Did I mention you'll get full wai-aria, keyboard navigation and rtl support for free?
Strap yourself in, a thread.
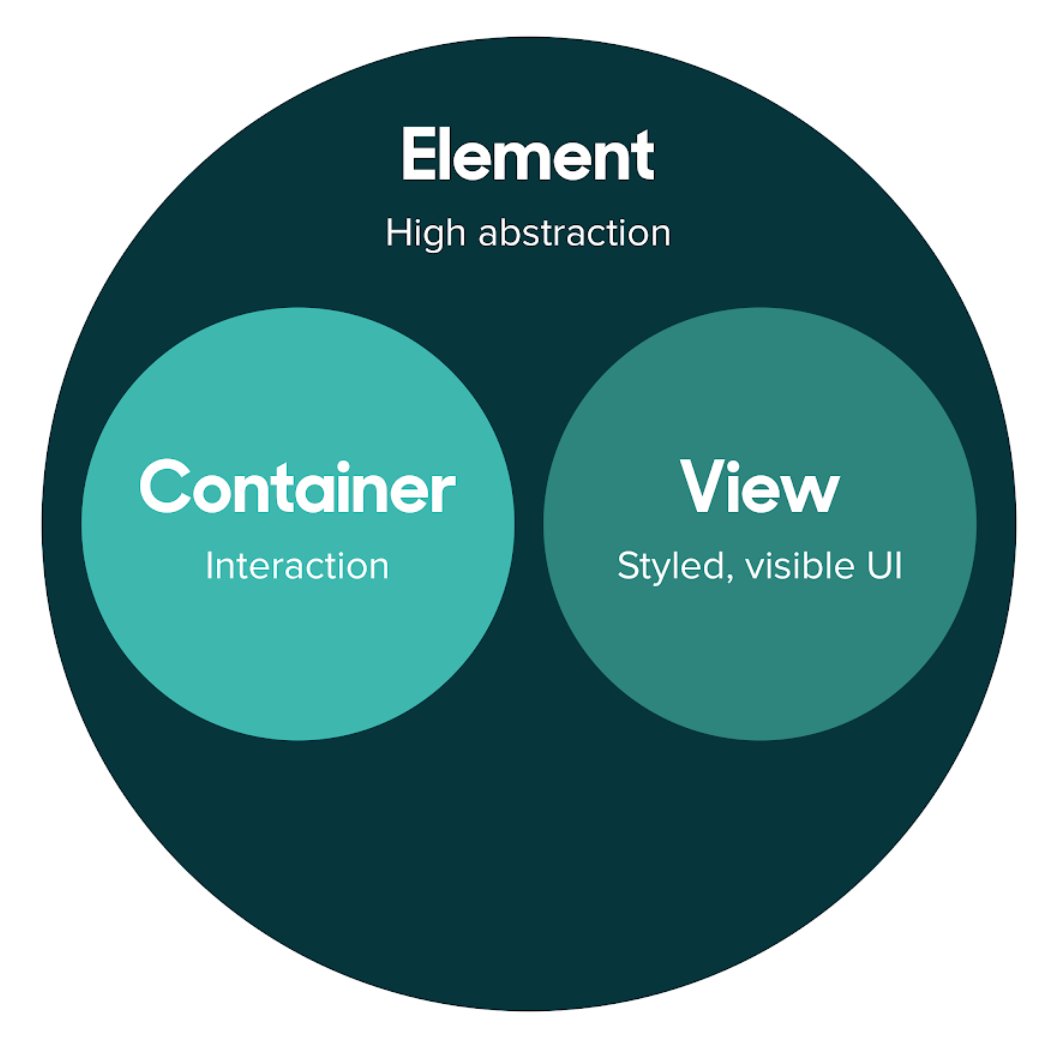
- Container
- Element
- Views

github.com/paypal/downshi…
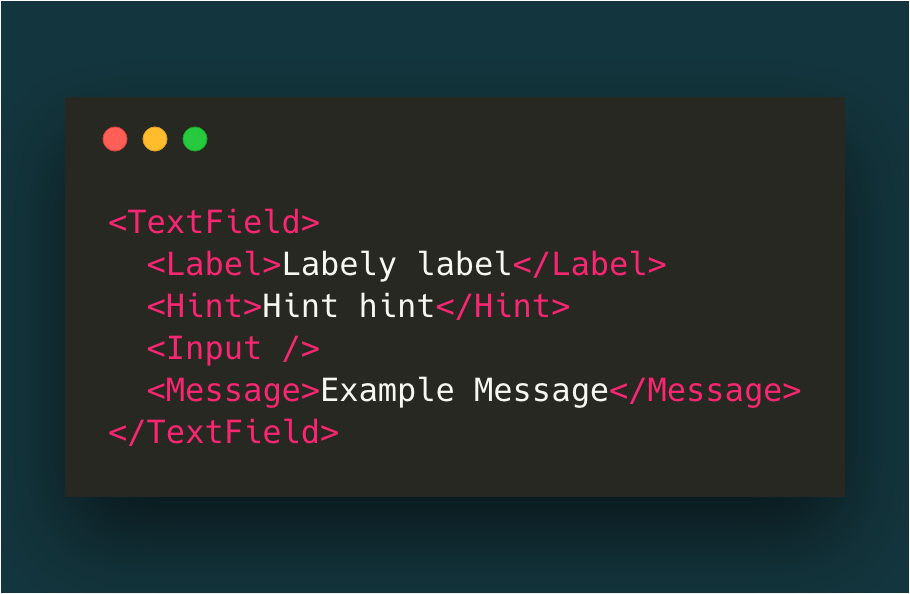
We have high abstraction components built on top of our own container components.

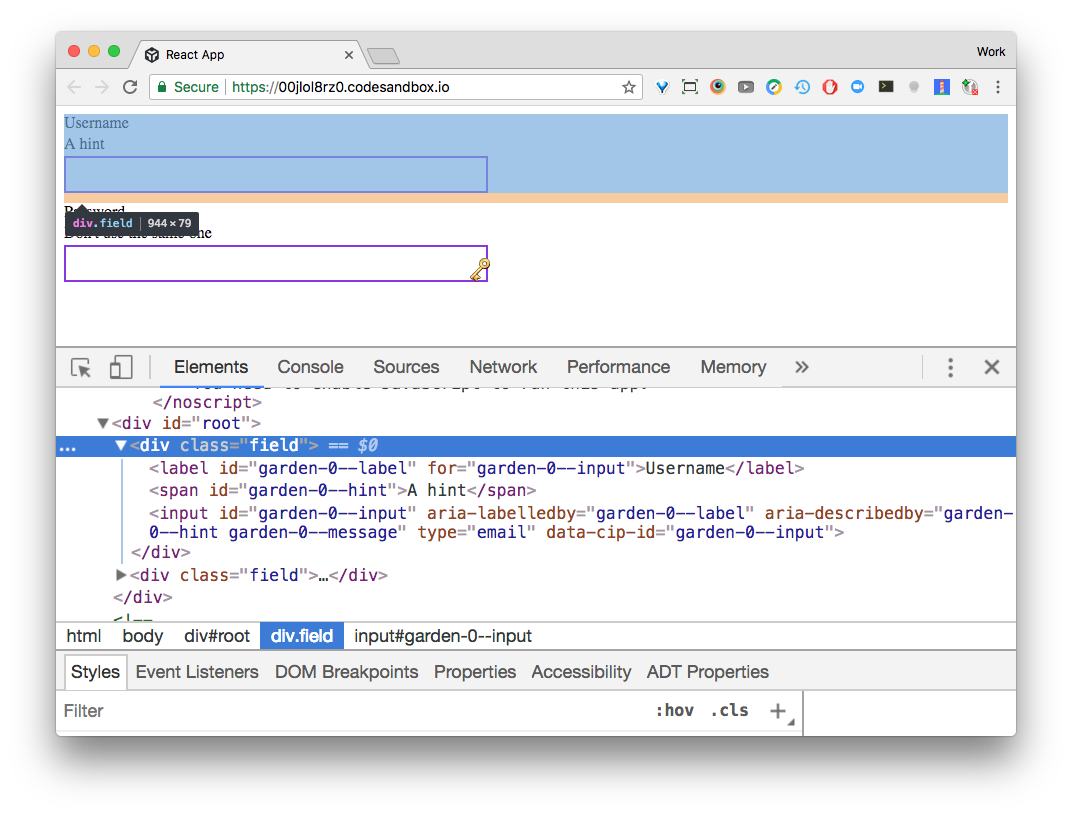
codesandbox.io/s/00jlol8rz0

codesandbox.io/s/r4ww9vl76n
garden.zendesk.com/react-componen…
garden.zendesk.com/react-componen…
codesandbox.io/s/882n28n8wj
garden.zendesk.com/react-componen…
garden.zendesk.com/react-componen…
One last demo, here's the bootstrap theme applied to the previous tabs demo to show how you can incorporate another theme.
codesandbox.io/s/pkkqmowo1x
Props to my colleagues who've done excellent work to get this into the shape it is: Austin "get a twitter account already" Green, @jonathanzempel, @allisonacs, @TinkerAndDesign