E recomendo fortemente que você não apenas leia, mas acompanhe codando.
Essa prática facilita que os conceitos explicados aqui sejam absorvidos, e não apenas compreendidos.
Em JavaScript, o this é um objeto implícito que referencia ou representa coisas diferentes dependendo de onde ele está ou da forma que ele é acessado.
Na maioria dos casos, o valor do this é determinado dependendo de como uma função é invocada.
De forma resumida, o window é o objeto que existe no escopo global de uma aplicação.
Em JavaScript, sempre existe um objeto global em que todos os objetos, métodos e propriedades que você utiliza estão "pendurados".
De forma resumida, o strict mode era utilizado antigamente para facilitar a detecção de possíveis erros no código.
Então, se você trabalha com código legado, pode ser que você encontre-o em módulos de uma aplicação.
Quando uma função é atribuída à propriedade de um objeto, ela é um método.
Quando um método é invocado, o this desse método referencia o objeto no qual o método foi declarado.
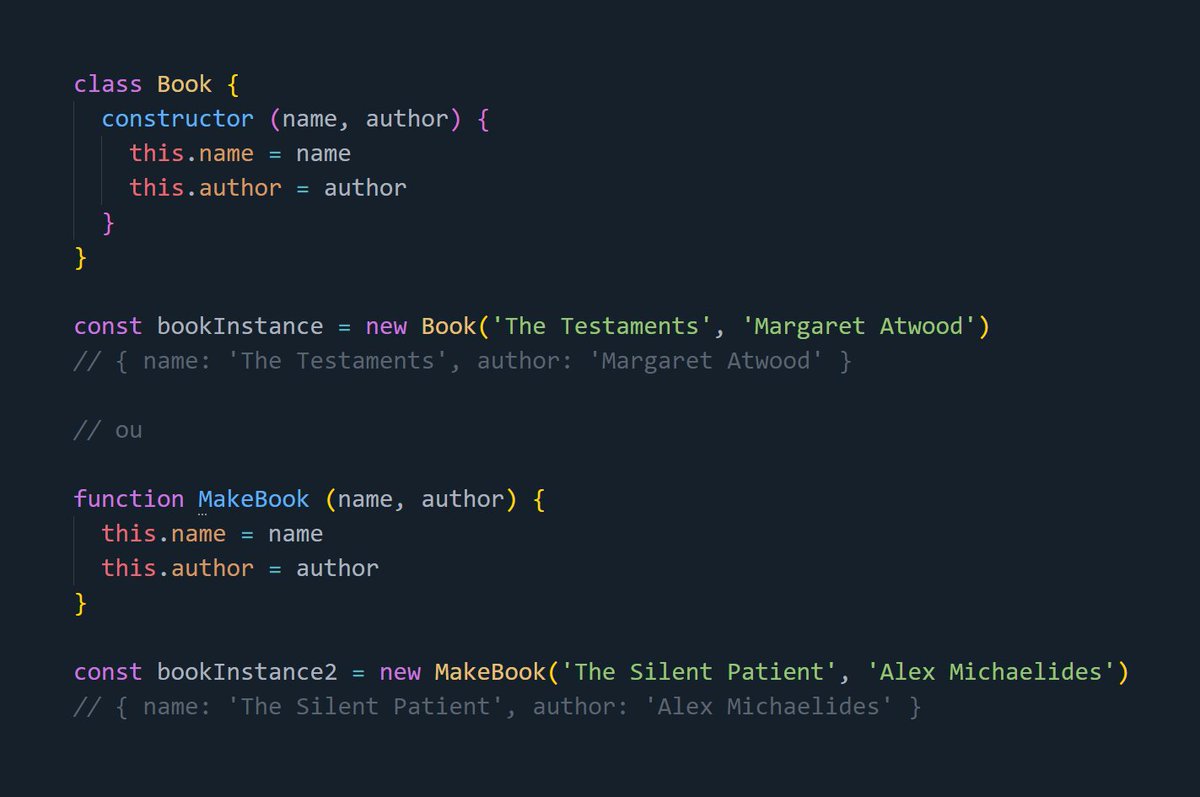
Classes e funções construtoras são invocadas com a palavra-chave new.
Neste caso, o this referencia o novo objeto que a classe ou a função construtora criou.

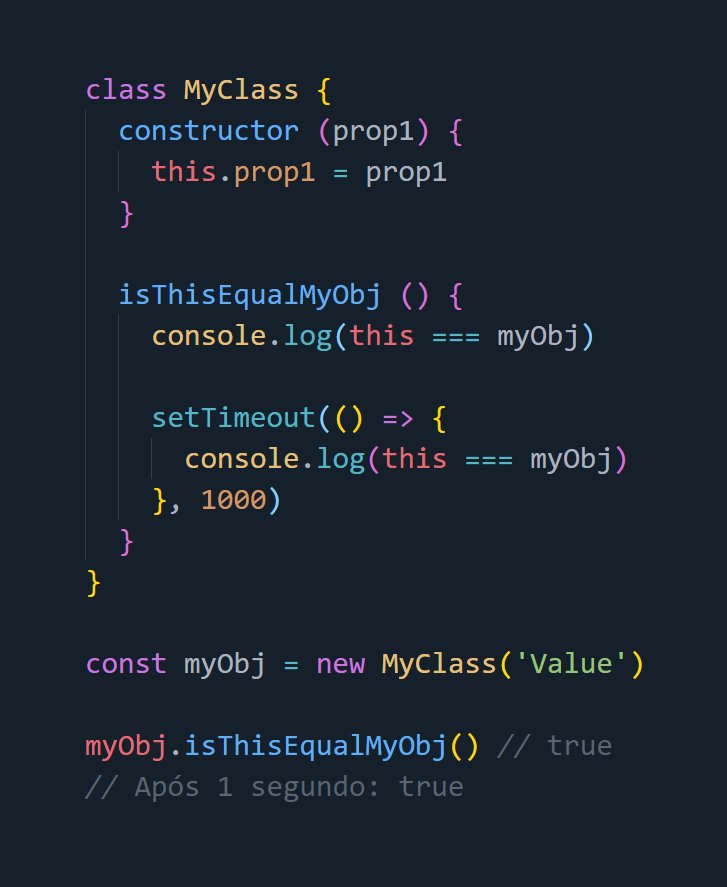
Por que o this dentro da arrow function representa o this do escopo em que a arrow function foi declarada.
Ou seja, a arrow function "herda" o contexto no qual ela foi declarada.
Vamos declarar uma funcão construtora "MyConstructor".
Ele se chamará "getMyProp" e receberá uma arrow function.
Dentro da arrow function, vamos exibir o this no console e retornar this.myProp.
Mesmo que "getMyProp" seja executado como um método do objeto "myObj", "getMyProp" é uma arrow function que foi definida no escopo global. Por isso, o this referencia o objeto window.
Para que o this do "getMyProp" realmente referencie o "myObj", é necessário que "getMyProp" seja uma função tradicional.
Como você percebeu, o this é imprevisível e pode facilmente modificar a referência para a qual ele aponta.
Existem, pelo-menos, duas formas de evitá-lo:
1️⃣ Utilize factory functions ao invés de classes ou funções construtoras
👉Retweeta👈 essa thread!
Linkei o início dela ali
em baixo, para facilitar.