A thread. 👇🏾
I’ve found that the code isn’t necessarily as important as its intent. Making the intent clear helps the team understand and potentially improve the overall product.
Not ideal:
// eslint-disable-line
Ideal:
// eslint-disable-line because (your reasons here)
I love that // comments continue to be ignored through the end of the line so you have all the room to talk to your team. 💞
This helped
“That is a lovely mapReduce!”
“LOOK AT THAT TEST COVERAGE”
etc.
I’ve found this creates a culture of encouragement.
At least it does for me. I’m honored to be on the same team as my coworkers. Their work moves me every day.
We deploy every PR so we have a working “demo” where we can use the new product feature/bugfix.
This helps us know that not only does the code look good, it also works great.
…review-PR_NUMBER--project.netlify.com
This has been super valuable for us tracking down regressions. I highly recommend this.
A git precommit hook using @okonetchnikov’s great tool lint-staged along with @PrettierCode adds immense value.
I’ve seen a lot of reviews with unwarranted “oh no this is wrong, do it this way” comments and not enough “why are you doing it this way?” or “are you aware of X?” comments
Often times, the author has more context and sound reasons for their code
Array.from({ length }).map()
“Are you aware that Array.from has a second argument which is a map function? It might help to make things more concise.”
Turns out, it was helpful. I would always err on the side of questions over comments.
From experience, a hundred smaller, iterative PRs help everyone more than a single giant pull request.
Big PR:
- open, get overwhelmed
- start review
- review 1/3 of the way
- oh it’s time for a meeting
- come back
- ah I hope I didn’t miss something
- start over
- repeat
- eventually finish review
- start review again just to be sure
Small PRs:
- nice
- approve
- merge
With smaller PRs, everybody wins:
- ship faster
- less mental overhead
- more iterations
👌🏾
1) It does not block others
2) It does not require duplicate work: just cherry pick my commit
3) It is easier to review by going through each (smaller) commit
Danger is a great tool that’s like a linter but for PRs. We use it, I think @apollographql use it, and a whole bunch of others.
It checks PRs and if they don’t satisfy your constraints, it fails a CI-style check and posts a comment letting the author know how to fix
Here’s a link: github.com/danger/danger-…
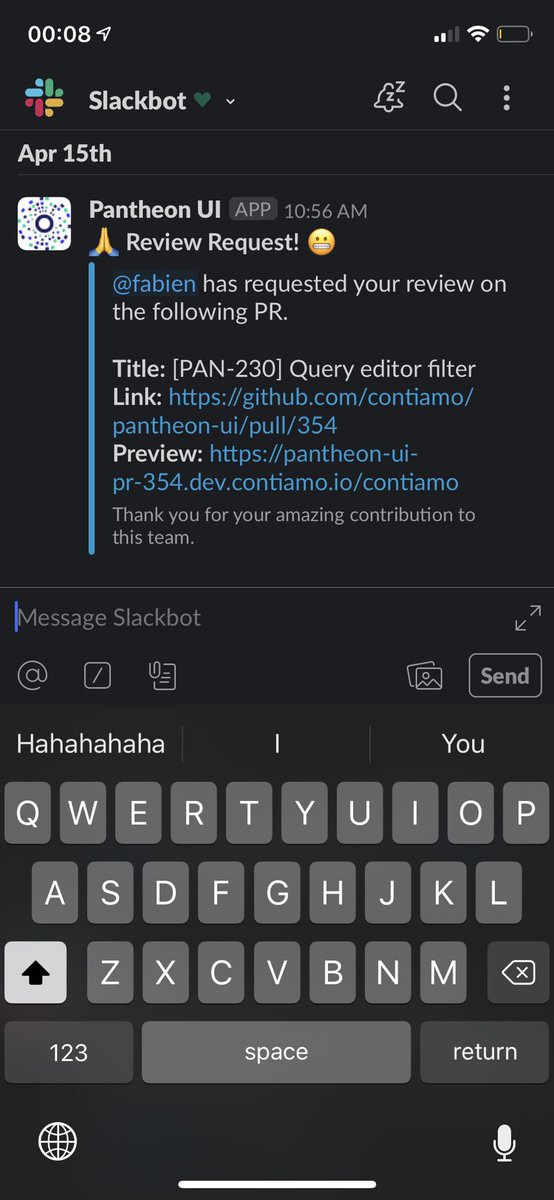
I built a @slackhq integration that we use at work that pings the GitHub reviewer requested on Slack when a PR passes all CI checks and is ready for a review.
This ensures timely reviews 😍

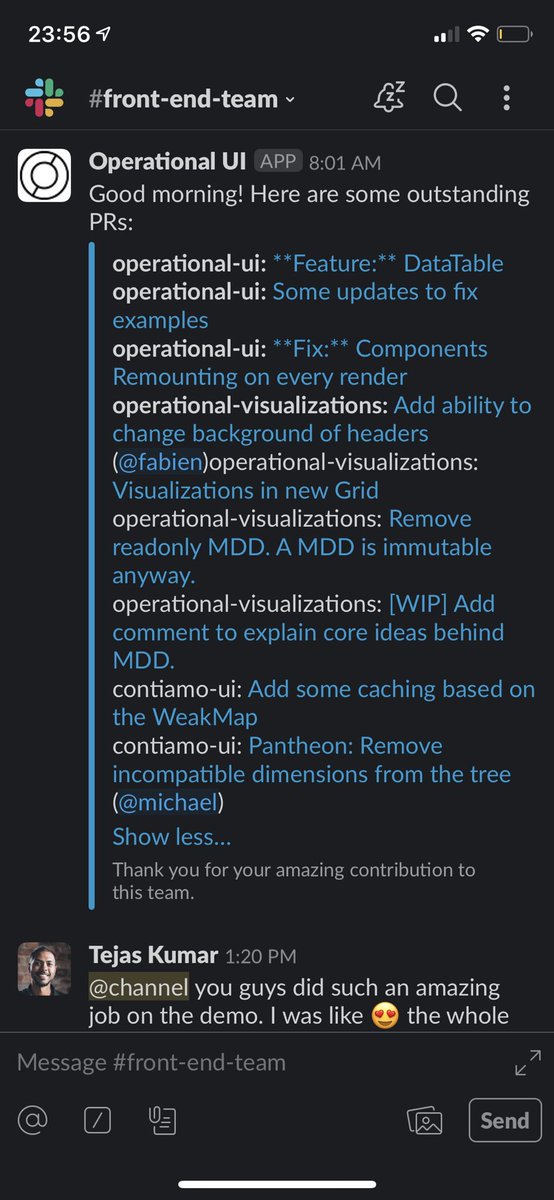
It’s a nice way to start the day, reviewing open things.

I think the biggest takeaway from here ought to be the good old golden rule: treat others the way you want to be treated.

