Don’t worry, the #MedEdTwagTeam has you covered w/ today’s #TweetorialTuesday on optimizing the virtual #LearningClimate
#MedEd #EdTech #VirtualLearning

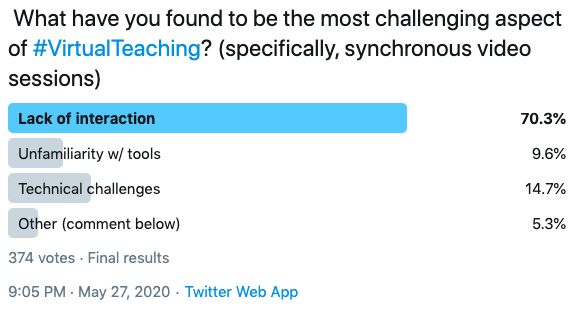
Today we will discuss how to increase interaction.

I know that I learned some new tricks from him!
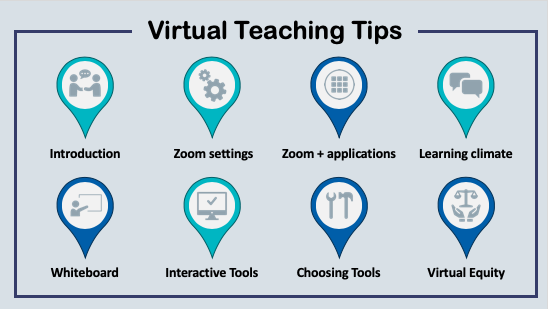
🗝️ Creating a good learning climate
🗝️ Using #TechTools
#TechTools are great, but they won’t be effective unless you create a good learning climate, which is the topic for today.

Here are 3 strategies I’ve discovered for developing a good learning climate during #VirtualTeaching

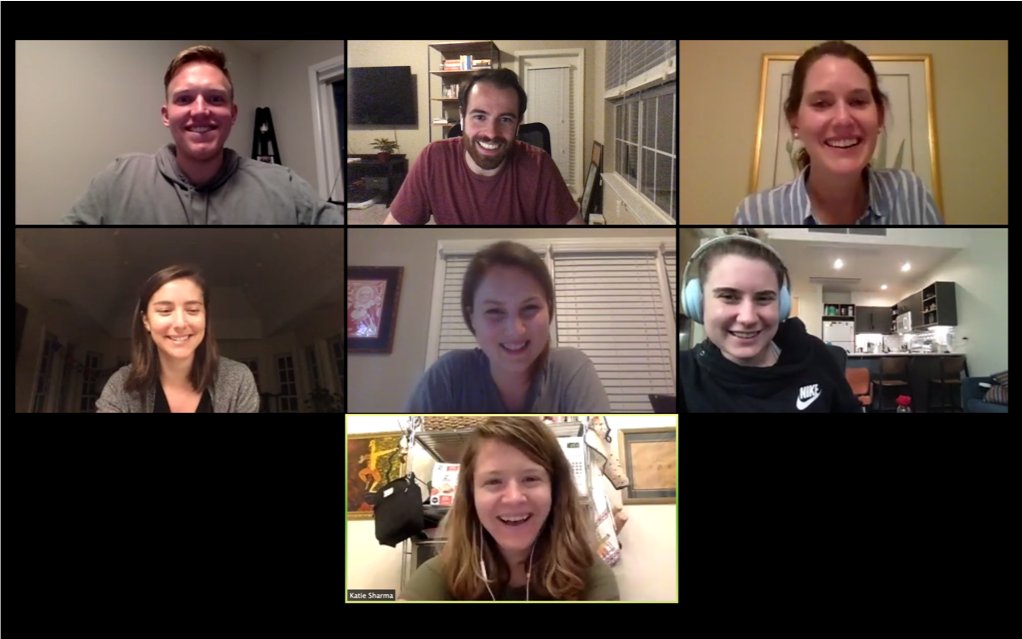
It allows everyone to see when someone is about to talk or has “unmuted.”
If you don’t know how to get the “gallery view,” see this #Zoom support page:
support.zoom.us/hc/en-us/artic…

✅Having low internet bandwidth
✅Living in a crowded environment with others
@KuehlSarah, I know you have some learner thoughts too!
@ricapitt & @gradydoctor are the best at coming up with icebreakers or "culture questions" as we like to call them

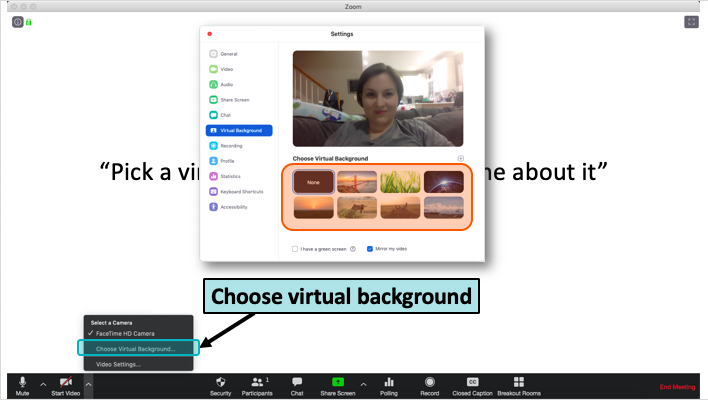
In my small group sessions with @ricapitt, we try to add new virtual backgrounds each week, which has encouraged others to do the same and has led to fun conversations.

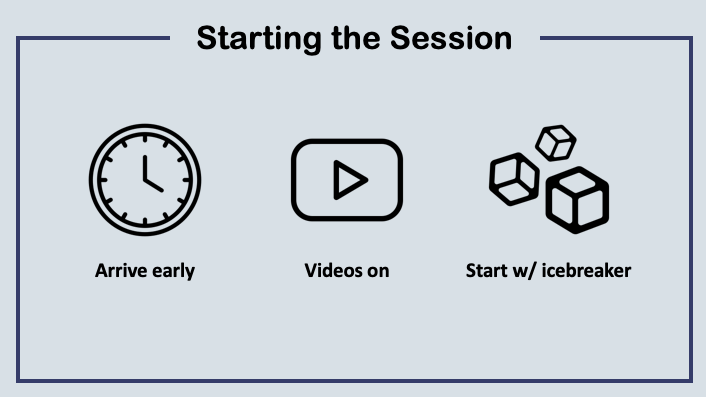
1. Arrive early
2. Videos on
3. Start with an icebreaker