#FrontEndReviews

Un dato revelador de la limpieza y calidad de un CSS es su reducido número de selectores.
Este dato puede resultar un grave problema si tenemos que dar soporte a IE<10.
ℹ️: blogs.msdn.microsoft.com/ieinternals/20…
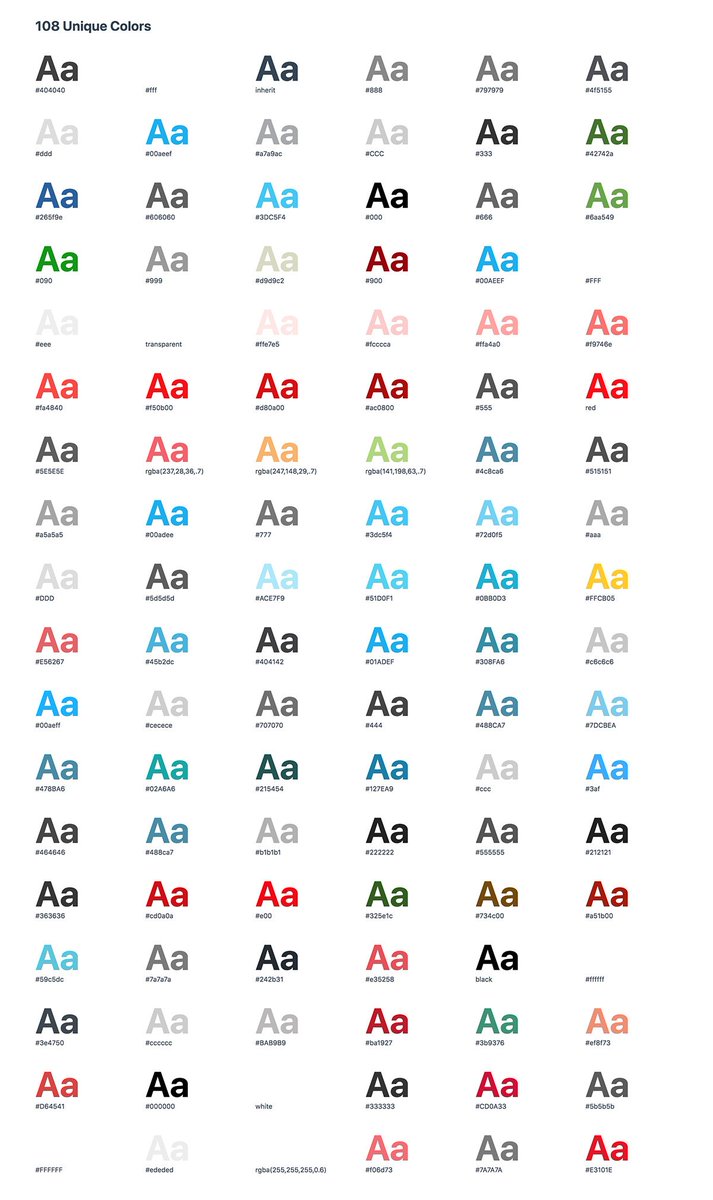
Otro dato que demuestra coherencia, una guía de estilo definida y un buen diseño es el reducido número de colores empleados. Más importante aún que un número reducido de colores es la no repetición de colores similares.
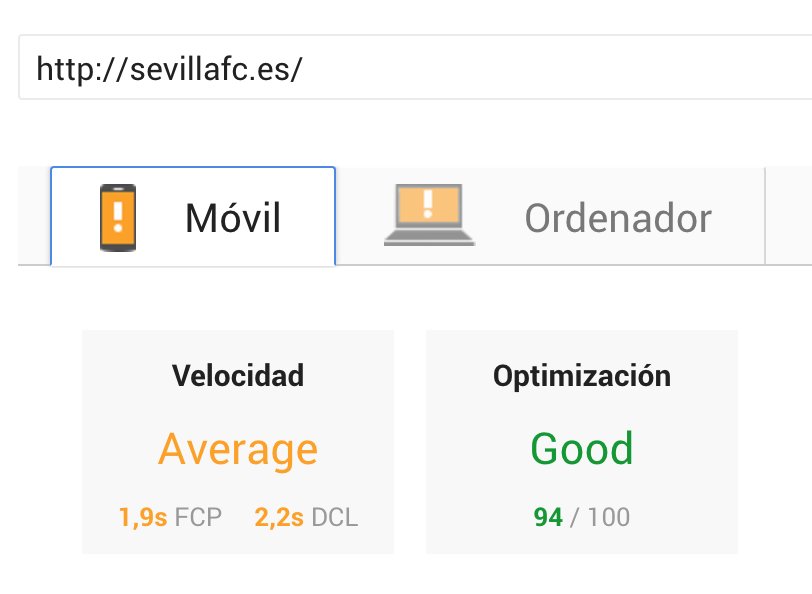
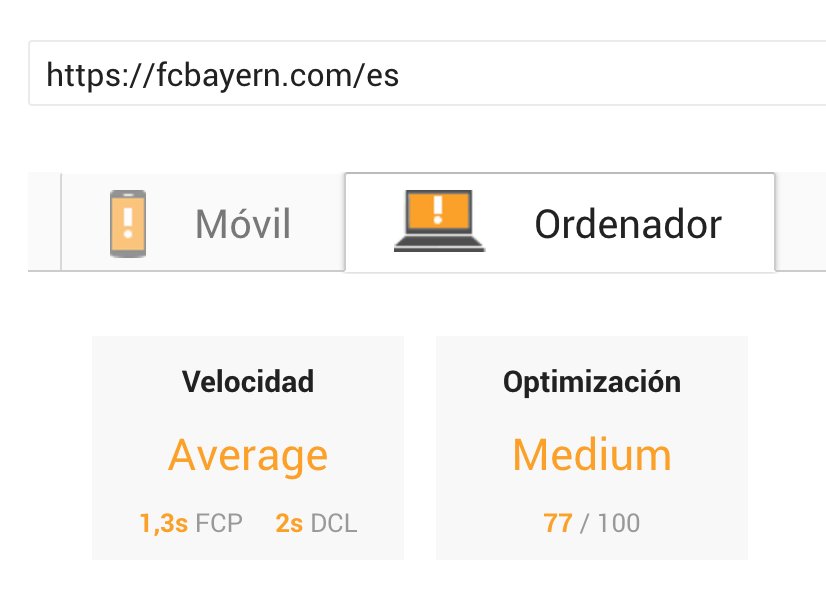
Un dato muy importante tanto para desarrolladores como para cliente es la PageSpeed de una web. Consejos básicos de cómo mejorarla:
- Optimización de imágenes.
- Mejorar la carga y peso de recursos (CSS, JS, HTML).
ℹ️: developers.google.com/speed/pagespee…

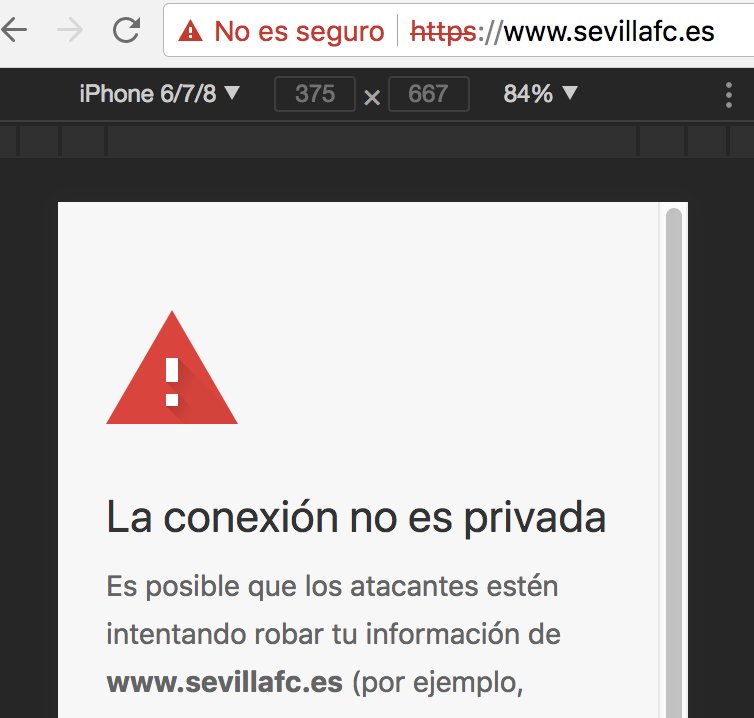
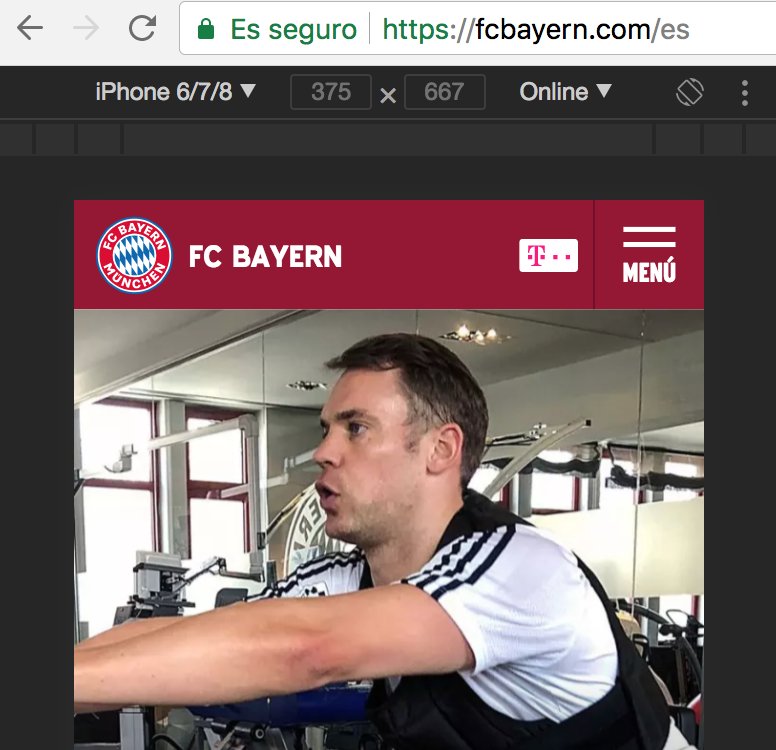
El certificado SSL es algo que sirve para brindar seguridad al visitante de su página web. Es una manera de decirles a sus clientes que el sitio es auténtico, real y confiable para ingresar datos personales.
ℹ️: computerhoy.com/noticias/softw… @computerhoy


El favicon, del inglés favorites icon (icono de favoritos) es el icono que nos identifica una web en la barra del navegador. Una web muy sencilla que suelo usar para que me genere todas las versiones del mismo es favicomatic.com
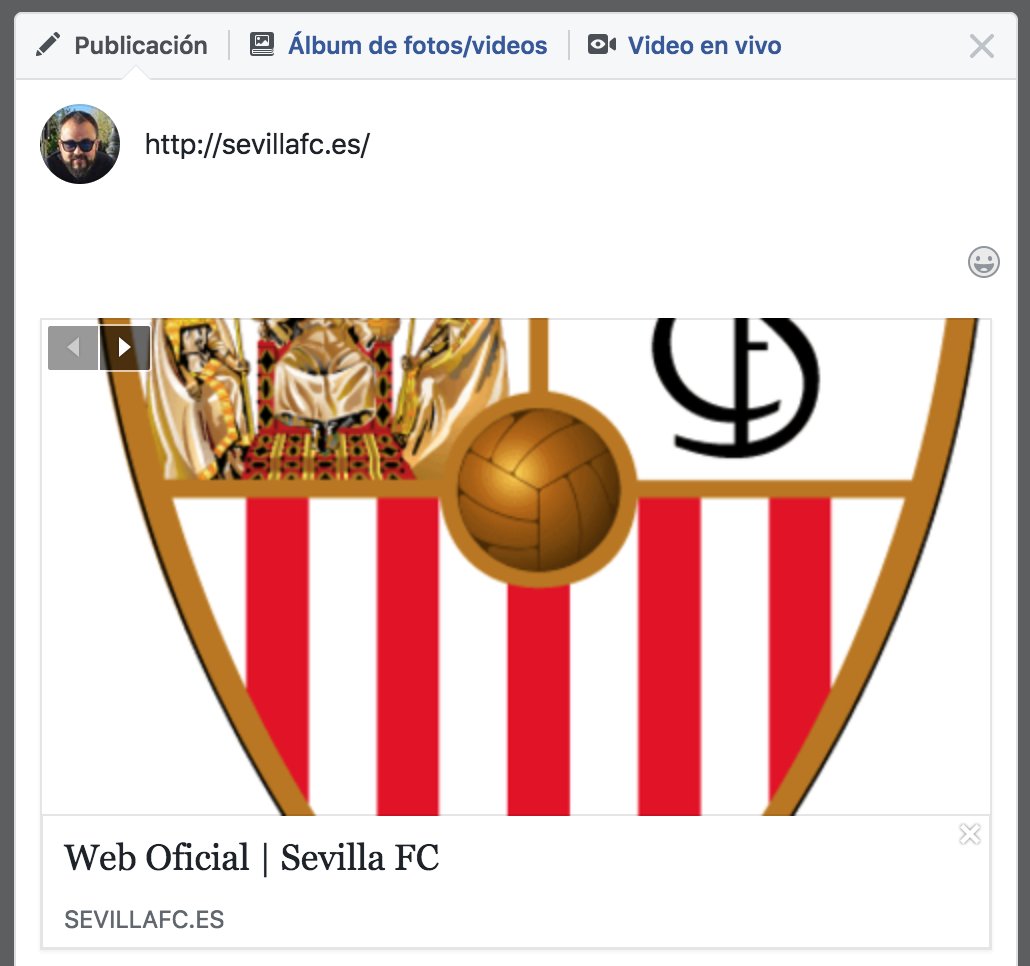
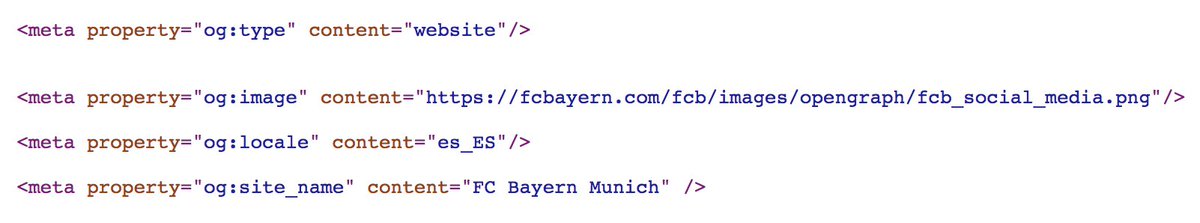
El protocolo Open Graph de Facebook nos permite mejorar la forma de compartir nuestra web en redes sociales mediante unos meta tags (datos configurados en el código de nuestra web).
ℹ️: developers.facebook.com/docs/sharing/w…
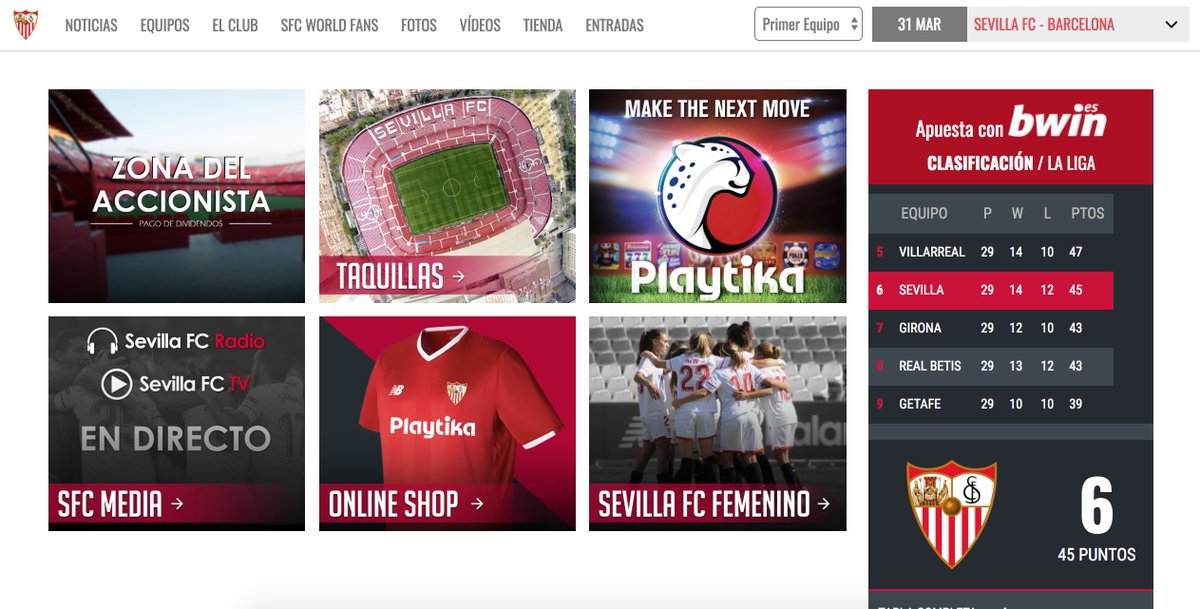
La cabecera del Sevilla la veo algo sosa, los elementos (burger menu, logo e icono de búsqueda) están “flotando”, su alineación no es perfecta y el logo no está centrado al tener un margen derecho que hereda de los estilos en escritorio 👎🏻
La cabecera del Bayern, a pesar de no tener alineaciones perfectas, tiene puntos que me gustan:
- Color de fondo que “recoge” elementos
- Logo + nombre
- Logo del patrocinador 👍🏻
He cogido un elemento clave para comparar su primera carga: la imagen de la primera noticia. Es muy interesante crear placeholder de imágenes grandes, es decir, dejar su espacio reservado para evitar saltos.
ℹ️: jmperezperez.com/more-progressi… @jmperezperez
En el caso del Sevilla, este espacio está reservado (no hay salto y el titular de la noticia está en su sitio correcto en todo momento), aunque la imagen no está optimizada y tarda varias décimas de segundo en cargar
En el caso del Bayern, además de reservar el espacio tienen correctamente optimizada la imagen y, como extra, tienen implementada una animación “loading” y un “fade in” que mejora bastante la experiencia de usuario 👍🏻
Proceso: Inicio > Equipos > Primer equipo > Clasificación
Número de clics: 4
Resultado: No se muestra la clasificación en la Champions, únicamente en @LaLiga
Proceso: Inicio > Partidos > Clasificación
Número de clics: 3 + 2 para llegar a Champions
Resultado: Correcto, aunque previamente se muestra la clasificación en la Bundesliga
He hecho otra prueba básica con el buscador. He buscado “champions”. Evidentemente, no esperaba encontrar una página con la clasificación en el caso del Sevilla, pero sí la he echado de menos en el caso del Bayern.
👍🏻: Velocidad
👎🏻: Maquetación del ítem, no hay imagen asociada en la noticia, paginador mal maquetado y poco usable
👍🏻: Maquetación del ítem (fecha y categoría en distintos colores para destacar), posibilidad de mostrar ítems sin imagen, número de resultados, “más resultados” en lugar de paginador
👎🏻: No me ha mostrado la página de clasificación en Champions
En una web corporativa de este tipo creo que es más intereante mostrar datos como el palmarés (el Sevilla lo oculta en móvil). Toda la web debe mostrar un aspecto elegante y moderno ya que la audiencia a la que se dirije es mayoritariamente joven.
La web del @FCBayernES gana por goleada en muchos aspectos:
- Rendimiento
- Diseño
- Usabilidad
La semana que viene, @juventusfces vs @realmadrid en #FrontEndReviews ⚽️