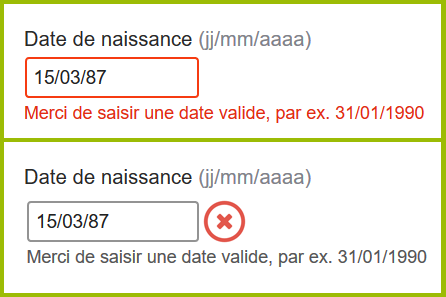
- chaque message d’erreur est explicite (avec un...
...expl si nécessaire) et devrait être une ancre vers le champ concerné.
Quand chaque erreur est positionnée à proximité de son champ, elle est soit :
- dans le <label>,
- dans un <p id=”xyz”> juste après l’<input> / <select> auquel il sera ajouté un aria-describedby=”xyz”.
Sur chaque champ en erreur, lui ajouter un aria-invalid=”true” (ou modifier la valeur du aria-invalid=”false”).
👉 developer.paciellogroup.com/blog/2019/02/r…
Si la page est rechargée après soumission du formulaire, le <title> de la nouvelle page doit indiquer qu’il y a des erreurs...
...(ex. “Erreurs - Contact - Monsite.com”).
Si la page n’est pas rechargée (requête AJAX), soit les erreurs sont renseignées dans le bloc avant le formulaire et le focus est alors déplacé dessus, ou bien :
- un message caché visuellement doit annoncer le nombre...
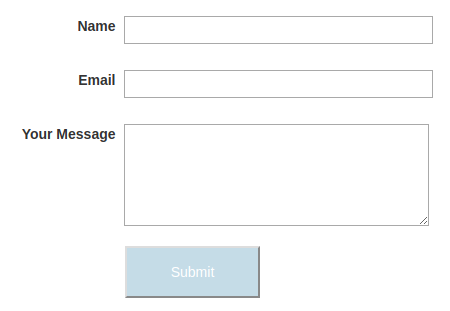
Une dernière chose : c’est une mauvais idée de désactiver 1 bouton de soumission de formulaire (attr. disabled) pour indiquer que certains champs ne sont pas remplis car il devient “invisible” pour les TA (il ne prend plus le focus).
👉 axesslab.com/disabled-butto…
Il est donc...

...avec un id qui sera pointé par un attr. aria-describedby sur le bouton.
👉 a11y-101.com/development/ar…
Quelques ressources sur les formulaires accessibles :
- deque.com/blog/accessibl…
- accessuse.eu/en/forms-error…
- scottaohara.github.io/a11y_styled_fo…
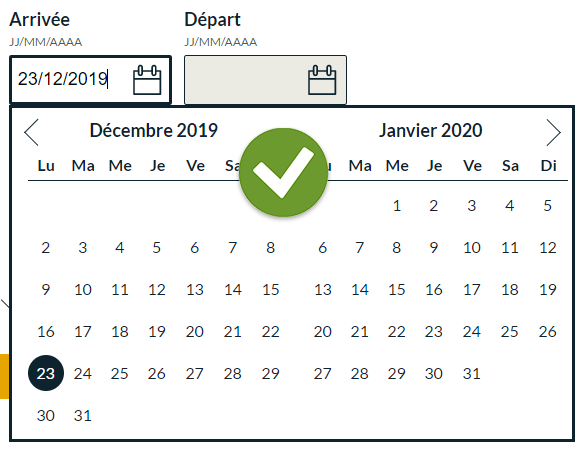
Même s’il en existe qlqs-uns "accessibles", cela reste trop contraignant à utiliser en naviguant au clavier.
S’assurer plutôt que la saisie dans le champ date est libre (avec une aide à la saisie et une gestion des erreurs).
➡️ blog.atalan.fr/datepicker-et-…

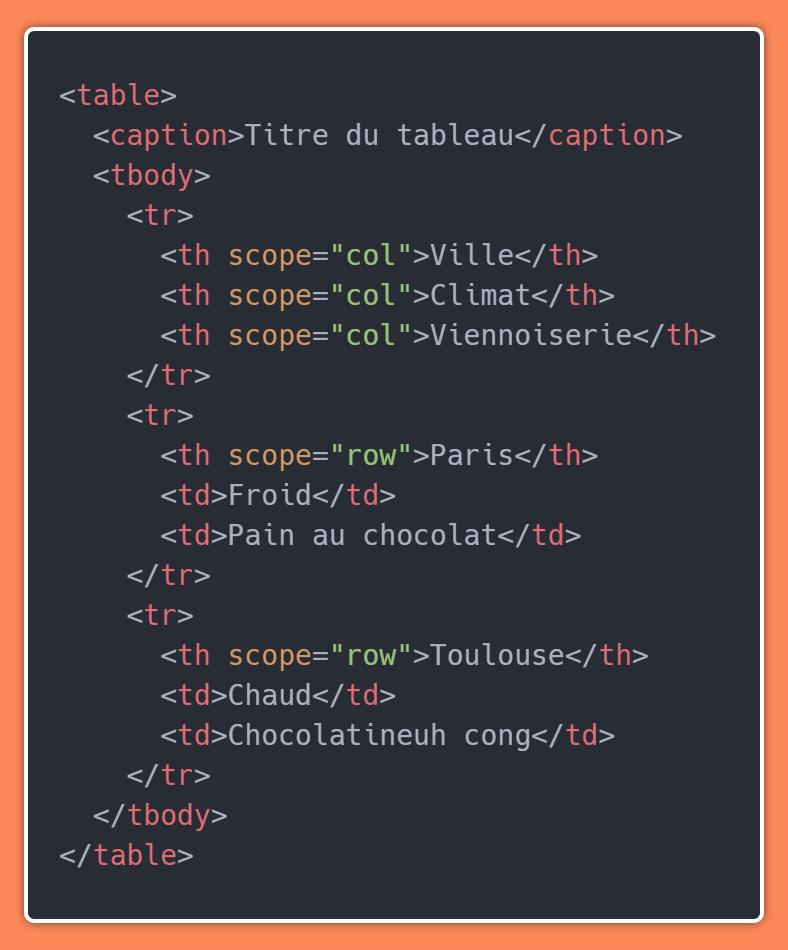
Pour des tableaux complexes, les associations peuvent se faire avec
- <thead>, <tfoot>, <colgroup>,
- les attributs colspan, headers (av. multiples valeurs d’id).
👀 Ressources (En) :
inclusive-components.design/data-tables/
webaim.org/techniques/tab…
w3.org/WAI/tutorials/…
- role=”presentation” sur le <table>,
- à l’intérieur : pas de <caption>, <th>, <thead>, <tfoot>, <colgroup>...
- #CSS grid FTW! => gridbyexample.com
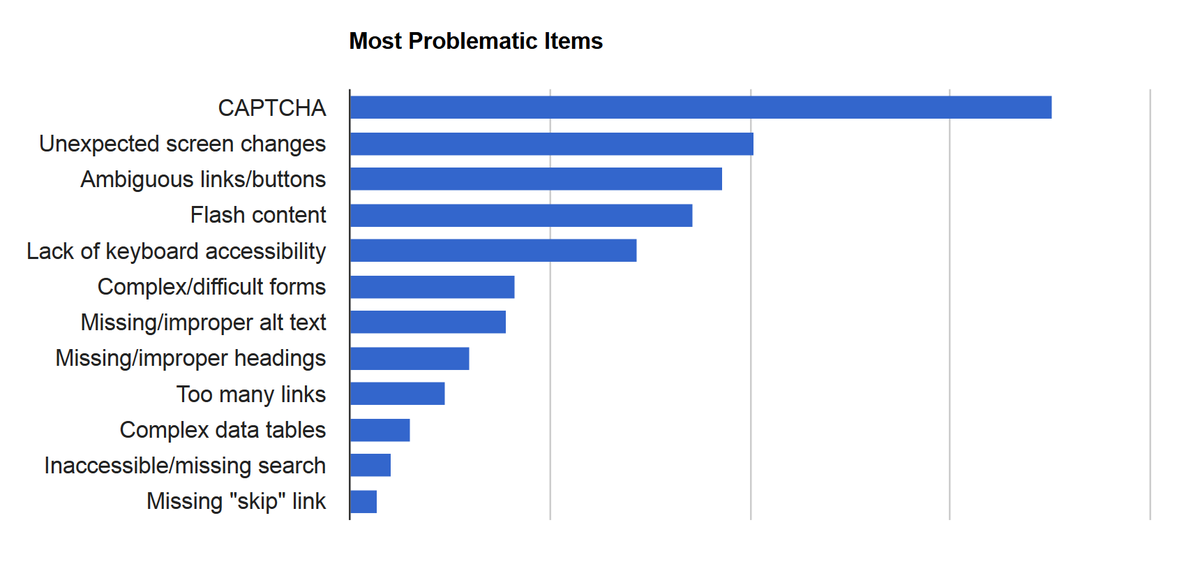
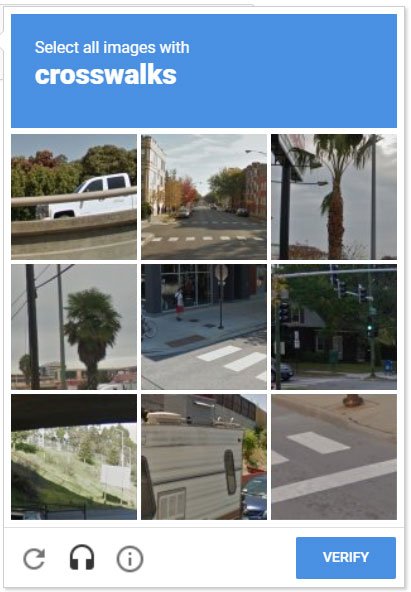
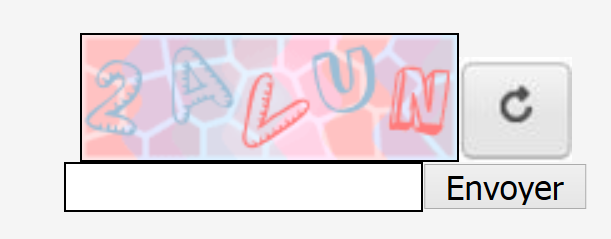
Les U de lecteurs d'écran le disent : c'est le plus gros bloquant sur le Web (voir [En] webaim.org/projects/scree…) en plus d'un vrai problème d'UX pour tout le monde.
Le W3C planche sur des alternatives [En] w3.org/TR/turingtest/
Parfois, des solutions…



...comme un honeypot peuvent aider + des solutions côté serveur, une double authentification etc.
TOUT devrait être fait pour ne pas infliger ce supplice aux visiteurs de vos sites ...et à vos taux de conversion.
- axesslab.com/captchas-suck/
- dtelepathy.com/blog/design/ca…
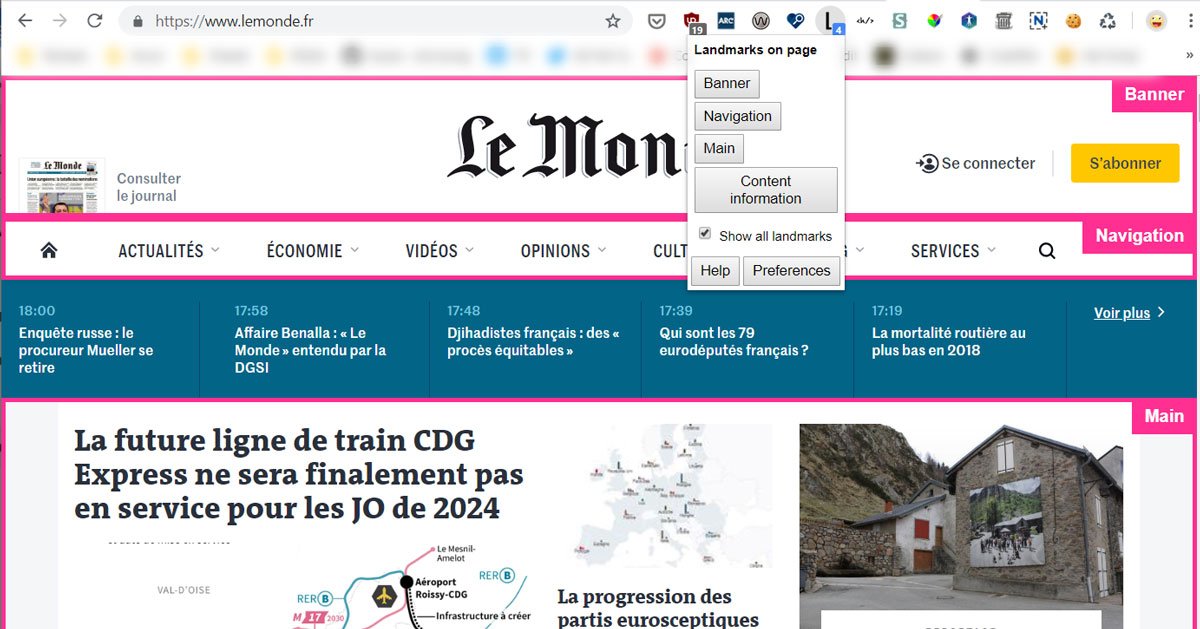
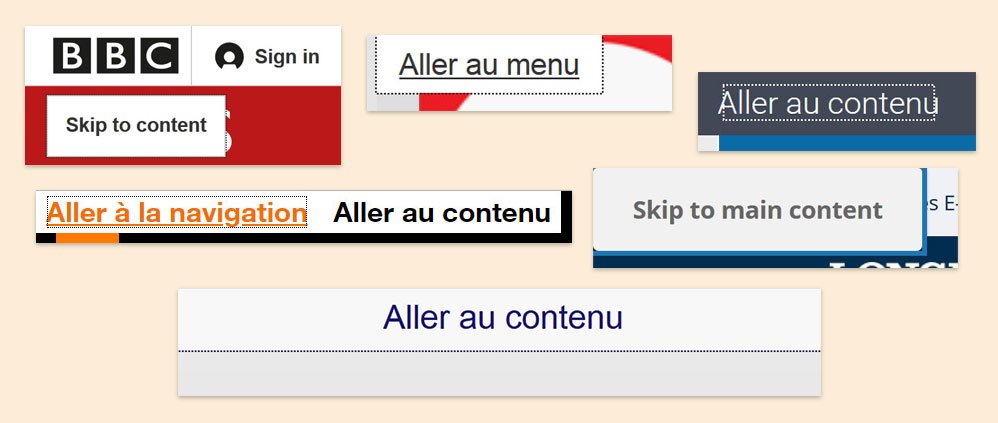
Ils permettent aux U naviguant au clavier de se rendre directement à un section de la page, le plus souvent la partie principale. Ils peuvent apparaître à la 1ère tabulation dans la page ou être tout le temps visibles...
knowbility.org/blog/2019/skip…

En 1er dans le <body> sauf bannière cookie etc.
Éviter pour les mobiles car encore très buggy à ce jour.
- axesslab.com/skip-links/
- webaim.org/techniques/ski…
Facile à implémenter avec class CSS "sr-only-focusable"
- ffoodd.fr/cache-cache-cs…
- a11y-guidelines.orange.com/web/inc-dev-li…

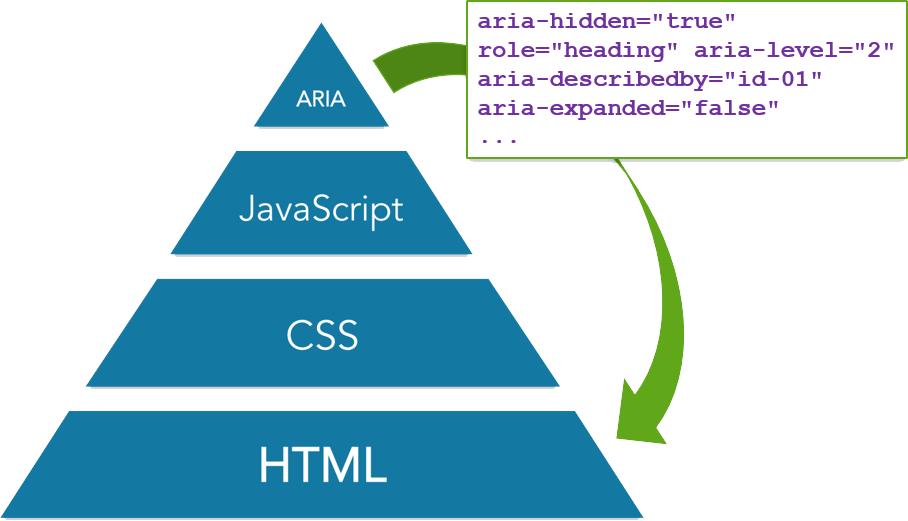
Impossible de ne pas parler d’#ARIA mais le format 280 car. de Twitter s’y prête tellement peu. Je vais donc faire court et donner des pistes.
Pour comprendre ce qu’est WAI-ARIA (Web Accessibility Initiative - Accessible Rich Internet Applications)...

[Fr] developer.mozilla.org/fr/docs/Web/AP…
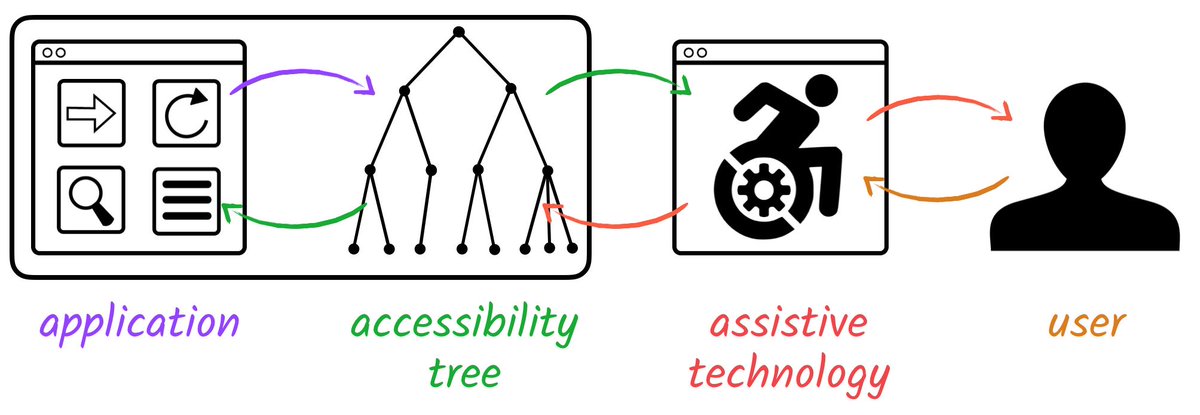
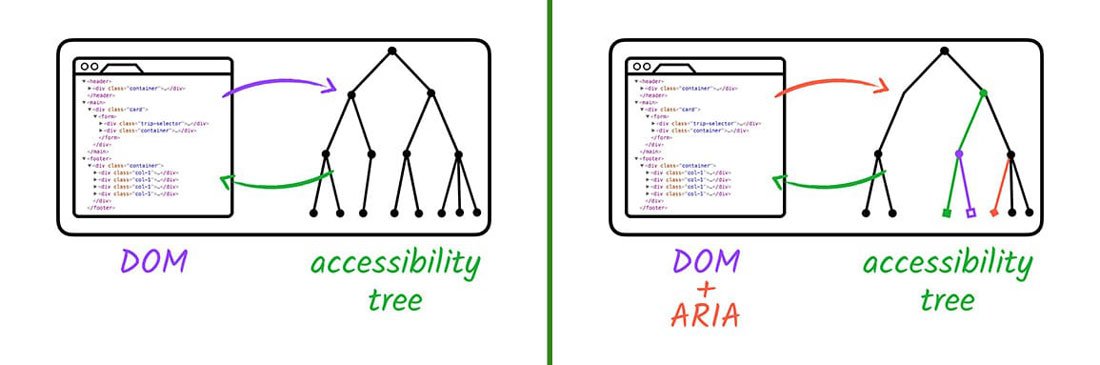
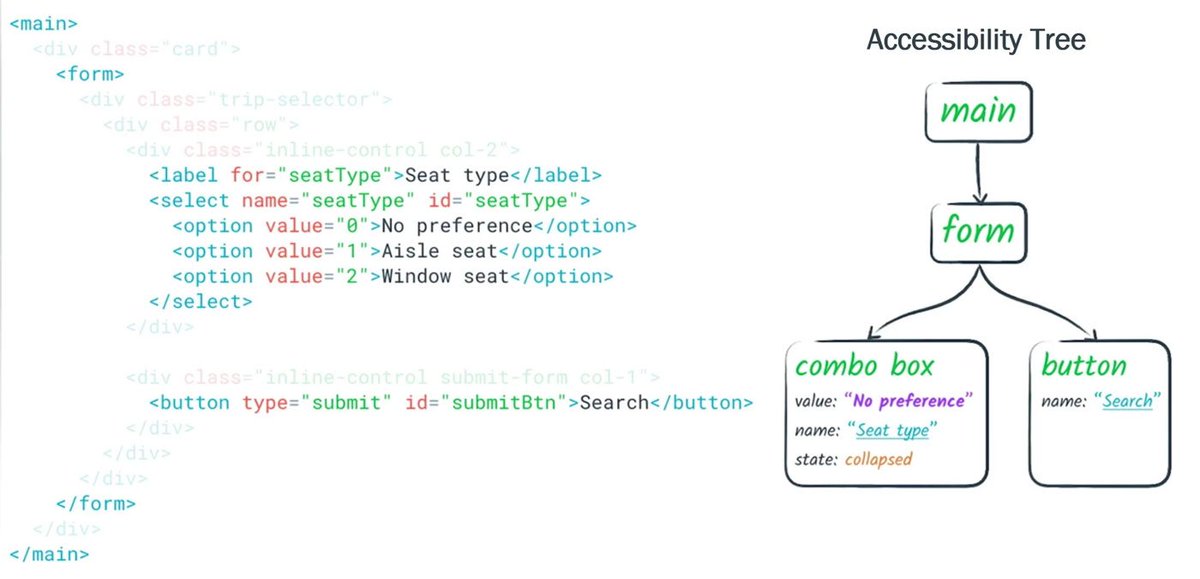
À côté du DOM est construit l’Accessibility Tree dans lequel sont exposés certains éléments qui seront à leur tour exposés (via l’API accessibilité de l’OS) aux TA.
👉 [En] hiddedevries.nl/en/blog/2019-0…

C’est une surcouche sémantique passive qui ajoute des rôles, états et propriétés à des composants d’interfaces. Un polyfill accessible qui combles certaines limites du HTML…

[En] developers.google.com/web/fundamenta…
[Fr] disic.github.io/guide-developp…
Toutefois certaines règles sont à connaître avant de mettre du ARIA partout : [En] deque.com/blog/top-5-rul…
Intro to ARIA (A11ycasts) [En]
Ici @LeonieWatson explique en 20 min #ARIA, l’AT et démontre pourquoi il vaut mieux utiliser un <button> Vs un <span> : [En]
PS1 ARIA n’altère en rien le SEO.
PS2 faites une rech. "#a11y #ARIA".

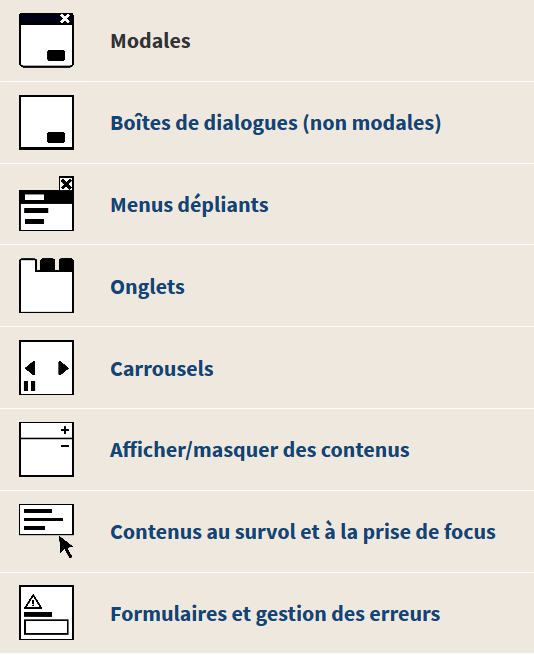
Voici quelques ressources pour vous aider à créer des composants accessibles (j'ai dû en oublier mais y'a déjà de quoi faire) :
- designsystem.gov.au/components/
- inclusive-components.design
- whatsock.com/tsg/#hd2
- a11yproject.com/patterns
- a11y-style-guide.com/style-guide/
…

...
- pattern-library.dequelabs.com
- a11ymatters.com/patterns/
- accessuse.eu/fr/composants.…
- van11y.net
- a11y.switch.paris
Et les Design Pattern ARIA mais bon... pas très user-friendly et pas adaptés aux mobiles ds certains cas : w3.org/TR/wai-aria-pr…

Nous y voilà, c’est la fin de ce zrèd.
J’espère que vous pourrez retenir (et appliquer !) certaines choses et surtout rappelez-vous que l’impact de petites améliorations est parfois énorme pour les personnes handicapées. Allez à votre rythme, #améliorationProgressive..
...et en parlant de rythme j’ai un Soundcloud 😜 mais y’a pas gd chose et c’est vieux soundcloud.com/arnauddelafoss…
Plus sérieusement vous pouvez revoir “Ne parlons plus d'accessibilité !” une conf de 20 m que j’ai faite fin 2017 (sous-titres à terminer 🥺)
Remerciements à toute l’équipe @Temesis #teamFrelons Eric, Claire @accesbilis et Jean-Pierre et tout particulièrement à Aurélien Levy @goetsu, pour leur disponibilité et leur générosité à partager leurs connaissances.
Merci d’avoir lu jusque là 👋