Um linter é uma ferramenta responsável por analisar, de forma automatizada, o código fonte de uma aplicação e indicar bugs existentes nela.
"Bug" é apenas uma palavra utilizada em casos onde o código não funciona.
Curiosamente, a origem da palavra "bug" vem de termos antigos de nomes relacionados à monstros.
🔸 Bugbear
🔸 Bugaboo
🔸 Boogeyman
Ao abrirem o computador para investigar, descobriram a causa do problema: uma mariposa presa no relay.
Portanto, em uma aplicação, bug é um sinônimo para "erro", 99.999% das vezes causado por nós, programadores(as).
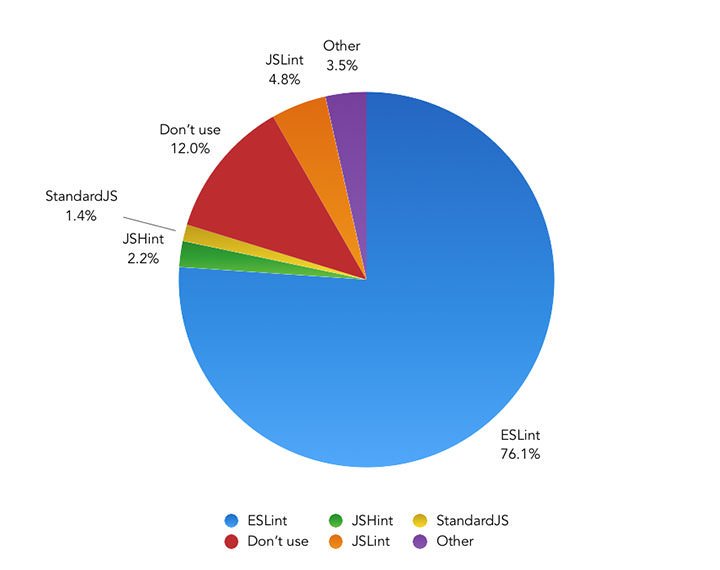
* Fonte: ashleynolan.co.uk/blog/frontend-…

Um linter checa 3 pontos principais em uma aplicação:
1️⃣ Erros cometidos pelo Programador(a)
Esse ponto é o mais crítico. Qualquer erro que o linter pega aqui é uma dor de cabeça à menos que você terá que lidar.
Isso é o que testes unitários e de integração fazem. Em ambos os casos, é necessário que você execute o código para que os erros sejam detectados.
O loop está indo na direção errada, "i" sempre será menor que 10.
Sem um linter, esse bug será detectado no momento em que você executar o código.
Boas práticas são sobre evitar confusão no código, padrões que geralmente levam à erros.
Um código pode funcionar normalmente, mas ainda assim causar confusão ao ser lido por outra pessoa.
Um linter minimiza o risco de uma escrita confusa de código.
Aqui, são verificados espaços, tabs, pontuações e outros aspectos de formatação de código.
O objetivo dessa verificação é que o código seja consistente, a ponto de parecer que foi escrito por apenas uma pessoa.
Vou demonstrar, de forma rápida, como você pode instalar o StandardJS em um projeto.
Irei instalá-lo no tdd-playground, um projeto que utilizo nas threads sobre TDD. Você pode cloná-lo aqui:
github.com/Roger-Melo/tdd…
O Standardjs é um set de configurações que utiliza o ESLint por baixo dos panos.
Existem outras alternativas, como o set do Airbnb ou o do Google, que são populares também.
.eslintrc são arquivos que definem as regras do ESLint que serão utilizadas em uma aplicação.
E, dentro do .eslintrc, essas regras podem ser sobrescritas.
Em um time desorganizado, qualquer pessoa pode redefinir uma regra baseada em aspectos subjetivos.
Arquivos `.eslintrc.*` podem chegar a ter cerca de 2.000 linhas de código.
Se você, assim como eu, quer poupar tempo e energia, o StandardJS cairá como uma luva.
🔹 Utilizar === ao invés de ==;
🔹 Sempre tratar um parâmetro de erro em uma função;
🔹 Não utilizar ponto e vírgula \o/
Você pode ver a lista completa delas aqui: standardjs.com/rules.html
Este comando é ideal para quando você adiciona o linter em um projeto já existente,
É uma escolha válida, mas fique atento aos "gotchas".
Como mencionei levemente acima, pessoas do seu time irão propor mudanças de regras de acordo com seu estilo pessoal.
E de repente, você se vê em um debate de prós e contras de tabs vs spaces, por dias, ou semanas.
Se você tem múltiplos repositórios a serem gerenciados, não é viável checar um .eslintrc gigantesco com múltiplas linhas de configuração para cada um.
Neste caso, o recomendado é criar uma configuração compartilhável e publicá-la como um pacote do NPM.
Dessa forma, se você quer modificar algo na configuração, a mudança é feita em apenas um lugar.
É uma ótima ferramenta, mas apenas para formatação.
O Prettier não eliminará a necessidade de um linter para cuidar dos erros e das boas práticas em uma aplicação.
👉Retweeta👈 essa thread!
Linkei o início dela ali
em baixo, para facilitar =)