
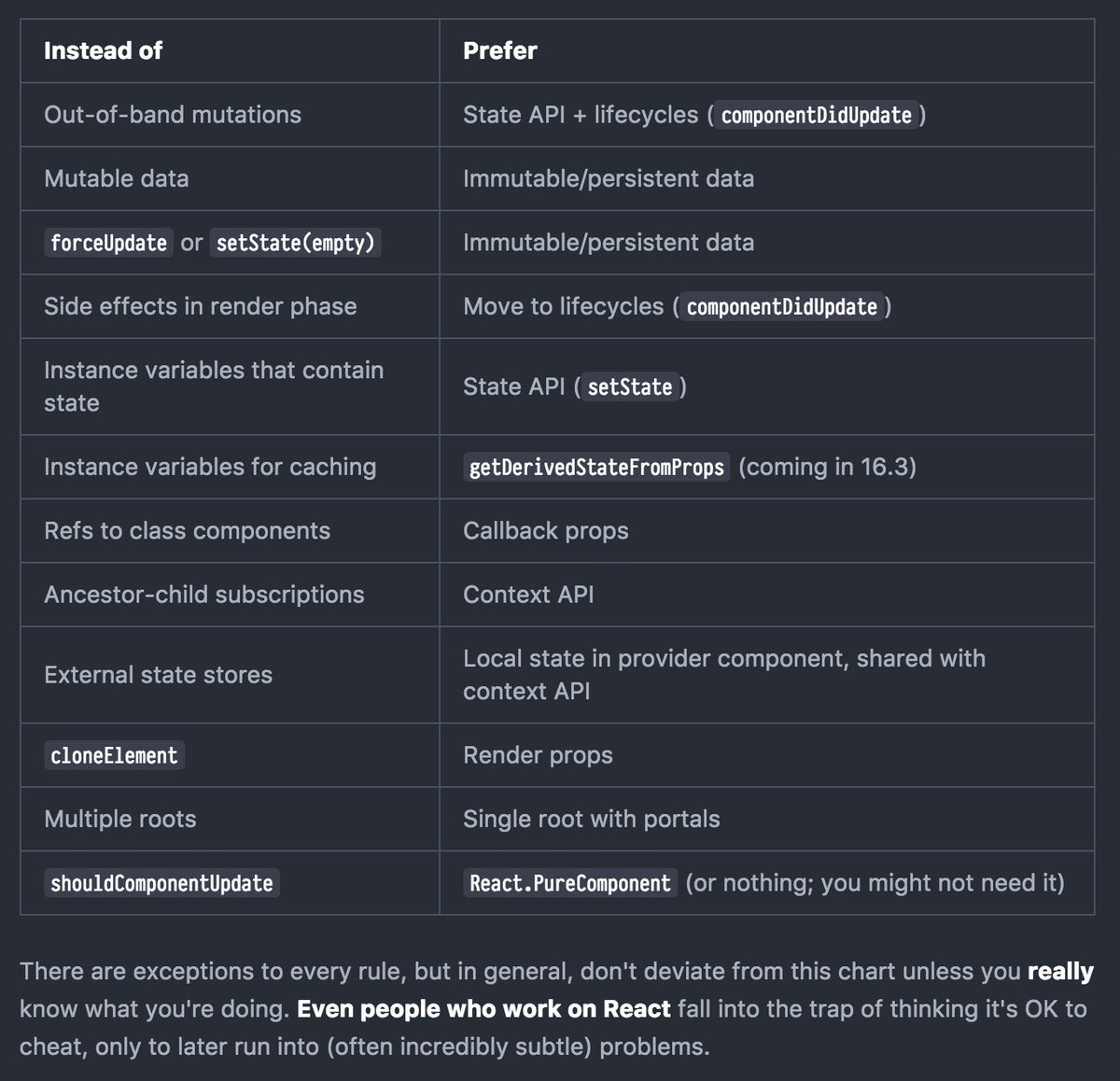
The React team's job is to identify why people resort to cheating, and provide them with a more idiomatic solution.
All our best features arise from things that used to require cheating. Next time you're tempted to cheat, reach out to us! We may already have a better solution for you. If we don't... let's build it!