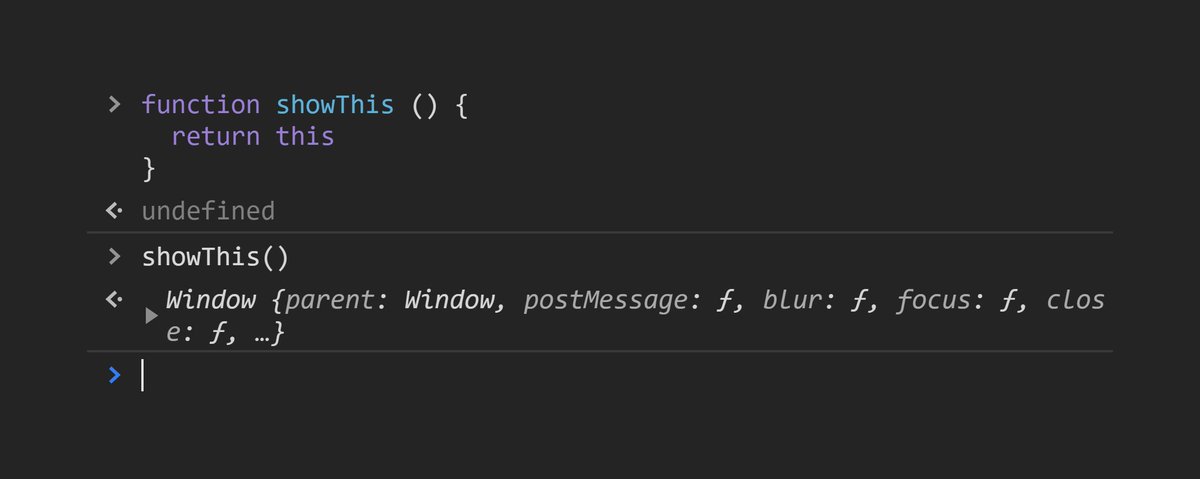
Para fazer isso, vamos declarar uma const "showMySelectedThis".
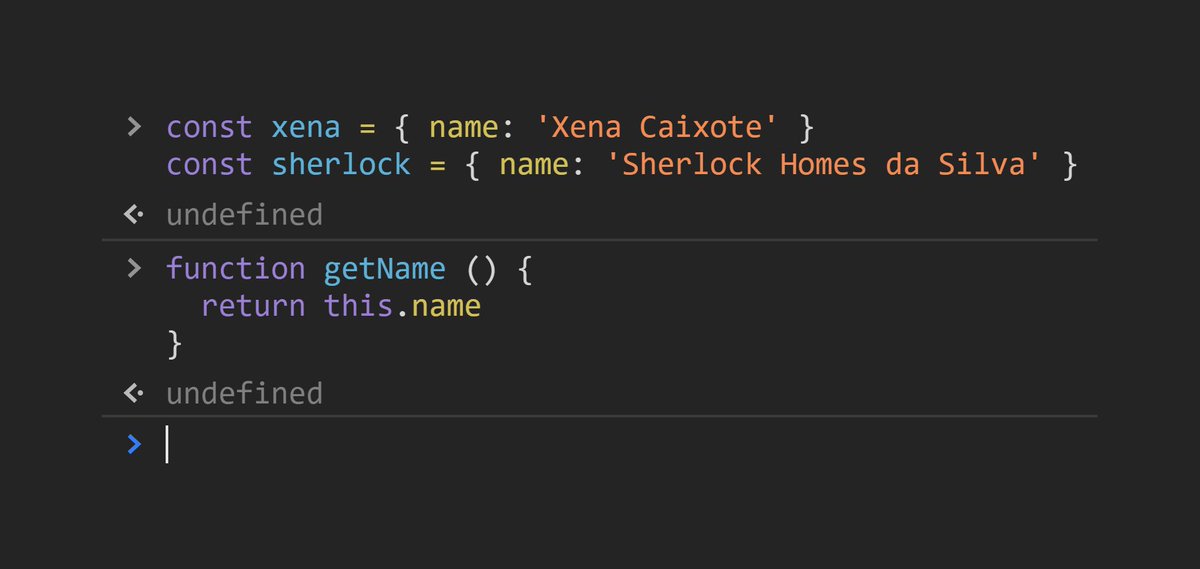
Vamos limpar o console e declarar 2 novos objetos, "xena" e "sherlock".
Vamos declarar uma função "getName", que retornará this.name:

👉Retweeta👈 essa thread!
Linkei o início dela ali
em baixo, para facilitar =)